Ever wondered how to migrate your T3 application into a monorepo? Stop right here! This is the perfect starter repo to get you running with the perfect stack!
It uses Turborepo and contains:
apps
|- expo
|- Expo SDK 46
|- React Native using React 18
|- Tailwind using Nativewind
|- Typesafe API calls using tRPC
|- next.js
|- React 18
|- TailwindCSS
|- E2E Typesafe API Server & Client
packages
|- api
|- tRPC v10 router definition
|- db
|- typesafe db-calls using Prisma
To get it running, follow the steps below:
# Install dependencies
npm install
# In packages/db/prisma update schema.prisma provider to use sqlite
- provider = "postgresql"
+ provider = "sqlite"
# Create a `.env` for prisma and make sure it's synced
echo DATABASE_URL=file:./db.sqlite >> packages/db/.env
npm run db-pushNote: If you want to use a physical phone with Expo Go, just run
npm run devand scan the QR-code.
- Make sure you have XCode and XCommand Line Tools installed as shown on expo docs.
- Change the
devscript atapps/expo/package.jsonto open the iOS simulator.
+ "dev": "expo start --ios",- Run
npm run devat the project root folder.
- Install Android Studio tools as shown on expo docs.
- Change the
devscript atapps/expo/package.jsonto open the Android emulator.
+ "dev": "expo start --android",- Run
npm run devat the project root folder.
Expo doesn't play nice with pnpm by default. The symbolic links of pnpm break the rules of Expo monorepos. The issue can be fixed by telling pnpm to hoist dependencies using a .npmrc file:
+ node-linker=hoistedThis change is also necessary for Prisma due to their way of modifying the node_modules.
We do not recommend deploying a SQLite database on serverless environments since the data wouldn't be persisted. I provisioned a quick Postgresql database on Railway, but you can of course use any other database provider. Make sure the prisma schema is updated to use the correct database.
Let's deploy the Next.js application to Vercel. If you have ever deployed a Turborepo app there, the steps are quite straightforward. You can also read the official Turborepo guide on deploying to Vercel.
-
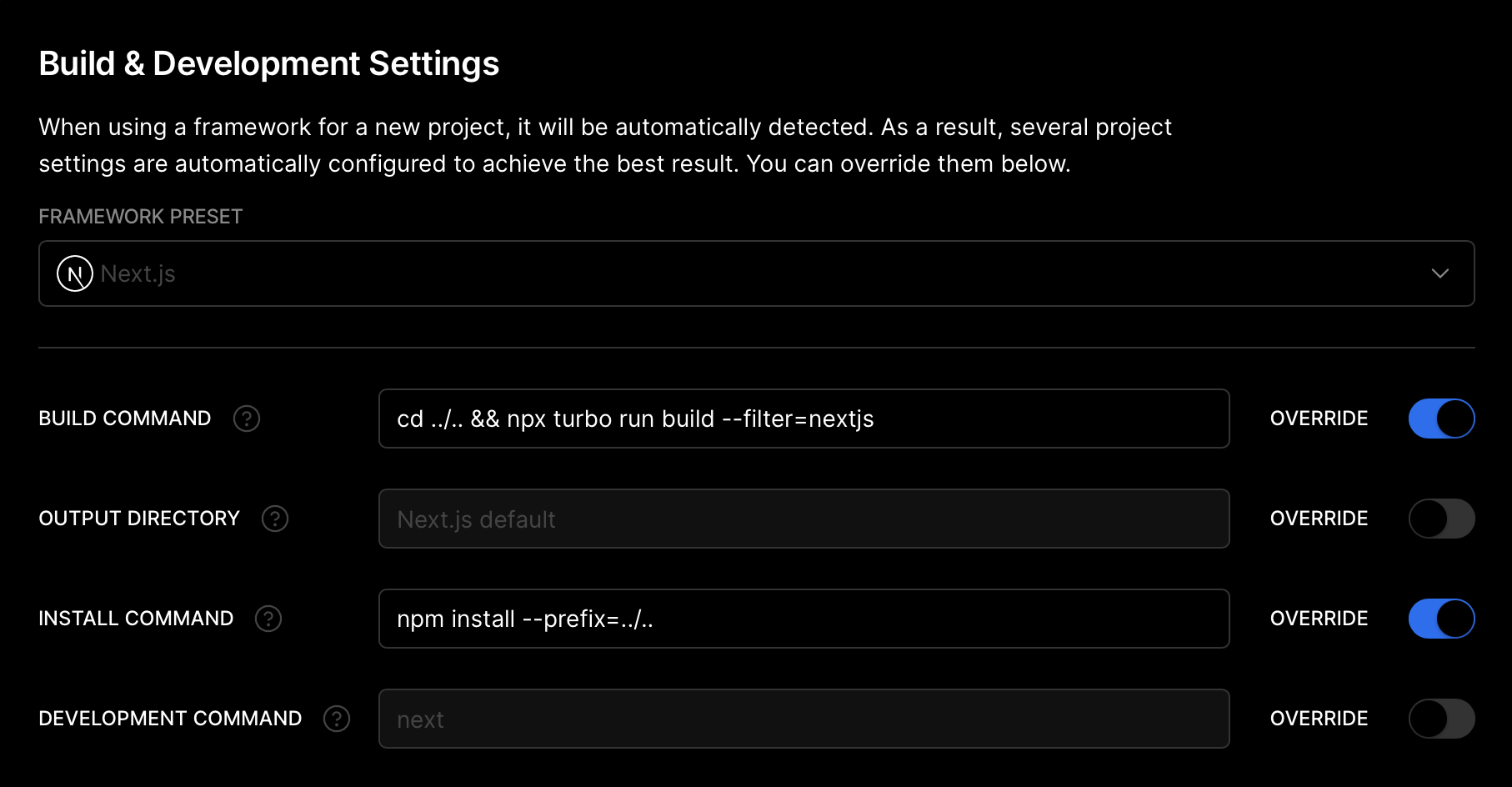
Create a new project on Vercel, select the
apps/nextjsfolder as the root directory and apply the following build settings:
-
Add your
DATABASE_URLenvironment variable. -
Done! Your app should successfully deploy. Assign your domain and use that instead of
localhostfor theurlin the Expo app so that your Expo app can communicate with your backend when you are not in development.
Deploying your Expo application works slightly differently compared to Next.js on the web. Instead of "deploying" your app online, you need to submit production builds of your app to the app stores, like Apple App Store and Google Play. You can read the full Distributing your app, including best practices, in the Expo docs.
-
