DEPRECATION WARNING: Unfortunately it's time for me to deprecate this library as I cannot give it the time it needs. If you're interested in maintaining this lib, send me message (joel at joelgriffith dot net). I'd recommend using something like chromeless or puppeteer if possible. Thanks!
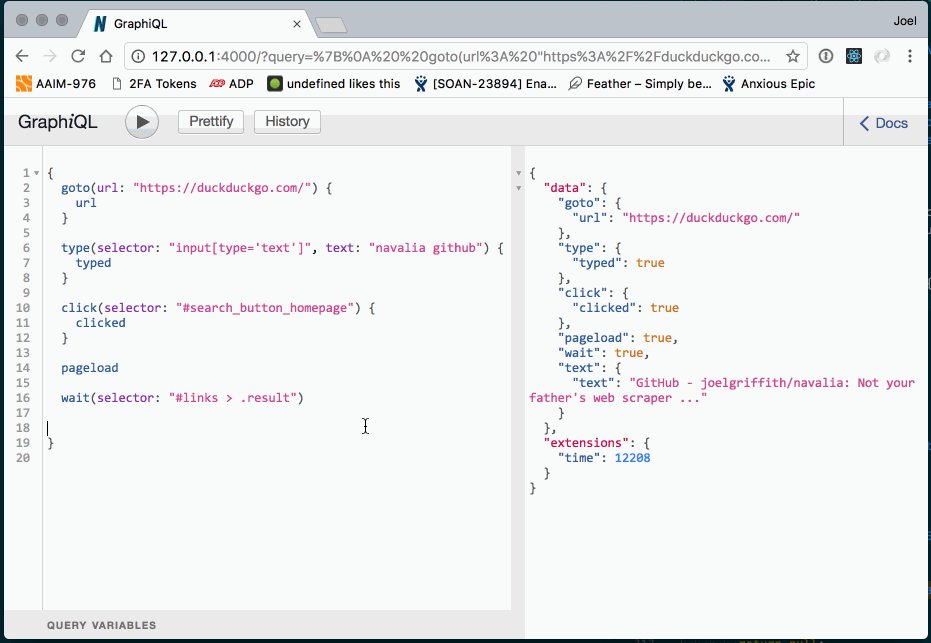
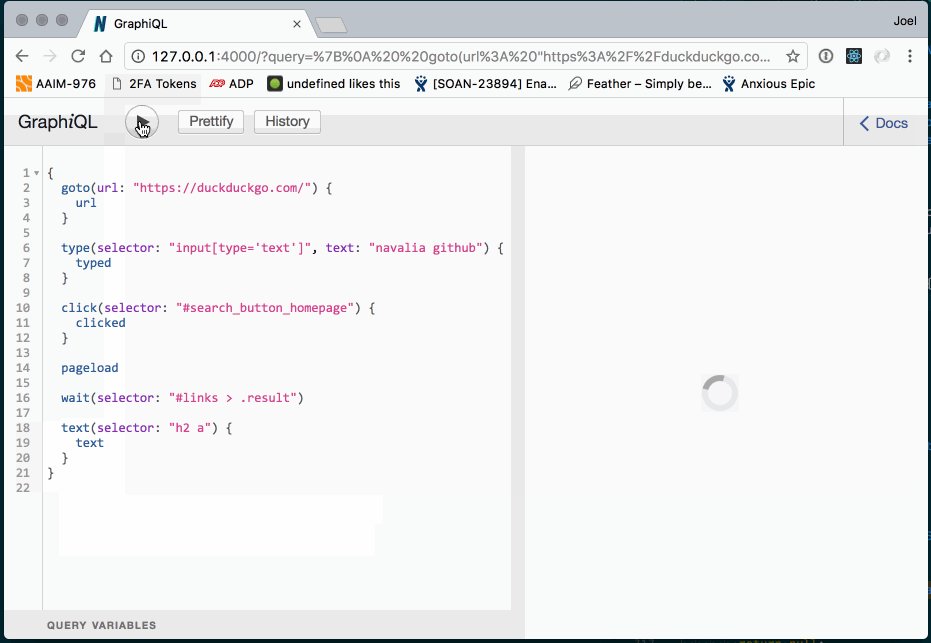
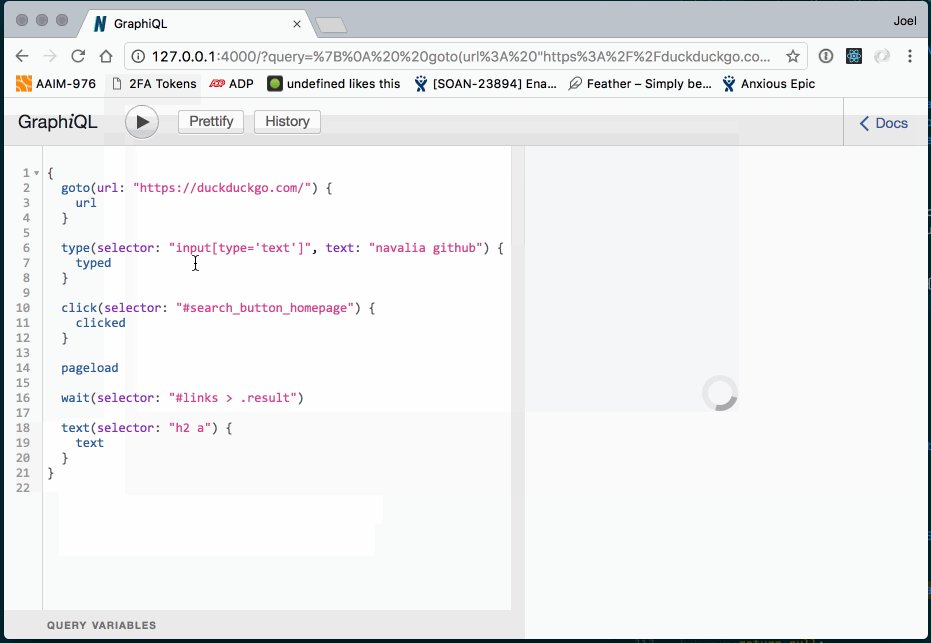
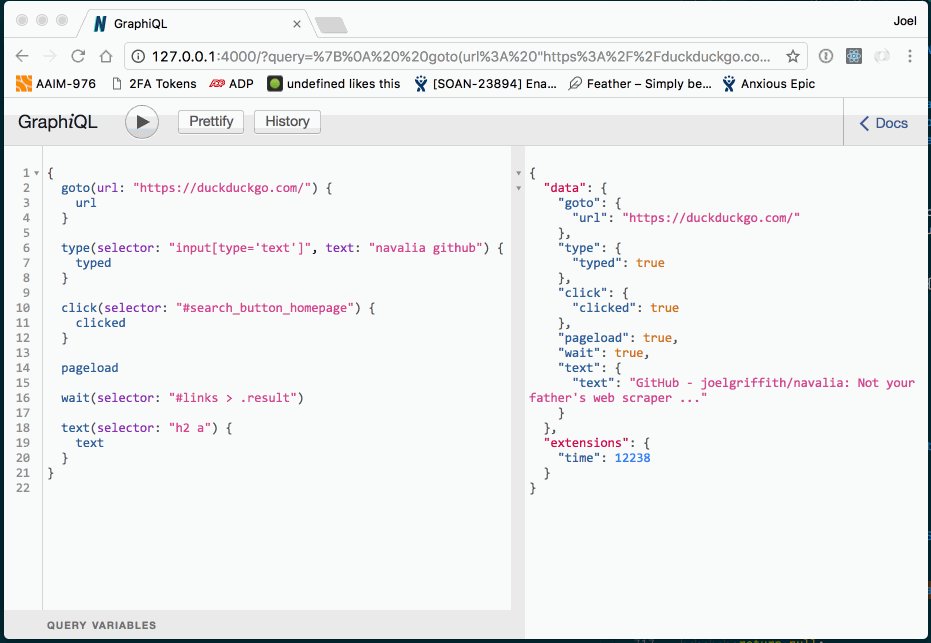
The bullet-proof, fast, and most feature-rich Chrome driver around. Navalia lets you interact with Chrome and run parallel work with ease. Not using JavaScript? There's a GraphQL server that you can use to communicate with over HTTP allowing any runtime to drive Chrome.
- 📝 View the library documentation here
- 🎨 Looking for test inspiration? Navalia uses itself for tests.
- Scrape webpage data, even from JavaScript-heavy sites.
- Run automated functional tests.
- Discover visual regressions in your site.
- Capture screenshots, pdfs, execute javascript, insert text, and more.
- The largest API for interacting with Chrome.
Simply run navalia with a specified port e.g.
$ npm i -g navalia
$ navalia --port 4000The API for interacting with a browser is simple and chainable. You can call all methods individually and await/then the resulting value, or chain multiple together and collect their responses in a single result.
Chaining
const { Chrome } = require('navalia');
const chrome = new Chrome();
chrome
.goto('https://amazon.com')
.type('input', 'Kindle')
.click('.buy-now')
.end()
.then((responses) => {
console.log(responses); // ['https://www.amazon.com/', true, true, true]
});Await
import { Chrome } from 'navalia';
const chrome = new Chrome();
async function buyItOnAmazon() {
const url = await chrome.goto('https://amazon.com');
const typed = await chrome.type('input', 'Kindle');
const clicked = await chrome.click('.buy-now');
chrome.done();
console.log(url, typed, clicked); // 'https://www.amazon.com/', true, true
}
buyItOnAmazon();In no particular order, this is the vision of navalia going forward:
- Expanded browser API (pdf rendering, network watching, more).
- Bring more vendors onto the framework.
- Better typings around externals with no @type support.
- Parameterization on killing long-running jobs.
- Unit testing all features.
- Integration testing with the various vendors so our API's don't break when theirs do.
- Travis, coveralls, greenkeeper, and other handy-dandy tools to automate chore tasks.