A component's library helping us build great products for our customers. This library for Vue 3.x
Qui for Vue 2.x is here!
What is it?
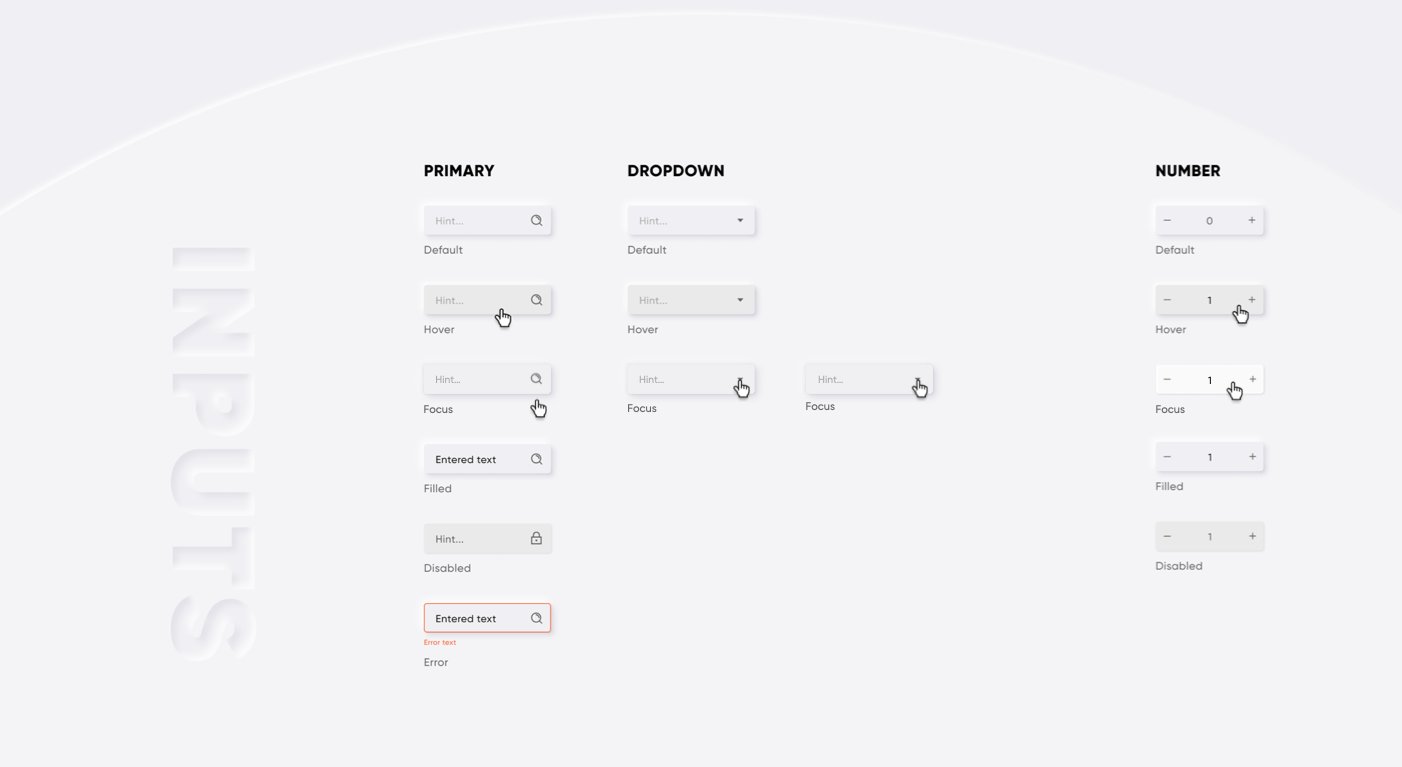
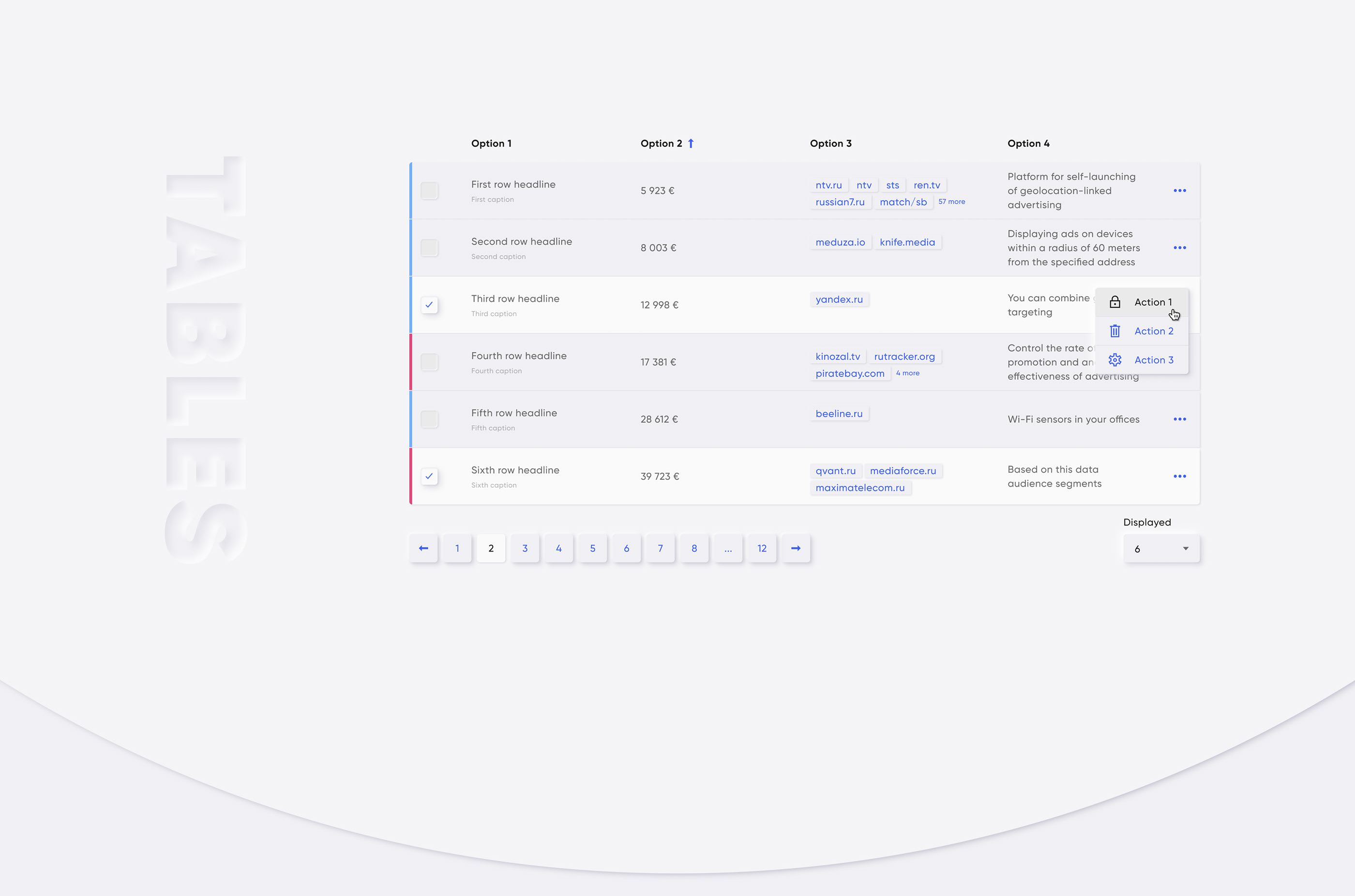
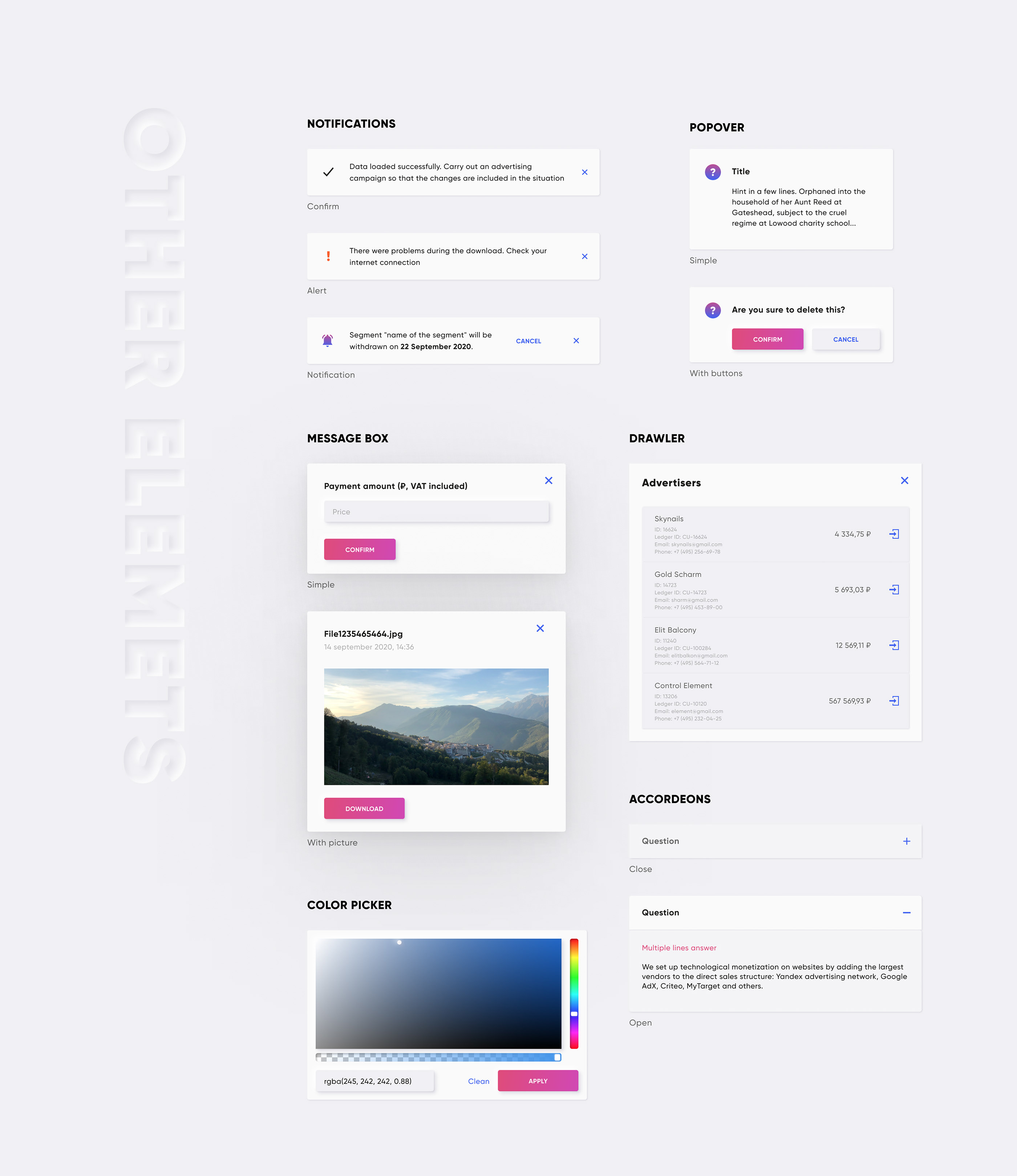
- 🔩 30+ Vue 3 components
- 🔥 Fully written with Composition API
- 🔑 Typescript
- 📦 icons pack
- 🏳️🌈 colors & grid
- 🥷 neumorphism styles
- 📚 storybook sandbox
Some examples below:
npm install @qvant/qui-max -S
yarn add @qvant/qui-maxYou can import Qui entirely, or just import what you need. Let's start with fully import.
In main.js:
import { createApp } from 'vue';
import Qui from '@qvant/qui-max';
import '@qvant/qui-max/styles';
const app = createApp(App);
// Setup all components
app.use(Qui);
// that's it! All components will be imported with stylesin YourComponent.vue: (Example)
<template>
