Descrição | Funcionalidades | Tecnologias | Instalação | Autor | Licença
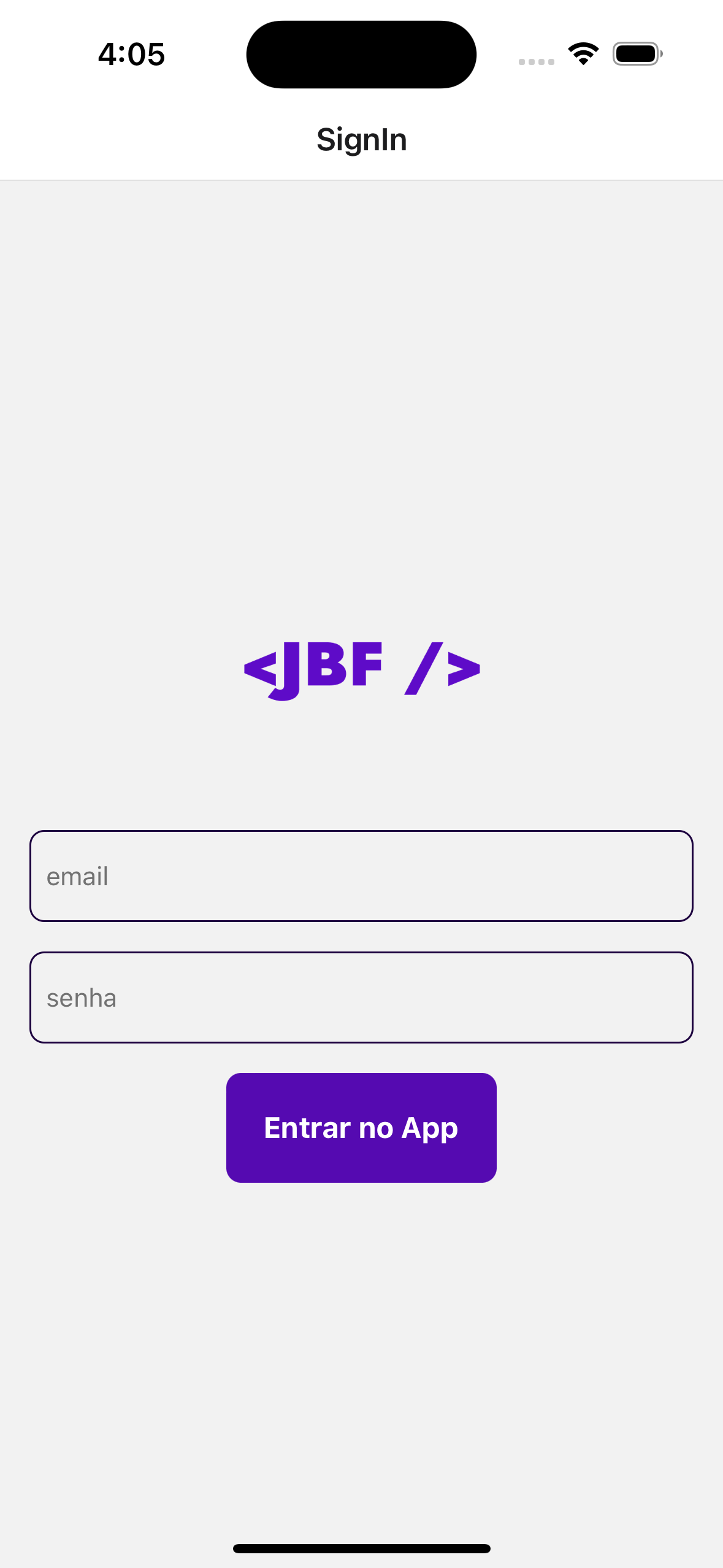
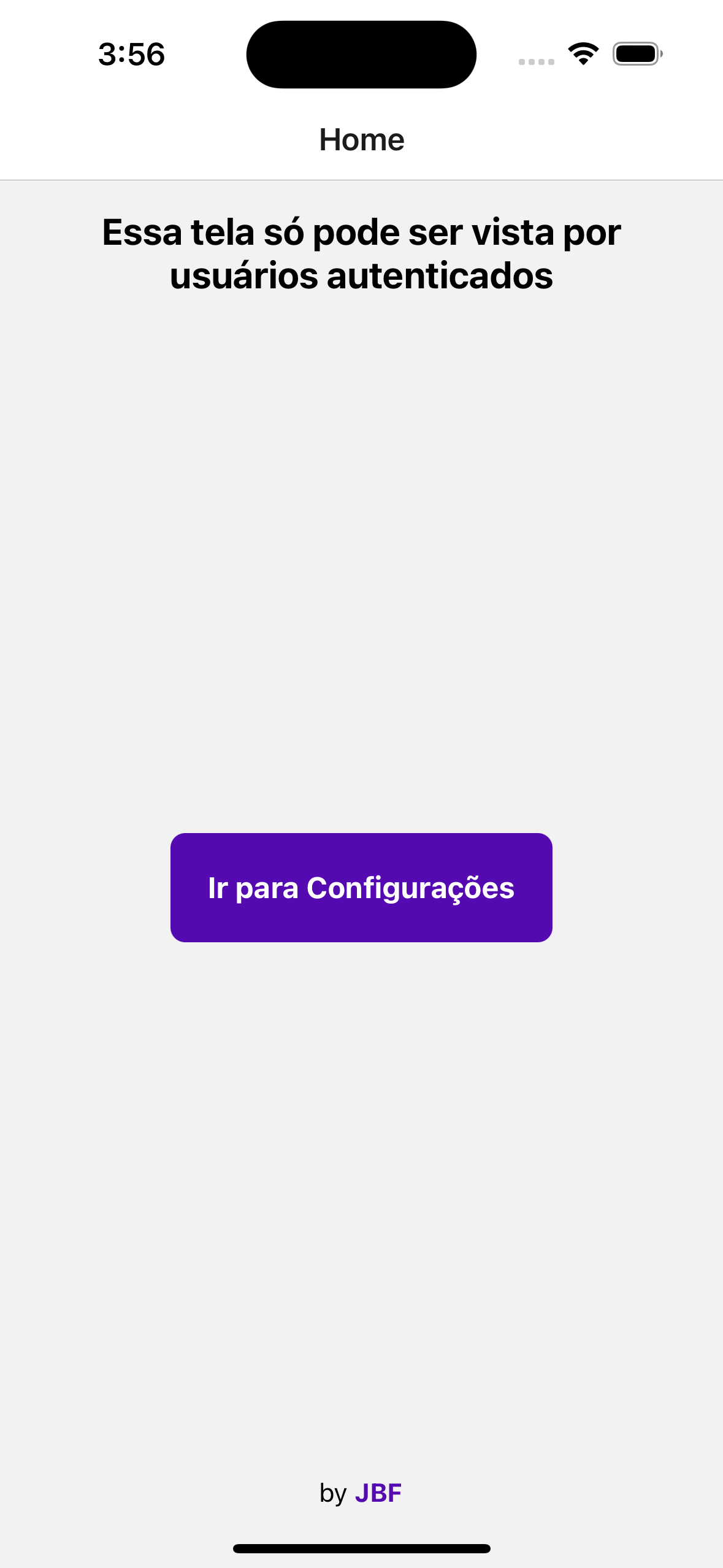
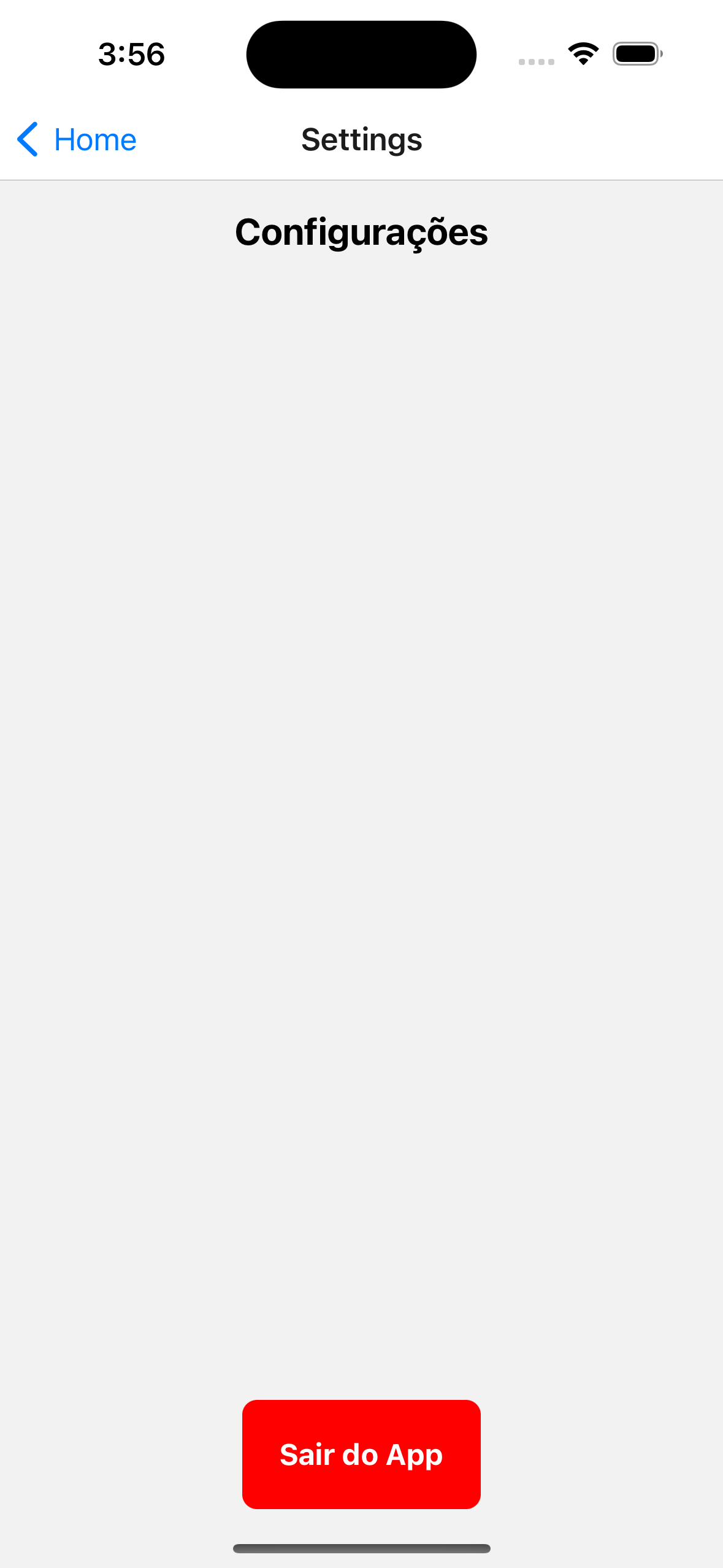
Este app foi desenvolvido para utilizar o React Conetxt e analisar suas funcionalidades nas rotas que precisam de proteçao Sign In (usuário logado).
- Fazer autenticação com email e senha.
- Todos os dados são salvos no Local Storage do dispositivo.
Este projeto foi desenvolvido com as seguintes tecnologias
Antes de começar, você vai precisar ter instalado em sua máquina as seguintes ferramentas: Git, Node.js ou Yarn, Expo, Um dispositivo físico ou um emuldador, Baixe o Expo Client no seu dispositivo para IOS ou Android, Além disto é bom ter um editor para trabalhar com o código como VSCode
# Clone este repositório.
$ git clone https://github.com/jonasbfranco/exemplo-ReactContext.git
# Vá para a pasta Plantmanager_NLW-5
$ cd exemplo-ReactContext
# Instale as dependências
$ npm install ou yarn install
# Execute aplicação
$ npm run start
ou
$ yarn install
# Leia o Código QR com Expo Client que você baixou no seu dispositivo
- yarn add @react-navigation/native
- npx expo install react-native-screens
- react-native-safe-area-context
- yarn add @react-navigation/native-stack
- yarn add @react-native-async-storage/async-storage
Jonas B. Franco
Feito com ❤️ por Jonas B. Franco 👋👋 Entre em contato! 🚀

Copyright © 2023 Jonas B. Franco.
This project is MIT licensed.