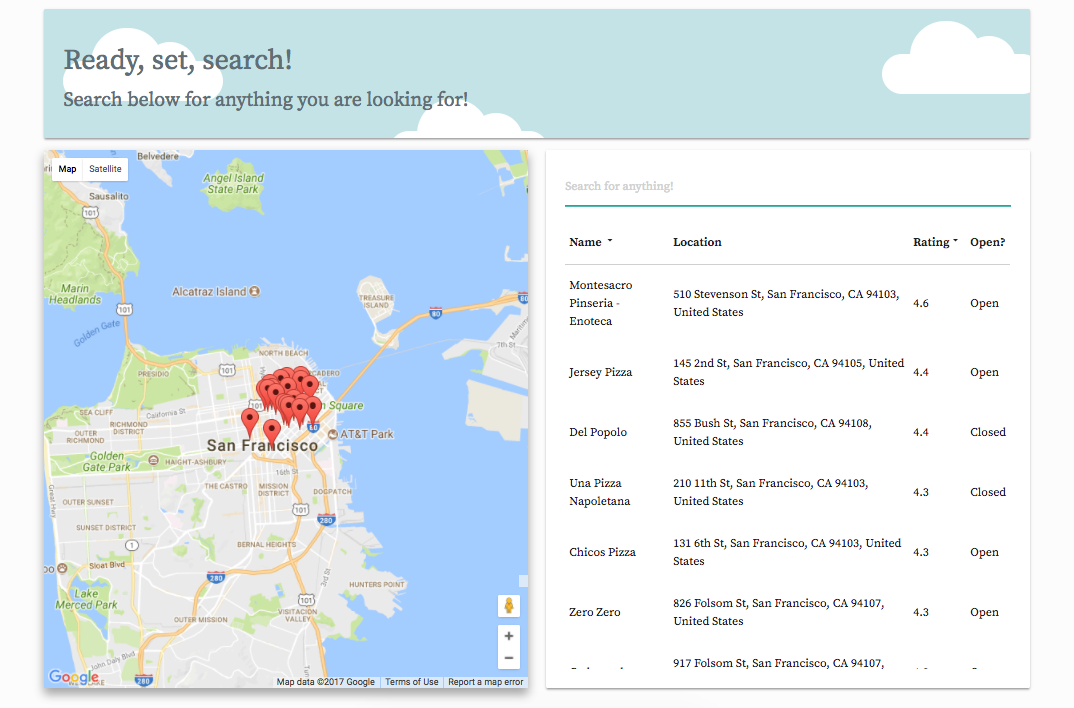
This application uses Google Map and Google Places to search for and display places based on search.
Be sure to grab a Google Maps API key from https://developers.google.com/maps/
npm install
Inside index.html, be sure to add your API key to the following script tag inside index.html and testRunner.html:
<script src="https://maps.googleapis.com/maps/api/js?key=KEYHERE&libraries=places"></script>
Then:
open index.html
npm run test
-
js/places.js - Main JS file. Contains functions that build the search result list and DOM manipulation.
-
js/googleMapUtils.js - Google Maps/Places Utility functions files. Contains all the functions needed to build the map and handle places searches.
-
js/sorting.js - Sorting file. Contains functions that sorts search results by either rating or name. By default, search results will display in descending order by rating.
- Google Maps/Places - Google Maps and Places used to display map and search results
- Materialze CSS - CSS framework used for basic grid/card setup