Let's start by setting up EAS Build, which is short for Expo Application Services. The build service helps you create builds of your app, without requiring a full native development setup. The commands below are a summary of Creating your first build.
// Install the EAS CLI $ npm install --global eas-cli // Log in with your Expo account $ eas login // Configure your Expo app $ cd apps/expo $ eas build:configure
-
After the initial setup, you can create your first build. You can build for Android and iOS platforms and use different eas.json build profiles to create production builds or development, or test builds. Let's make a production build for iOS.
$ eas build --platform ios --profile productionIf you don't specify the
--profileflag, EAS uses theproductionprofile by default. -
Now that you have your first production build, you can submit this to the stores. EAS Submit can help you send the build to the stores.
$ eas submit --platform ios --latestYou can also combine build and submit in a single command, using
eas build ... --auto-submit. -
Before you can get your app in the hands of your users, you'll have to provide additional information to the app stores. This includes screenshots, app information, privacy policies, etc. While still in preview, EAS Metadata can help you with most of this information.
-
Once everything is approved, your users can finally enjoy your app. Let's say you spotted a small typo; you'll have to create a new build, submit it to the stores, and wait for approval before you can resolve this issue. In these cases, you can use EAS Update to quickly send a small bugfix to your users without going through this long process. Let's start by setting up EAS Update.
The steps below summarize the Getting started with EAS Update guide.
// Add the `expo-updates` library to your Expo app $ cd apps/expo $ npx expo install expo-updates // Configure EAS Update $ eas update:configure
-
Before we can send out updates to your app, you have to create a new build and submit it to the app stores. For every change that includes native APIs, you have to rebuild the app and submit the update to the app stores. See steps 2 and 3.
-
Now that everything is ready for updates, let's create a new update for
productionbuilds. With the--autoflag, EAS Update uses your current git branch name and commit message for this update. See How EAS Update works for more information.$ cd apps/expo $ eas update --autoYour OTA (Over The Air) updates must always follow the app store's rules. You can't change your app's primary functionality without getting app store approval. But this is a fast way to update your app for minor changes and bug fixes.
-
Done! Now that you have created your production build, submitted it to the stores, and installed EAS Update, you are ready for anything!
The stack originates from create-t3-app.
A blog post where I wrote how to migrate a T3 app into this.
