Diffusion-Limited Aggregation written in P5JS
I also made a 3D-Version of the algo:
Here's the 2D-Code code without displaying the random walkers:
Here's the 3D-Code code without displaying the random walkers - it looks nice, too:
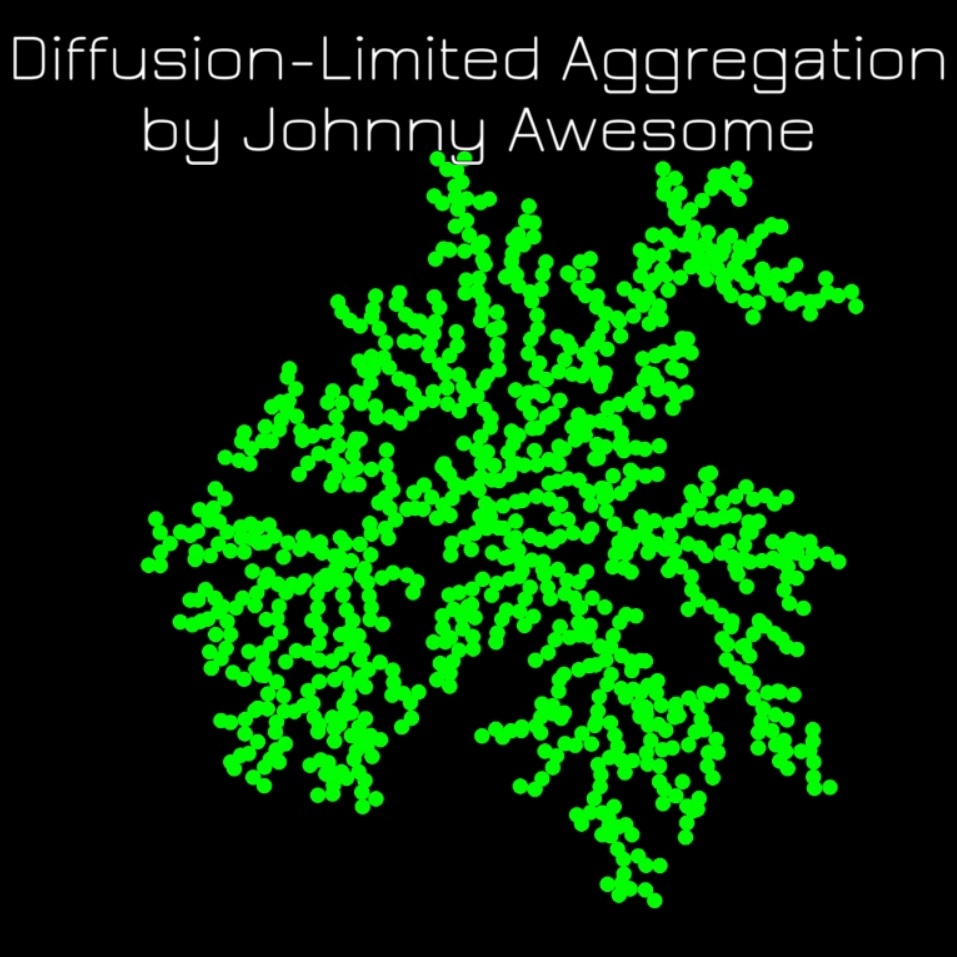
Hers's a static image of one of the final structures you can achieve using my code:
The algorithm to build this fractal-pattern is super simple! 🤩
In a Nutshell:
- Place a fixed point in the middle of the screen (or wherever you want)
- We call this fixed point "frozen"
- Generate a bunch of random walkers that randomly walk around the screen (Notice: The walkers in my code aren't entirely random, I used perlin noise to make the motion look more natural)
- If a random walker hits a frozen point, the walker itself gets frozen, too
- And that's all!
So this entire image, with all it's branches and forks, is created out of randomness! That's super cool! 😎
Sorry for the super bad framerate, but you can kind of see in the image below how the walkers walk randomly and then get stuck on the frozen center and slowly start building the fractal:
Enjoy!