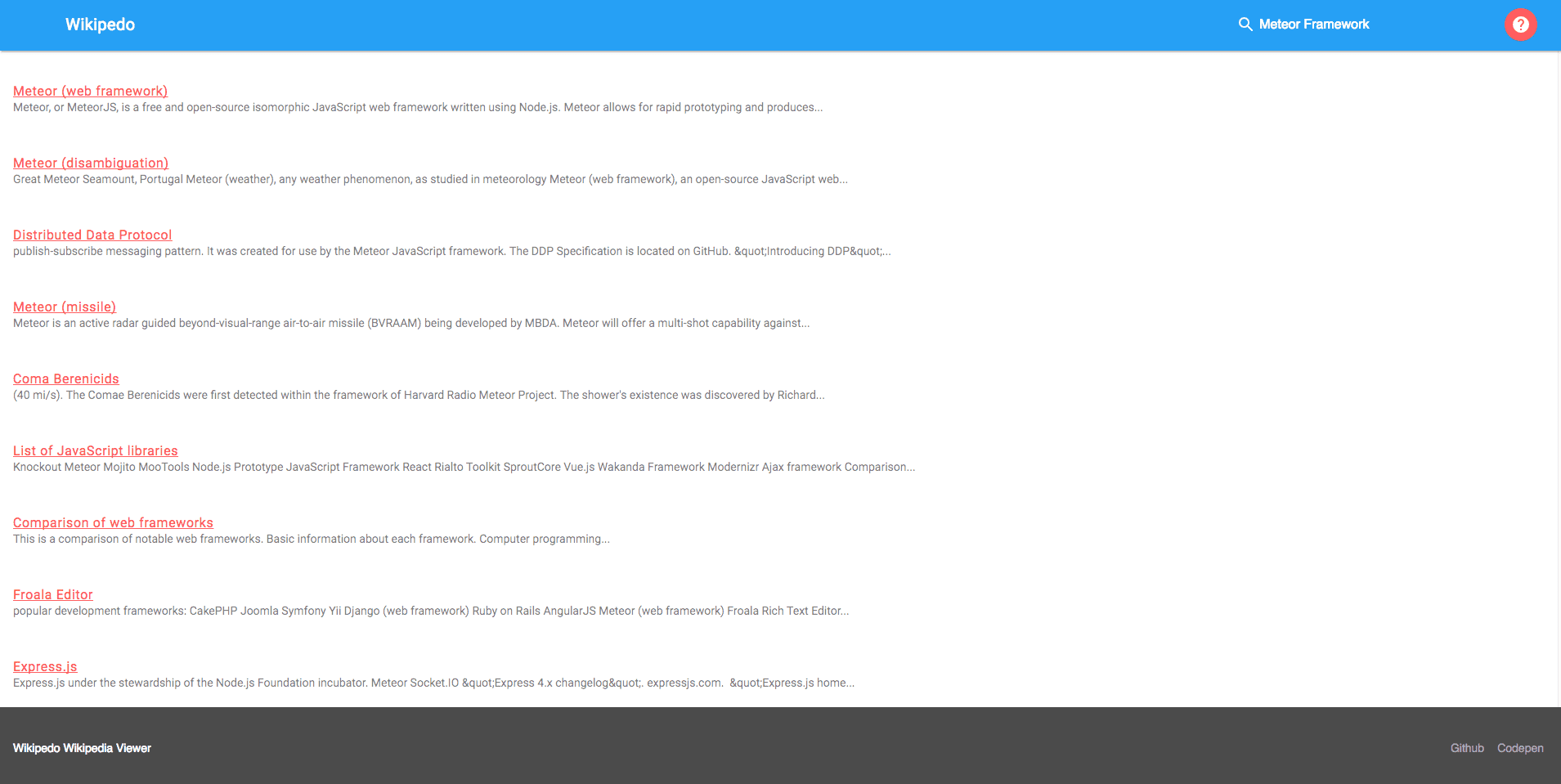
A Wikipedia viewer. Built for FreeCodeCamp.
Codepen: https://codepen.io/jepe-ada/pen/wegERo
- Install NPM and Node first if you haven't yet.
- Install Pingy with
npm install -g @pingy/cli. - Run
npm installandyarn. - Run
pingy devto start the development server. This will open the project with hot reloading.
- Run
pingy export. Doing this will create thedistfolder. - Navigate to the
distfolder and deploy however you want. - Optional: If you want to deploy with Surge, install Surge first and run
surgeon this directory.
- The
imagesfolder contains the images for this README. - The
scriptsfolder contains the JS code for the project. You can read the scripts section below for more information. - The
stylesfolder contains the CSS code for the project. You can read the styles section below for more information. - The
distfolder contains the exported files for deployment. This is generated bypingy export.
The source script here is main.babel.js.
After pingy export, this file and all its dependencies is converted to main.js.
To use this in your HTML, you reference this as main.js.
So if you have a scripts.babel.js, it is converted to scripts.js, which you reference like so:
<script src="scripts/scripts.js" defer></script>This main.babel.js contains ES6 code. You can also try Coffeescript, etc.
Follow the Pingy link below for more information.
The source stylesheet here is main.scss.
After pingy export, this file and all its dependencies is converted to main.css.
To use this in your HTML, you reference this as main.css.
So if you have a styles.scss, it is converted to styles.css, which you reference like so:
<link rel="stylesheet" href="styles/styles.css">This main.scss contains SCSS code. You can also try Sass, Stylus, etc.
Follow the Pingy link below for more information.
- Frontend UI library: Moon - Like Preact for React but for Vue.
- Design Library: Material Design Lite - A very simple and lightweight material design library.
- Build Tool: Pingy - Zero-configuration build tool.
- Package Manager: Yarn - Like on NPM on steroids.
- Hosting: Surge - Super fast hosting for static pages.
MIT