Libraries for the fast development of modern, engaging search experiences. 🎉
A React library that allows you to quickly implement search experiences without re-inventing the wheel.
Use it with Elastic App Search or Elastic Site Search to have a search experience up and running in minutes.
- You know, for search - Maintained by Elastic, the team behind Elasticsearch.
- Speedy Implementation - Build a complete search experience with a few lines of code.
- Customizable - Tune the components, markup, styles, and behaviors to your liking.
- Smart URLs - Searches, paging, filtering, and more, are captured in the URL for direct result linking.
- Headless - Leverage our application logic, provide your own components or views.
- Flexible front-end - Not just for React. Use with any JavaScript library, even vanilla JavaScript.
- Flexible back-end - Not just for Elastic App Search. Use with any backend.
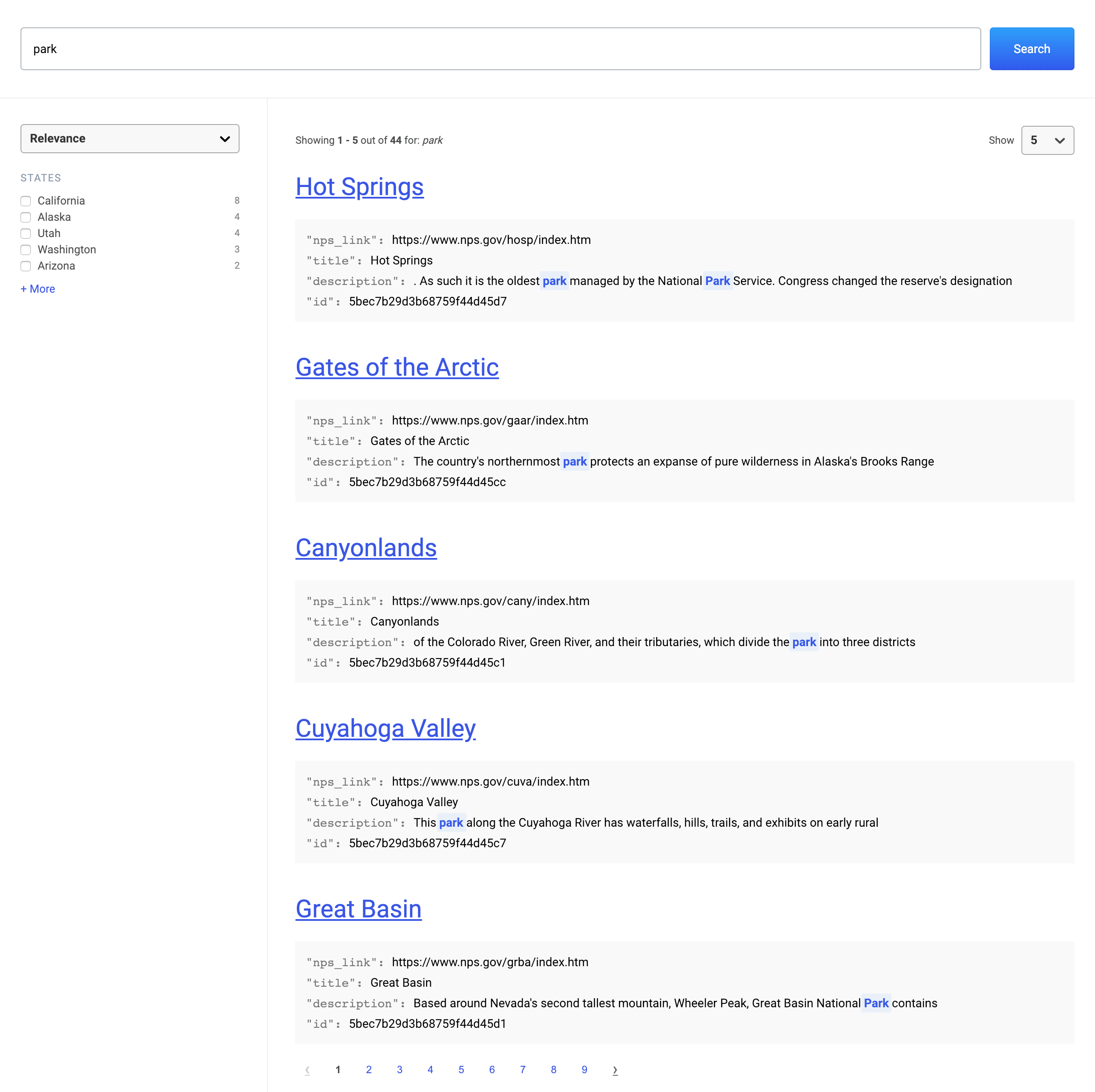
Checkout the live demo of Search UI.
Install React Search UI and the App Search connector.
# Install React Search UI and a Connector, like the Elastic App Search Connector
npm install --save @elastic/react-search-ui @elastic/search-ui-app-search-connectorUse out of the box components, styles, and layouts to build a search experience in a matter of minutes.
import React from "react";
import AppSearchAPIConnector from "@elastic/search-ui-app-search-connector";
import { SearchProvider, Results, SearchBox } from "@elastic/react-search-ui";
import { Layout } from "@elastic/react-search-ui-views";
import "@elastic/react-search-ui-views/lib/styles/styles.css";
const connector = new AppSearchAPIConnector({
searchKey: "search-371auk61r2bwqtdzocdgutmg",
engineName: "search-ui-examples",
endpointBase: "http://127.0.0.1:3002",
cacheResponses: false
});
export default function App() {
return (
<SearchProvider
config={{
apiConnector: connector
}}
>
<div className="App">
<Layout
header={<SearchBox />}
bodyContent={<Results titleField="title" urlField="nps_link" />}
/>
</div>
</SearchProvider>
);
}Or go "headless", and take complete control over the look and feel of your search experience.
