The task is quite simple, you need to build a small web app with ability to search on YouTube, show the selected results on a (YouTube) player and save it as history into a database and switch theme and layout.
The UI include the following flows:
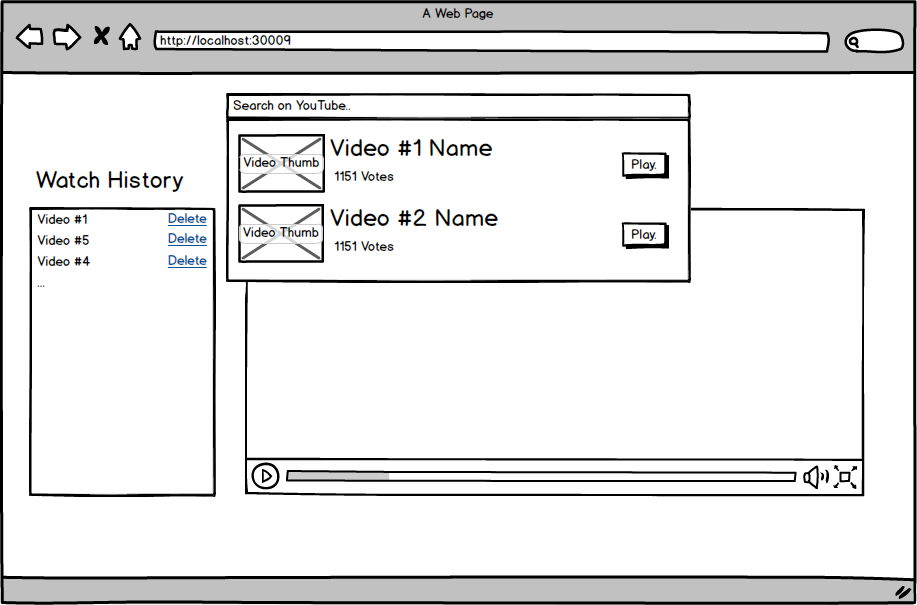
- User search a YouTube's video and get back relevant results for his query.
- Each search result contain the following fields: video thumbnail, name and a play button
- When click play button, the YouTube player underneath start play the video. also, a new
historyrecord will save into localStorage and will add to the history list on the left. - When click on a video form the history list, it'll play in the player.
- When user click
deleteon each history record, it'll delete from the localStorage and will remove form the history list. - When user click on switch theme/layout the theme/layout should be changed
- Use React Hooks
- Implement 2 Layouts and 2 Themes with an option to add more in the future.
- For YouTube operations use the following:
- For the search use this Search API
- For the player use this iFrame SDK
- Please try express yourself as much you can, try to use your daily basis coding so we can see your level and knowledge
Wish you good luck.