Pretty TypeScript Errors
Make TypeScript errors prettier and human-readable in VSCode.
TypeScript errors become messier as the complexity of types increases. At some point, TypeScript will throw on you a shitty heap of parentheses and "...".
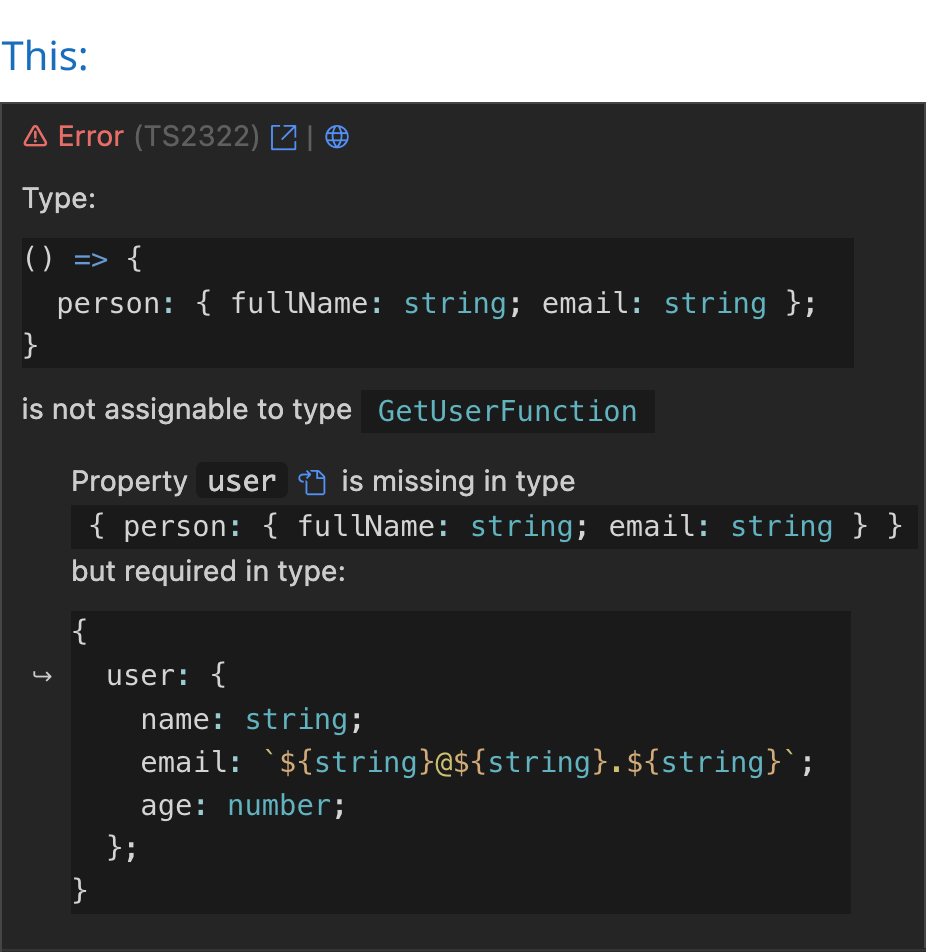
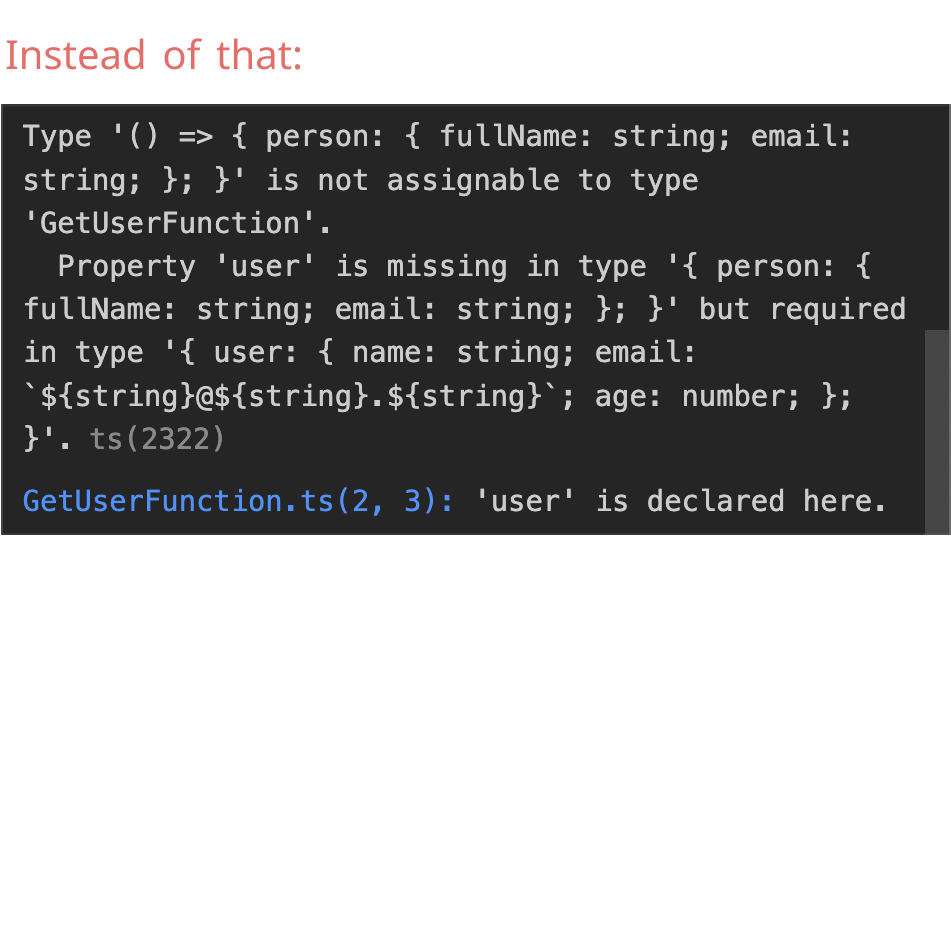
This extension will help you understand what's going on. For example, in this relatively simple error:
Features
- Syntax highlighting with your theme colors for types in error messages, supporting both light and dark themes
- A button that leads you to the relevant type declaration next to the type in the error message
- A button that navigates you to the error at typescript.tv, where you can find a detailed explanation, sometimes with a video
- A button that navigates you to ts-error-translator, where you can read the error in plain English
Supports
- Node and Deno TypeScript error reporters (in
.tsfiles) - JSDoc type errors (in
.jsand.jsxfiles) - React, Solid and Qwik errors (in
.tsxand.mdxfiles) - Astro, Svelte and Vue files when TypeScript is enabled (in
.astro,.svelteand.vuefiles)
Watch it

Why isn't it trivial
- TypeScript errors contain types that are not valid in TypeScript.
Yes, these types include things like... more ...,{ ... }, etc in an inconsistent manner. Some are also cutting in the middle because they're too long. - Types can't be syntax highlighted in code blocks because the part of
type X = ...is missing, so I needed to create a new TextMate grammar, a superset of TypeScript grammar calledtype. - VSCode markdown blocks all styling options, so I had to find hacks to style the error messages. e.g., there isn't an inlined code block on VSCode markdown, so I used a code block inside a codicon icon, which is the only thing that can be inlined. That's why it can't be copied. but it isn't a problem because you can still hover on the error and copy things from the original error pane.
Contribution
Every contribution is welcome.
Feel free to ask anything and open any issue / PR you desire.
WTF
Thanks to these amazing folks and anyone else that help it reach so many people 💙
That's great! https://t.co/gGX2TNKFqO pic.twitter.com/xu3i5GjC7H
— Johnson Chu (@johnsoncodehk) April 12, 2023
s/o @yoavbls - this is dope https://t.co/wsI7gOxqC4
— Theo - t3.gg (@t3dotgg) April 17, 2023
Typescript just got way better https://t.co/y8BQERWz7h
— Tanner Linsley (@tannerlinsley) April 17, 2023