This is part of the FreeCodeCamp Solidity & Javascript Blockchain Course.
Video Link : ⌨️ (05:30:42) Lesson 5: Ethers.js Simple Storage
- git
- You'll know you did it right if you can run
git --versionand you see a response likegit version x.x.x
- You'll know you did it right if you can run
- Nodejs
- You'll know you've installed nodejs right if you can run:
node --versionand get an ouput like:vx.x.x
- You'll know you've installed nodejs right if you can run:
- Yarn instead of
npm- You'll know you've installed yarn right if you can run:
yarn --versionand get an output like:x.x.x- You might need to install it with npm
- You'll know you've installed yarn right if you can run:
- ganache
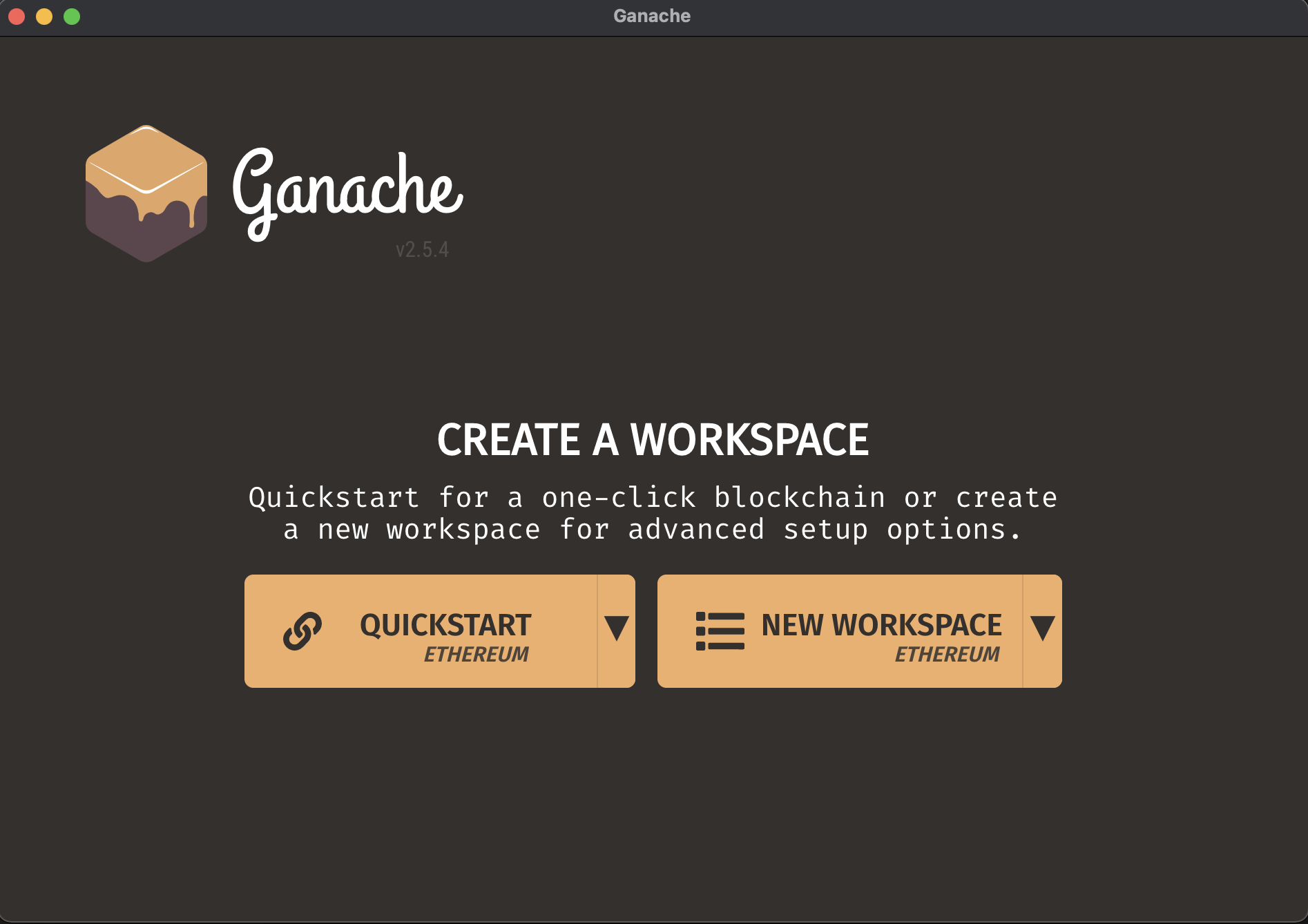
- You'll know you did it right if you can run the application and see:

- You can alternatively use ganache-cli or hardhat
- You'll know you did it right if you can run the application and see:
If you can't or don't want to run and install locally, you can work with this repo in Gitpod. If you do this, you can skip the clone this repo part.
