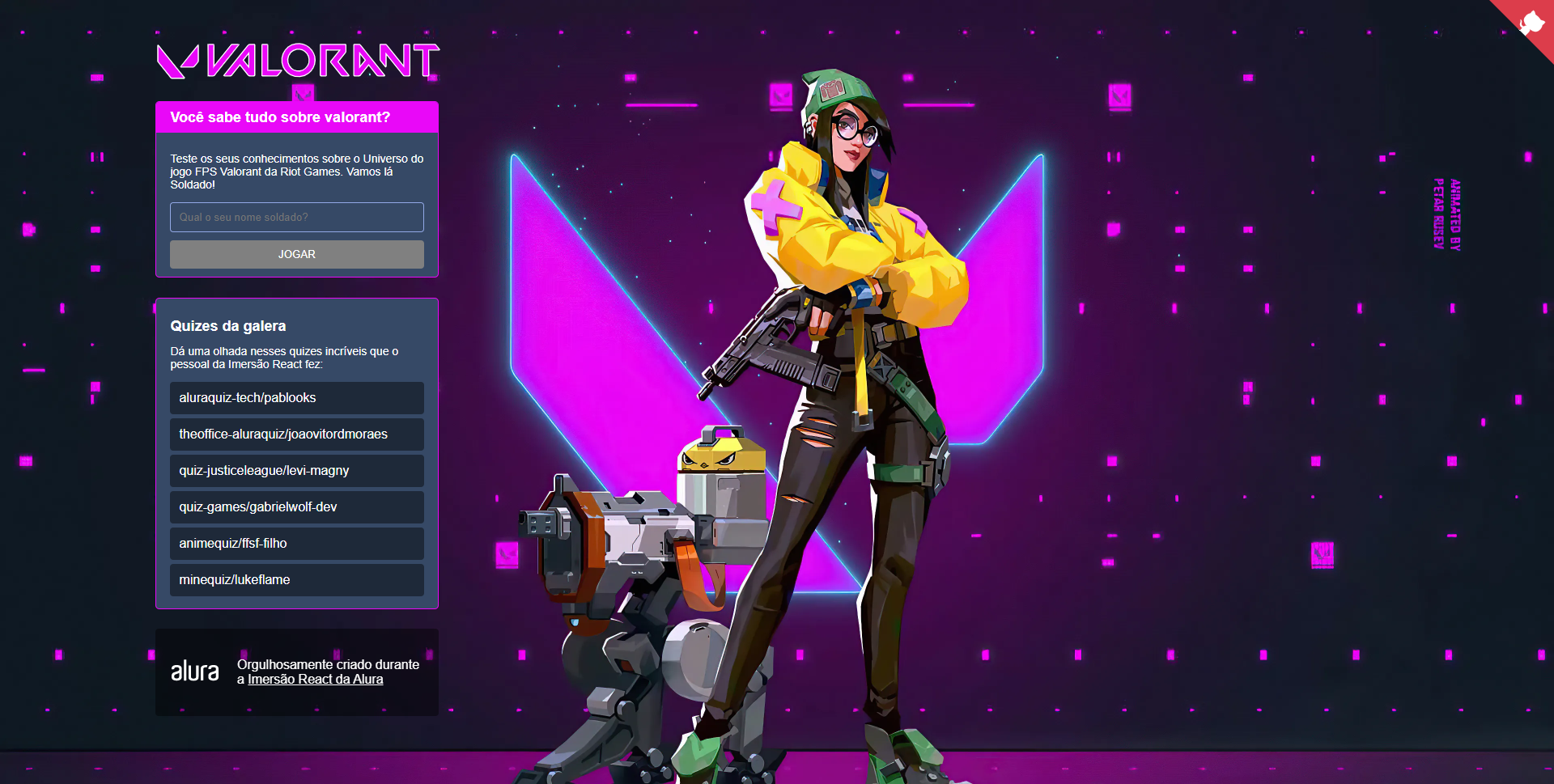
Este projeto foi desenvolvido durante a Imersão Alura - React e NextJs
O tema escolhido, foi sobre o jogo da Riot Games, somente afim de estudo, onde os jogadores, testarão seus conhecimentos sobre Valorant, respondendo a 10 questões. No final de cada resultado, é mostrado quem tirou mais pontos com seus respoectivos ranks, foi utilizado o Firebase para guardar os resultados.
E existe também a possibilidade de acessar outros Quizes, através de integração de api, com Node.js.
O objetivo da imersão é desenvolver os conhecimentos em cima do framework Next.js que trabalha juntamente com Reac.Js, para desenvolver aplicações SSR, SSE, e otimizar a interface para melhor experiencia de usuário
- Node.Js
- Reac.Js
- FireBase
- Frame Motion
- Javascript
- Conceitos de Hooks
- Ciclo de Vida dos componentes
- Conceitos dos Styled Components
- Conceitos sobre props
- Conceitos sobre pre-rendering e Server Side Rendering
- Conceitos sobre Deploy, e buildind
- Deploy na Vercel
- Conceitos do useEffets(), useState(), useRoute() dos Hooks mais utilizados
- Utilização de meta tags para Facebook e Twitter
- Conceitos de organização da infra-estrutura do projeto