CSS Inline is meant to make it easier to create JSX/TSX inline CSS styles and convert it to regular CSS styling
CSS Inline currently provides 3 selection options:
- Select a single inline style:
backgroundColor: 'red'
The result will be copied to the clipboard. Pasting the clipboard will result in:
background-color: red;
- Select multiple inline styles:
backgroundColor: 'red', fontSize: '1rem'
The result will be copied to the clipboard. Pasting the clipboard will result in:
background-color: red;
font-size: 1rem;
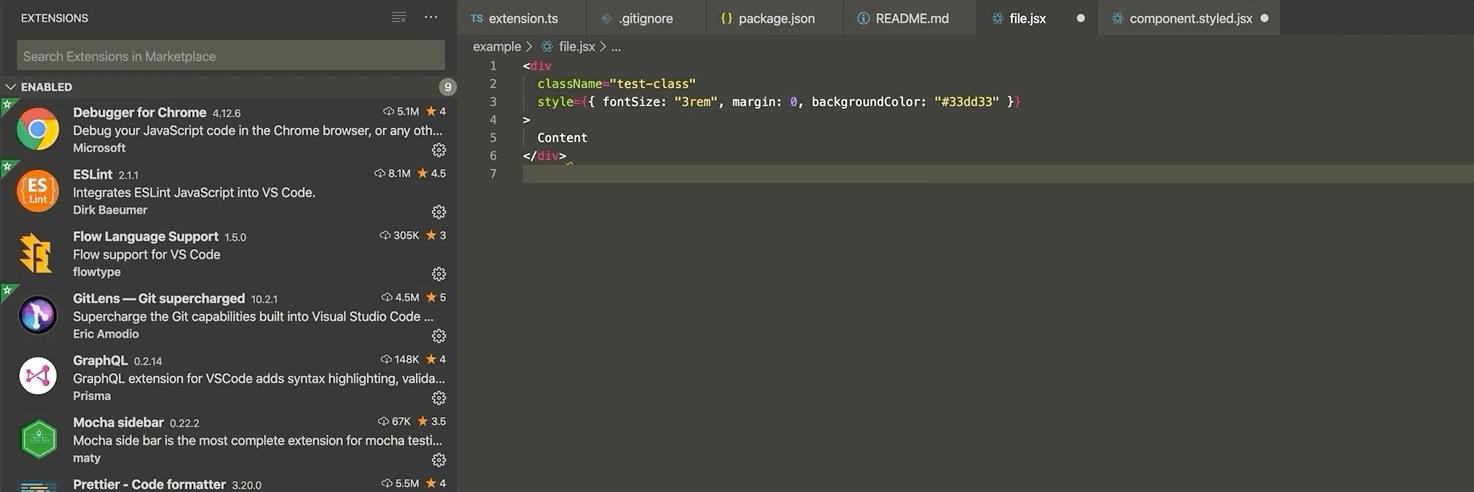
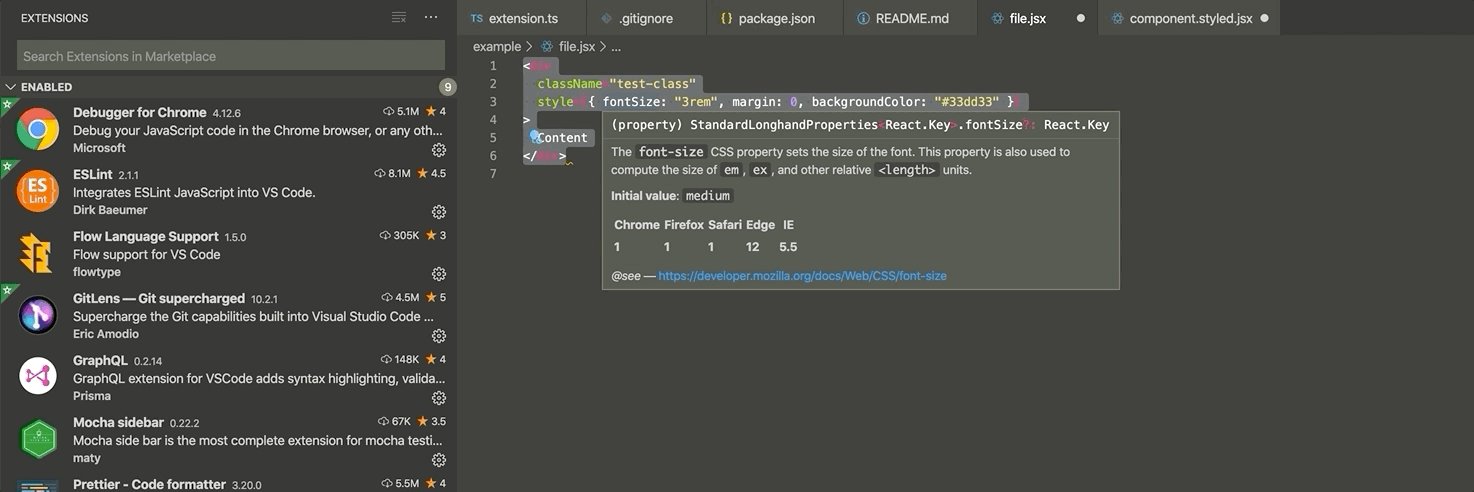
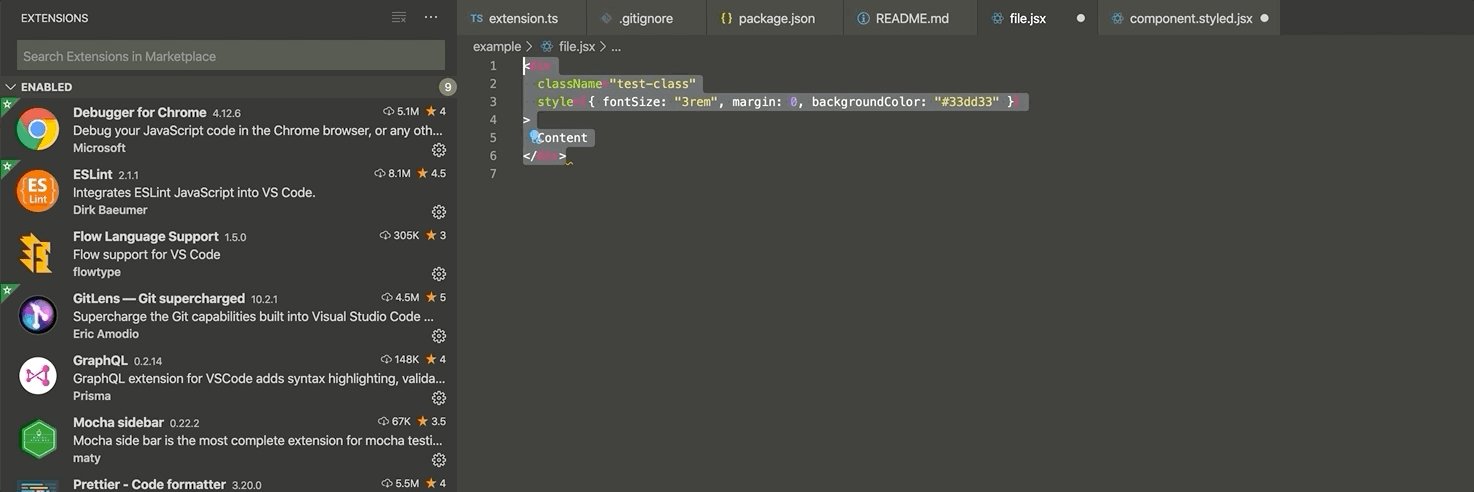
- Select entire JSX/TSX that contains a
styleprop:
<div style={{backgroundColor: 'red', fontSize: '1rem'}}>Content</div>
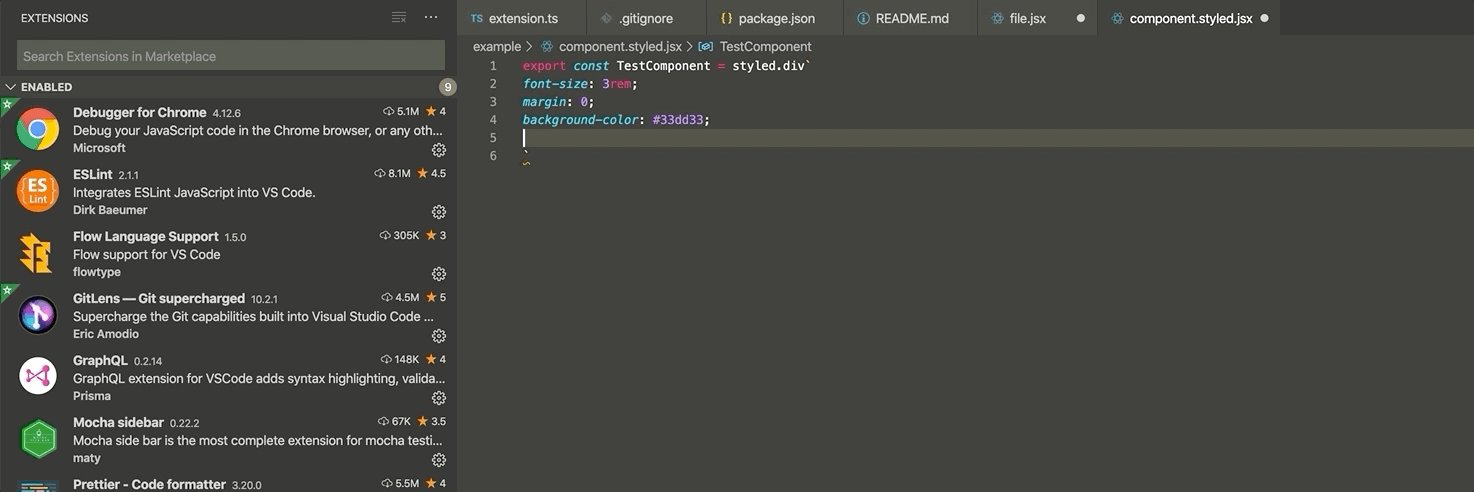
The result will be copied to the clipboard. Pasting the clipboard will result in:
background-color: red;
font-size: 1rem;
This extension is currently in development, so any issues or feedback would be appreciated to make it a better and more robust tool.
- Initial release of CSS Inline
- Added messaging for failure and success
- Include example GIF
- Add Marketplace icon
- Add new Marketplace categories and tags
- Use Webpack to bundle extension
- Fixed issue with parsing CSS values with commas
- Added unit tests
- Create Github action to compile and run tests
- Fixed issue with parsing CSS values with combination of strings and numbers
- Added unit test to verify the fix
- Fixed issue with parseing CSS values with rgba values followed by another property
- Added unit test to verify the fix