with Joey Lee
This [workshop] provides a sandbox for participants to engage in the process of geographic data creation. Using opensource web based mapping tools such as Geojson.io and Turf.js, participants will make new geographic datasets through drawing and computation. The goal of the workshop is to help participants gain an understanding of the ways geoprocessing can be used in their own practices to produce new geometric forms and analyses.
The outcome of the workshop will be a simple experimental map drawing app that is as complex or simple as the participant is comfortable.
We will be using this Mozfest 2016 etherpad to communicate during the workshop to help with documentation, attendance, and to help share questions/answers quickly.
- own laptop
- enthusiasm for learning!
- a nice text editor (e.g. atom.io or sublimetext)
- familiarity with html5
See CODE OF CONDUCT
See CONTRIBUTING
- short intro to web mapping
- introduction to web mapping with leaflet.js and turf.js using the GeoSandBox
- introduction to building your own experimental mini map drawing app.
- facilitated working/learning time
- Fire up your favorite
text editor - Navigate to the GeoSandBox
Please go to the GeoSandBox. We will go through the hello leaflet.js! and the hello turf.js!. Depending on the comfort level of the group with the material, we can continue playing with these lessons or move on to Part II.
As part of this workshop we will build our own playful, experimental mini map drawing app. We will combine our learnings from the GeoSandBox lessons on leaflet.js and turf.js to produce a map drawing app that is as simple or complicated as you feel like making.
We will take advantage of keyboard events to trigger various functions that will take data that you've drawn and output another perhaps different or more interesting layer.
- on a keyboard event - create a function that:
- gets the
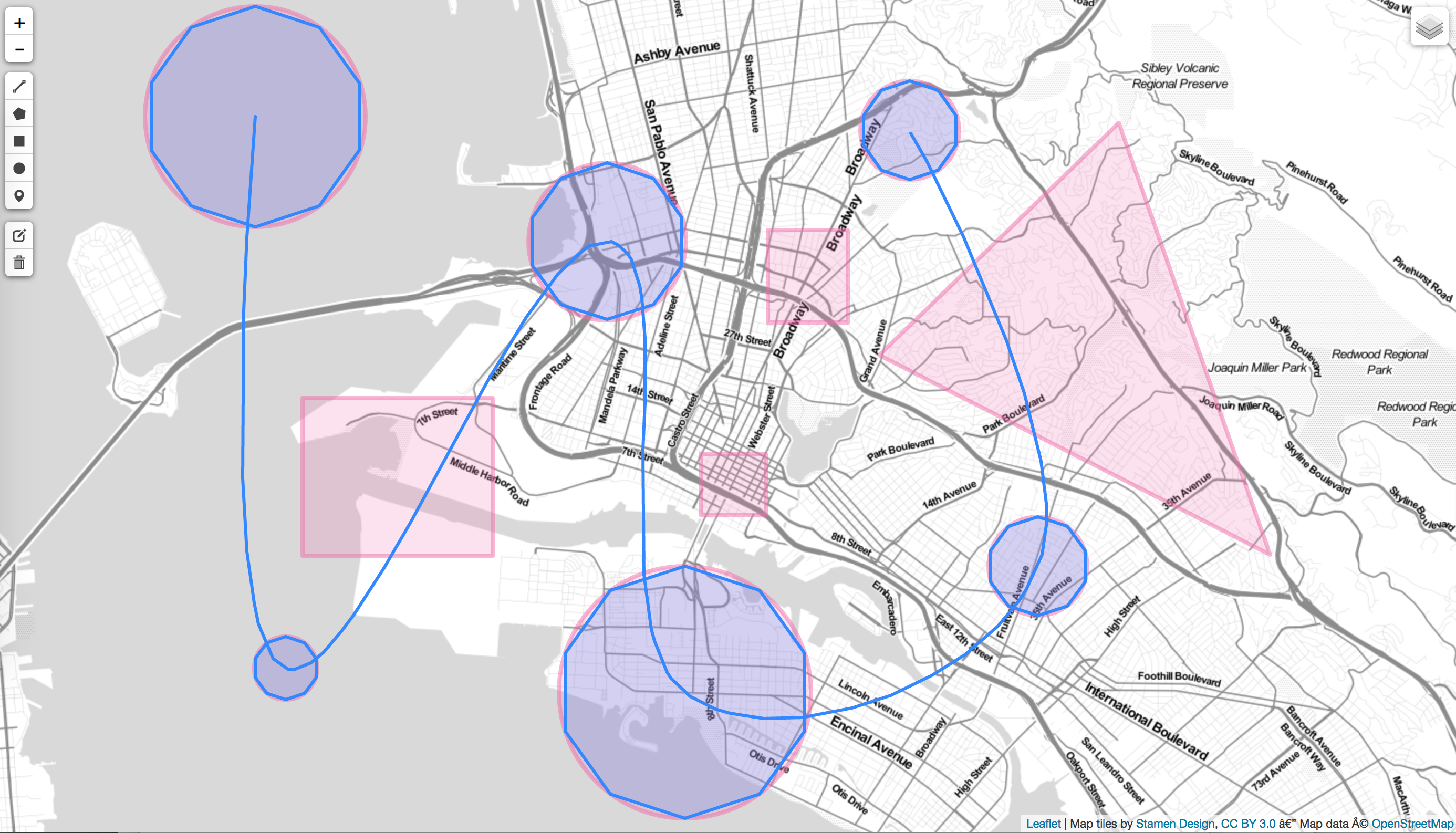
centroidof each polygon you draw and then draws alinebetween those polygons. - generates random points or polygons in a bounding box.
- draws lines between circles that intersect (tough 💪).
- any suggestions?
- gets the
Many thanks!