- Fork this repo
- Clone the forked repository
cdto the directory where you cloned itnpm installto install dependenciesnpm testto open the cypress testing window
Note: Remember to
git add,git commitandgit pushregularly
- When finished, commit and push your work.
- Make a pull request on github.`
- Submit the link to your pull request on Canvas.
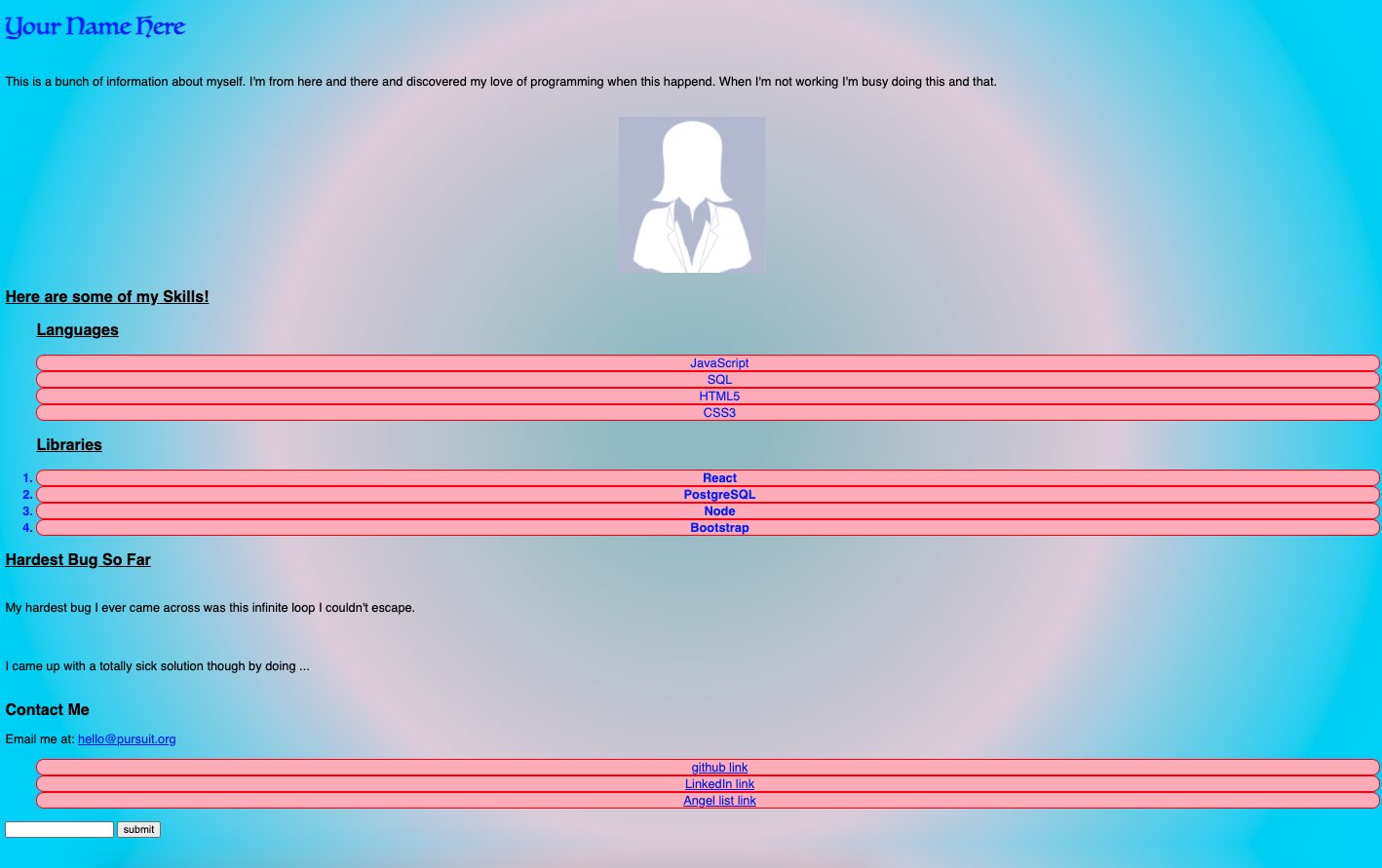
This repo has an about.html file inside of it. Add a CSS file that creates a website that looks like the image below. Feel free to edit the HTML however you like!
- Change the font of the name header to be Luminari and blue
- Remove the bullet points from your unordered list of links.
- Change the font weight in your ordered list to bold.
- Center all li items on the page.
- Give your li's a 1px red boarder with curved corners.
- Change the font color of your li's to blue and the background color to a light pink.
- All images should be 200 pixels tall
- Change all font in the body to sans-serif.
- Underline all h3's.
- All p tags should have 20 pixels of padding on the top and the bottom - not on the sides.
- h1 tags should have a 30px font size
- Lists should have 30px of padding on the left.
Add a button that removes all styles entirely. Clicking the button again should replace them.
HINT: You may need a new CSS file
Check here for some potential solutions.