Clone this repo
git clone https://github.com/PatrickAlphaC/ethers-simple-storage
cd ethers-simple-storage
Then install dependencies
yarn
Note: You'll notice in our
package.jsonwe are using"solc": "0.8.7-fixed". Usually, you'll just be able to do"solc": "0.8.7"to get a specific version, but there was a bit of an issue with that one... You'll find out why we use 0.8.7
If you like typescript, run git checkout typescript then run yarn
- Run your ganache local chain, by hitting
quickstarton your ganache application
Save the workspace. This way, next time you open ganache you can start the workspace you've created, otherwise you'll have to redo all the steps below.
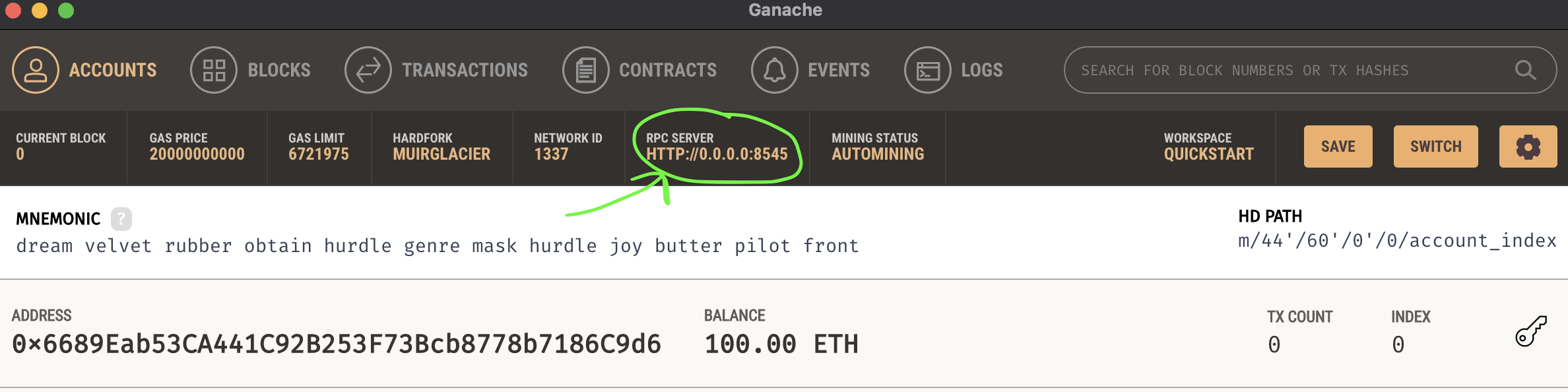
- Copy the
RPC SERVERsting in your ganache CLI, and place it into your.envfile similar to what's in.env.example.
.env Example:
RPC_URL=http://0.0.0.0:8545
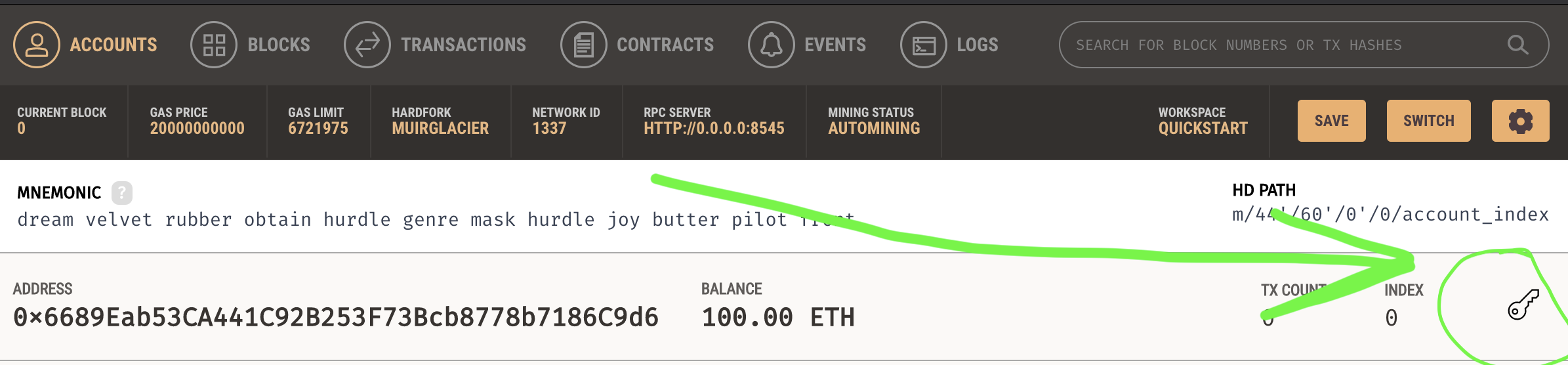
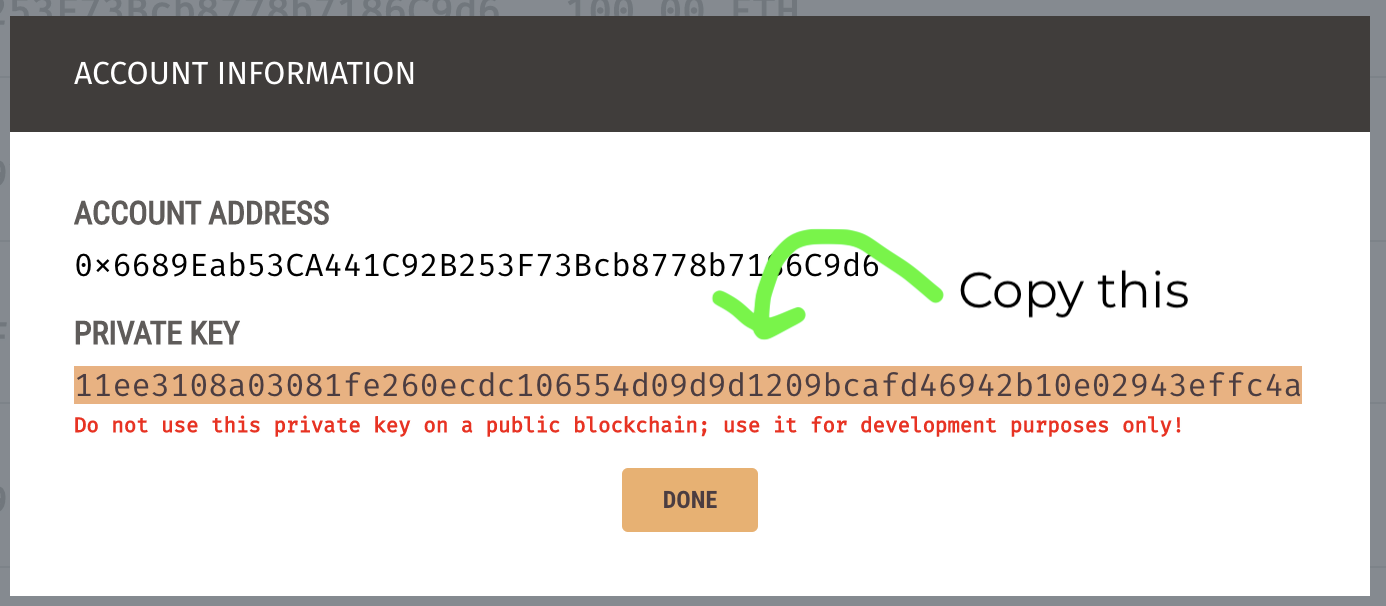
- Hit the key on one of the accounts, and copy the key you see and place it into your
.envfile, similar to what you see in.env.example.
.env Example:
PRIVATE_KEY=11ee3108a03081fe260ecdc106554d09d9d1209bcafd46942b10e02943effc4a
- Compile your code
Run
yarn compile
You'll see files SimpleStorage_sol_SimpleStorage.abi and SimpleStorage_sol_SimpleStorage.bin be created.
- Run your application
node deploy.js
- Run
yarn add ganache
- Change Server settings in Ganache
Settings > Server > Host Name
Change Host Name to vEthernet (WSL)
- Run your application
node deploy.js
Make sure you have a metamask or other wallet, and export the private key.
IMPORTANT
USE A METAMASK THAT DOESNT HAVE ANY REAL FUNDS IN IT. Just in case you accidentally push your private key to a public place. I highly recommend you use a different metamask or wallet when developing.
-
Export your private key and place it in your
.envfile, as done above. -
Go to Alchemy and create a new project on the testnet of choice (ie, Goerli)
-
Grab your URL associated with the testnet, and place it into your
.envfile. -
Make sure you have testnet ETH in your account. You can get some here. You should get testnet ETH for the same testnet that you made a project in Alchemy (ie, Goerli)
-
Run
node deploy.js
If you appreciated this, feel free to follow me or donate!
ETH/Polygon/Avalanche/etc Address: 0x9680201d9c93d65a3603d2088d125e955c73BD65