- 📖 About the Project
- 💻 Getting Started
- 👥 Authors
- 🔭 Future Features
- 🤝 Contributing
- ⭐️ Show your support
- 🔭 Acknowledgements
- ❓ FAQ
- 📝 License
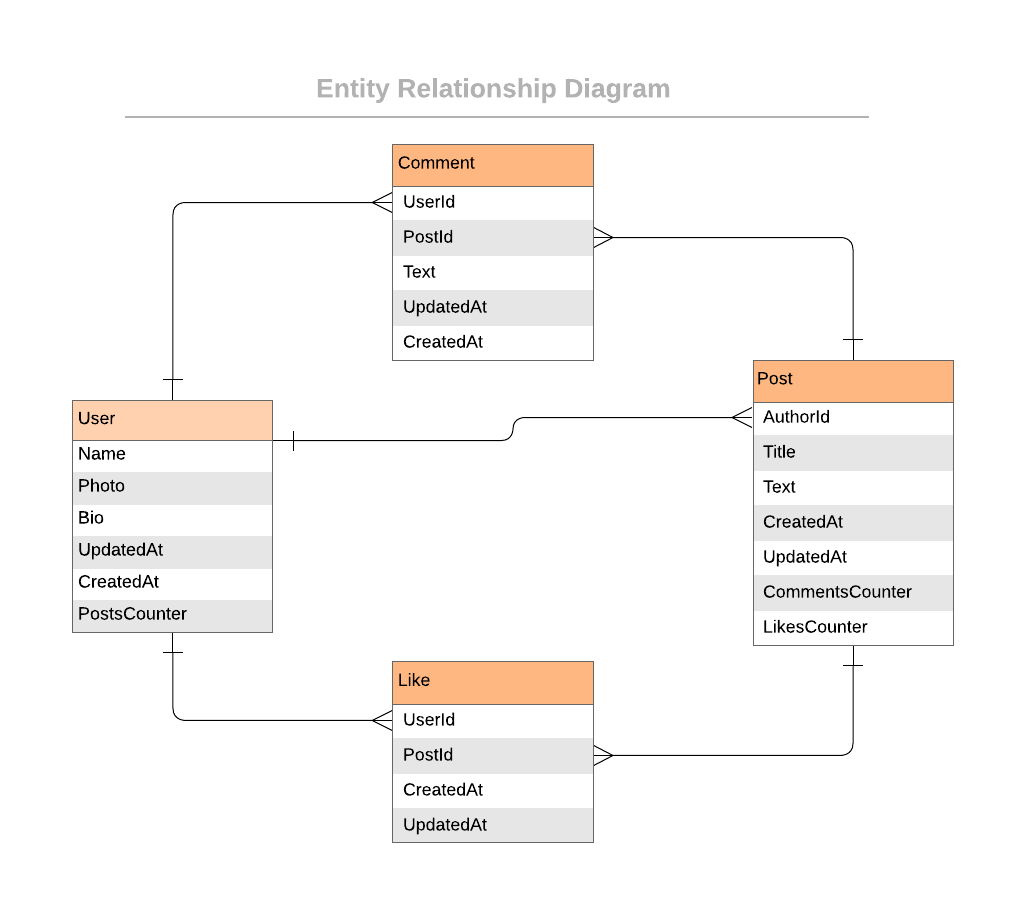
The Blog app is a classic example of a blog website. Here I create a fully functional website that will show the list of posts and empower readers to interact with them by adding comments and liking posts.
Technology
- Ruby
- Rails
- PostgresSQL
Tools
- VS Code
- GIT
- GITHUB
This project is a simple Blog app. The main features are:
- User authentication and registration: Users can sign up for an account, log in, and log out.
- Post creation: Author can create new posts with a title and text content.
- Post management: Author can view, edit, and delete their own posts.
- Commenting and Liking: Users can add comments and likes to posts.
Sorr, Currently no active link available.
To get a local copy up and running follow these simple example steps.
you have to those tools in your local machine.
- Ruby (3.2.0)
- Rails (7.0.4)
- PostgresSQL
- GIT & GITHUB
- Any Code Editor (VS Code, Brackets, etc)
Clone the project using the following bash command in an appropriate location.
git clone git@github.com:shahadat3669/blog-app.gitGo to the project directory.
cd blog-appCopy the sample database.yml file and edit the database configuration as required.
cp config/database.yml.sample config/database.ymlFor encrypted user name and password for the SMTP server and databases you need master key. Contact author for it. Here is a documentation link for encrypted credentials.
credentials.yml file example
# aws:
# access_key_id: 123
# secret_access_key: 345
# Used as the base secret for all MessageVerifiers in Rails, including the one protecting cookies.
secret_key_base: secret_key_base
postgres:
username: username
password: password
smtp:
user: user
password: password
In the project directory, you can run the project by using following bash command:
rails serverAnd now you can visit the site with the URL http://localhost:3000
For testing you can run:
rspec ./spaceShahadat Hossain
- Live demo will added soon
Contributions, issues, and feature requests are welcome!
Feel free to check the issues page.
Give a ⭐️ if you like this project!
- My Family.
- Microverse Team.
-
Can I use this project for personal use?
- Yes, you can use it.
This project is MIT licensed.