<SearchProvider config={config}>
<WithSearch
mapContextToProps={({ searchTerm, setSearchTerm, results }) => ({
searchTerm,
setSearchTerm,
results
})}
>
{({ searchTerm, setSearchTerm, results }) => {
return (
<div>
<input
value={searchTerm}
onChange={e => setSearchTerm(e.target.value)}
/>
{results.map(r => (
<div key={r.id.raw}>{r.title.raw}</div>
))}
</div>
);
}}
</WithSearch>
</SearchProvider>A search experience built with Search UI is composed of the following layers:
Styles and Layout -> Components -> SearchProvider -> Connector -> Search API
A Search API is any API that you use to search data.
We recommend Elastic App Search.
It has Elasticsearch at its core, offering refined search UIs, robust documentation, and accessible dashboard tools.
You can start a 14 day trial of the managed service or host the self managed package for free.
Once your data is indexed into App Search or a similar service, you're good to go.
A connector is a module that tell Search UI how to connect and communicate with your Search API.
It generates Search API calls for you so that Search UI will "just work", right out of the box.
const connector = new AppSearchAPIConnector({
searchKey: "search-371auk61r2bwqtdzocdgutmg",
engineName: "search-ui-examples",
hostIdentifier: "host-2376rb"
});Read the advanced README to learn how to build a connector for any Search API.
SearchProvider is the top level component in your Search UI implementation.
It is where you configure your search experience and it ties all of your components together, so that they work as a cohesive application.
<SearchProvider
config={{
apiConnector: connector
}}
>
<div className="App">{/* Place Components here! */}</div>
</SearchProvider>While components can be handy, a search experience can have requirements that don't quite fit what components provide "out of the box". Use WithSearch to access "actions" and "state" in a Render Prop, giving you maximum flexibility over the experience.
<SearchProvider
config={{
apiConnector: connector
}}
>
<WithSearch
mapContextToProps={({ searchTerm, setSearchTerm }) => ({
searchTerm,
setSearchTerm
})}
>
{({ searchTerm, setSearchTerm }) => (
<div className="App">{/* Work directly with state and actions! */}</div>
)}
</WithSearch>
</SearchProvider>Read the Advanced Configuration Guide or learn more about the state management and the Headless Core.
Components are the building blocks from which you craft your search experience.
Each Component - like SearchBox and Results - is a child of the SearchProvider object:
<SearchProvider
config={{
apiConnector: connector
}}
>
<div className="App">
<div className="Header">
<SearchBox />
</div>
<div className="Body">
<Results titleField="title" urlField="nps_link" />
</div>
</div>
</SearchProvider>The following Components are available:
- SearchBox
- Results
- Result
- ResultsPerPage
- Facet
- Sorting
- Paging
- PagingInfo
- ErrorBoundary
Read the Component Reference for a full breakdown.
For basic styles, include:
import "@elastic/react-search-ui-views/lib/styles/styles.css";For a basic layout, which helps quickly get a UI bootstrapped, use the Layout Component.
import { Layout } from "@elastic/react-search-ui-views";
<Layout header={<SearchBox />} bodyContent={<Results />} />;The provided styles and layout can be found in the react-search-ui-views package.
Read the Customization guide for more design details.
The Advanced README contains several useful guides. 😎
Nope. Search UI is "headless".
You can write support for it into any JavaScript framework. You can even use vanilla JavaScript.
Read about the search-ui package for more information, or check out the Vue.js Example.
You can!
Read the Custom Styles and Layout Guide to learn more, or check out the Seattle Indies Expo Demo.
Yes! Absolutely.
Check out the Build Your Own Component Guide.
Nope! We do have two first party connectors: Site Search and App Search.
But Search UI is headless. You can use any Search API.
Read the Connectors and Handlers Guide.
First off, we should mention that it is not recommended to make API calls directly to Elasticsearch from a browser, as noted in the elasticsearch-js client.
The safest way to interact with Elasticsearch from a browser is to make all Elasticsearch queries server-side. Or you can use Elastic App Search, which can create public, scoped API credentials and be exposed directly to a browser.
That being said, Search UI will still work with Elasticsearch (or any other API, for that matter). Read the Connectors and Handlers Guide to learn more, or check out the Elasticsearch Example.
If something is not working as expected, please open an issue.
Connect with the community and maintainers directly on Gitter.
If you are using an Elastic product as your connector, try the Elastic community...
We welcome contributors to the project. Before you begin, a couple notes...
- Read the Search UI Contributor's Guide.
- Prior to opening a pull request, please:
- Create an issue to discuss the scope of your proposal.
- Sign the Contributor License Agreement. We are not asking you to assign copyright to us, but to give us the right to distribute your code without restriction. We ask this of all contributors in order to assure our users of the origin and continuing existence of the code. You only need to sign the CLA once.
- Please write simple code and concise documentation, when appropriate.
Thank you to all the contributors!