This headless starter kit is based on the Kirby Headless Starter and provides a ready-to-use headless Kirby setup for the Cacao Kit frontend. Demo content is included to showcase the starter's features.
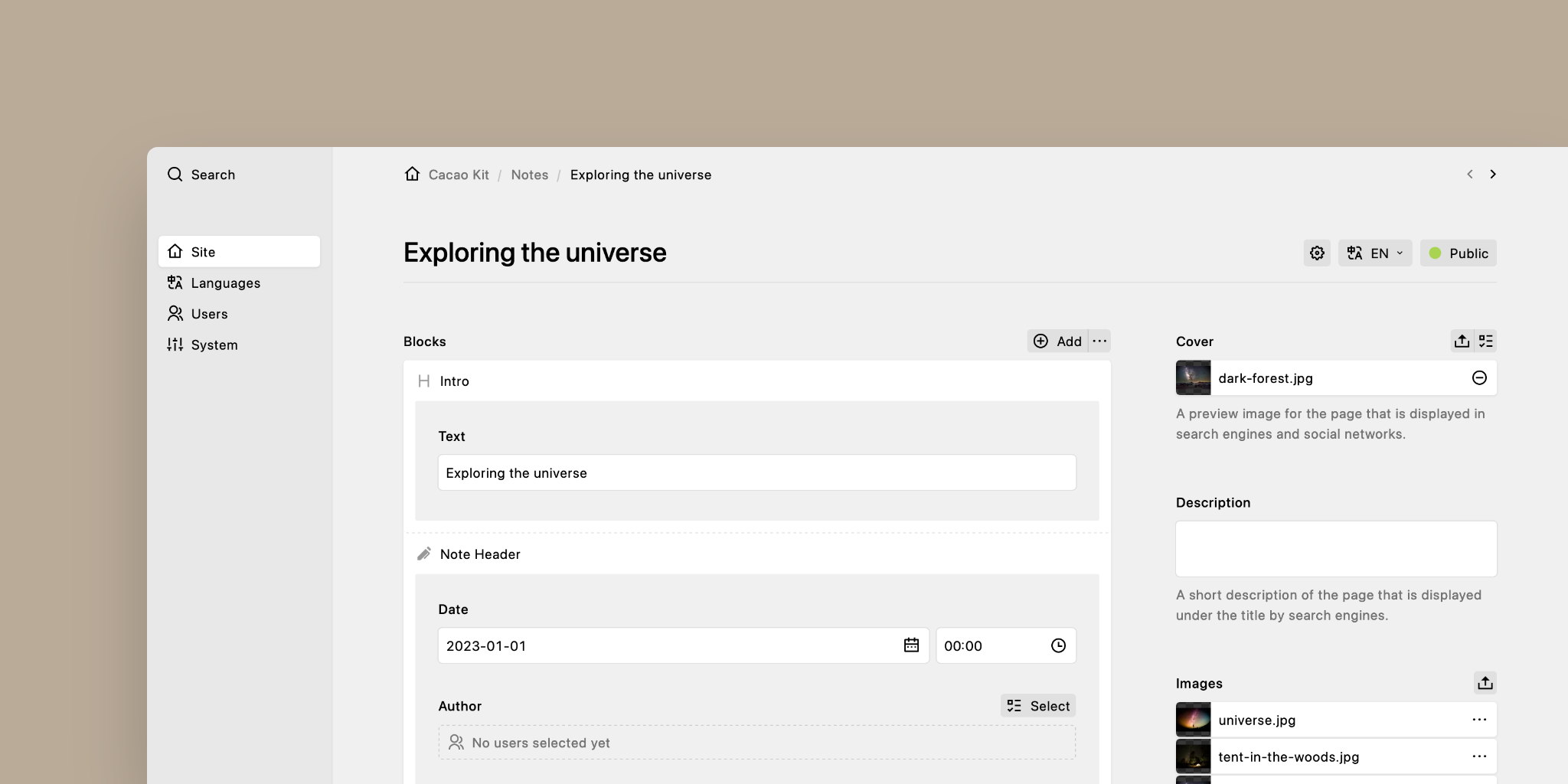
With this Kirby project setup, every page-related component is a block. By default, the frontend fetches the same page query for every page and renders the blocks or layouts accordingly. This way, the backend defines the content structure while the routing doesn't have to be re-implemented in the frontend.
Of course, you can also use custom Kirby fields in your blueprint and create Nuxt pages in the frontend with custom queries. See the about page for an example.
If the block-first architecture doesn't fit your needs, you can still build upon this starter and use Kirby's built-in blocks. See the cookbook for more information.
- PHP 8.2+
Kirby is not free software. However, you can try Kirby and the Starterkit on your local machine or on a test server as long as you need to make sure it is the right tool for your next project. … and when you’re convinced, buy your license.
Kirby-related dependencies are managed via Composer and located in the vendor directory. To install them, run:
composer installDuplicate the .env.development.example as .env:
cp .env.development.example .envIt's recommended to secure your API with a token. To do so, set the environment variable KIRBY_HEADLESS_API_TOKEN to a token string of your choice.
Also, to enable the preview button in the frontend, set the environment variable KIRBY_HEADLESS_FRONTEND_URL to the URL of your frontend deployment:
Tip
📖 Read the Cacao Kit frontend documentation or 📖 read the Kirby Headless Starter documentation, from which this starter is based on.
By default, every page-related component is a block. The blocks field blueprint defines the blocks that are available for each page. It contains page-building blocks like a notes grid, and other custom blocks.
If you don't want to nest blocks, you can add Kirby's built-in block fieldsets to the blocks field blueprint.
If you prefer to use a block-first approach, you can add new blocks to your Kirby project by following these steps:
- Create a new blueprint in the
site/blueprints/blocksdirectory. - Add the new block to the
blocksfield blueprint. - Finally, follow the block guide in the Cacao Kit frontend.
Note
If the new block contains a files field, make sure to follow the toResolvedBlocks() field method guide if you want to resolve image UUIDs to file objects on the server.
Note
See ploi-deploy.sh for exemplary deployment instructions.
Some hosting environments require uncommenting RewriteBase / in .htaccess to make site links work.
MIT License © 2023-PRESENT Johann Schopplich