Simple Viewer App
Copyright © 2018 Bentley Systems, Incorporated. All rights reserved.
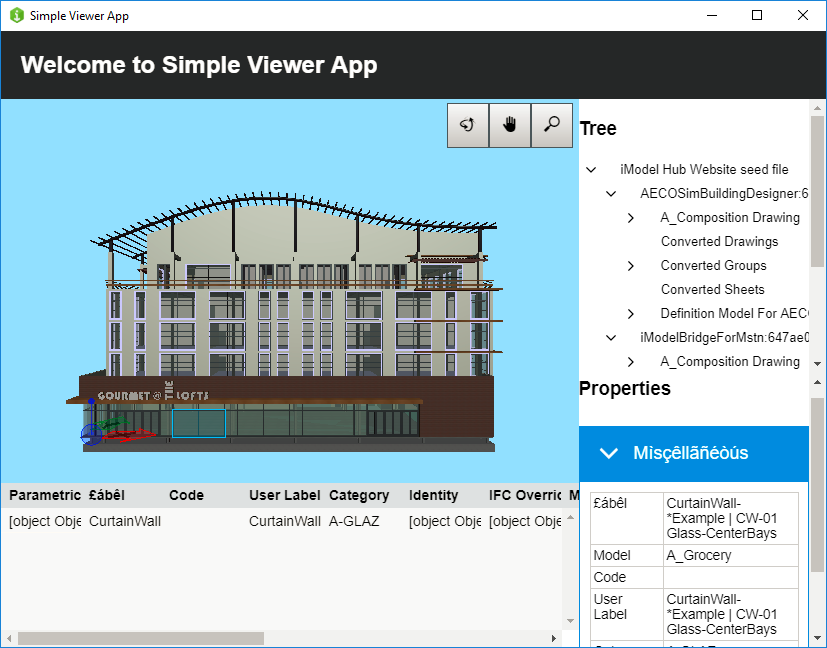
An iModel.js sample application that demonstrates opening an iModel and viewing its data. The data is presented using the following components:
- Viewport: Renders geometric data onto an HTMLCanvasElement.
- Tree: Displays a hierarchical view of iModel contents.
- Property Grid: Displays properties of selected element(s).
- Table: Displays element properties in a tabular format.
This app serves as a guide on how you can embed one or more of these components into your own application. See http://imodeljs.org for comprehensive documentation on the iModel.js API and the various constructs used in this sample.
Development Setup
-
(Optional) Create a sample project using the procedure at Developer Registration. This step is not needed if you already have a project to test with.
-
(Recommended) Register your application at Developer Registration.
For the purpose of running this sample on localhost, ensure your registration includes http://localhost:3000/signin-oidc as a valid redirect URI.
Note: If you are just testing on localhost you can use the default registration included in this sample. However, it's recommended that you complete the registration, especially since registration is a requirement before the application can be deployed. For more information, see the section on authorization.
-
Edit src/common/configuration.ts to set the values you obtain from the registration process.
-
Install the dependencies
npm install- Start the application
npm startThe above script automatically starts both the Web and Electron applications.
Note: The Electron version is meant to run on desktops, but will currently not work within a virtual machine.
Purpose
The purpose of this application is to demonstrate the following:
- Dependencies required for iModel.js-based frontend applications.
- Scripts recommended to build and run iModel.js-based applications.
- How to set up a simple backend for web and electron.
- How to set up a simple frontend for web and electron.
- How to implement OIDC sign-in to get access to iModels on iModelHub.
- How to consume iModel.js React components.
- How to implement unified selection between a viewport, tree, property grid and a table.
- How to include tools in a viewport.