Finder is a dynamic web application for hungry people where the user can search for food around their locations.
Try the application live at finder.com
- HTML5
- CSS3
- JavaScript
- React
- PostgreSQL
- Node.js
- Express.js
- Fetch
- Media Queries
- Bootstrap
- APIs
- User can log-in with username
- User can log-in as a guest
- User can sign-up with a desired username
- User is greeted with a message containing their username
- User can view profile page to locate "search", "location", "logout" button
- User can set a search location
- User can search restaurants by keywords
- User can view stack of cards containing the restaurants results
- User can "like" or "dislike" the restaurant card to move to next card
- User can "rewind" to move back to the previous card
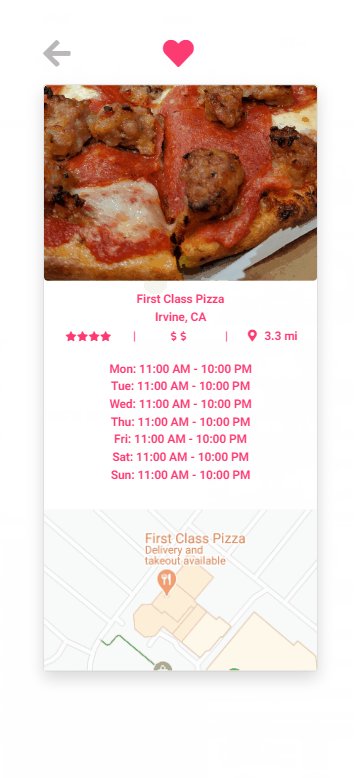
- User can view details of the restaurant on click
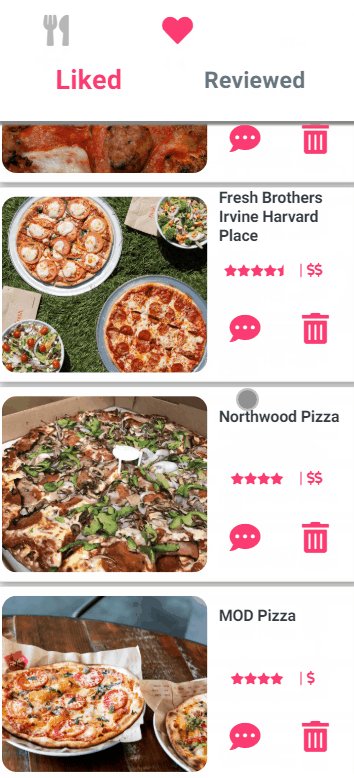
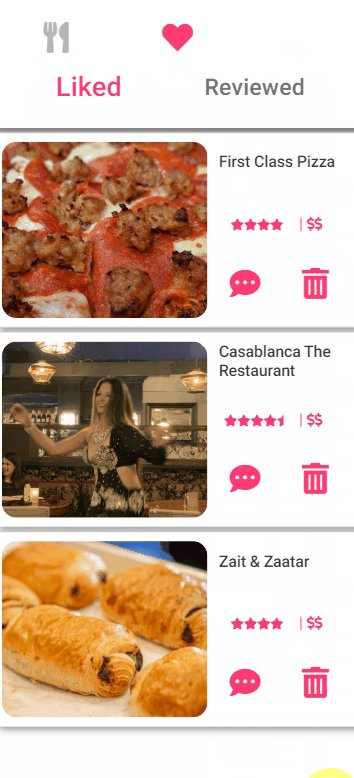
- User can view "liked" restaurants
- User can view "reviewed" restaurants
- User can write review from the list of liked restaurants
- Clone the repo
git clone https://github.com/john-jaihyek-choi/finder.git- Change directory to cloned folder
cd finder/- Install all dependencies with NPM
npm install- Start PostgreSQL database server
sudo service postgresql start- Create the database
createdb finder- Import the schema and dummy data
npm run db:import- Start the project
npm run dev- Open your default web browser and navigate to http://localhost:3000/ to see the result!