<q-input v-model="value" />
</template>
<script>
import { ref } from 'vue';
export default {
setup() {
const value = ref('');
return { value };
}
};
</script>Configure setup:
- import styles separately to avoid unused css
- set customI18nMessages to support any language for components
- change zIndex of appeared components (e.g Dialogs, Notifications, Dropdowns etc.)
- control setup of components
In main.js:
import { createApp } from 'vue';
import { createQui, QButton } from '@qvant/qui-max';
// import required styles
import '@qvant/qui-max/css/main';
import '@qvant/qui-max/fonts';
import '@qvant/qui-max/icons';
// import the only styles of component you gonna use
import '@qvant/qui-max/css/q-button';
const Qui = createQui({
localization: {
// Russian language by default, you can set `en` for English
locale: 'en',
customI18nMessages: {
// rewrite default texts, see the source: src/qComponents/constants/locales
en: {
QDatepicker: {
placeholder: 'Pick your birthday!'
}
}
},
// zIndexCounter is being used by some components (e.g QPopover, QSelect, QDialog ...etc)
// 2000 by default
zIndexCounter: 3000
}
});
app.use(Qui);
app.use(QButton);Now you have implemented Vue and Qui Max to your project, and it's time to write your code. Please refer to each component's Stories to learn how to use them.
- Russian ✅
- English ✅
- Also you can use any language by setting texts for components via 'customI18nMessages' property in the Qui instance. See the example above.
Modern browsers are recomended
- safari: >11
- chrome: >=61
- firefox: >=58
- opera: >=62
- edge: >=16
- yandex: >=18
- ie: ? (we don't know :) and will not support it)
Clone repository and run storybook
yarn storybook
npm run storybookMIT