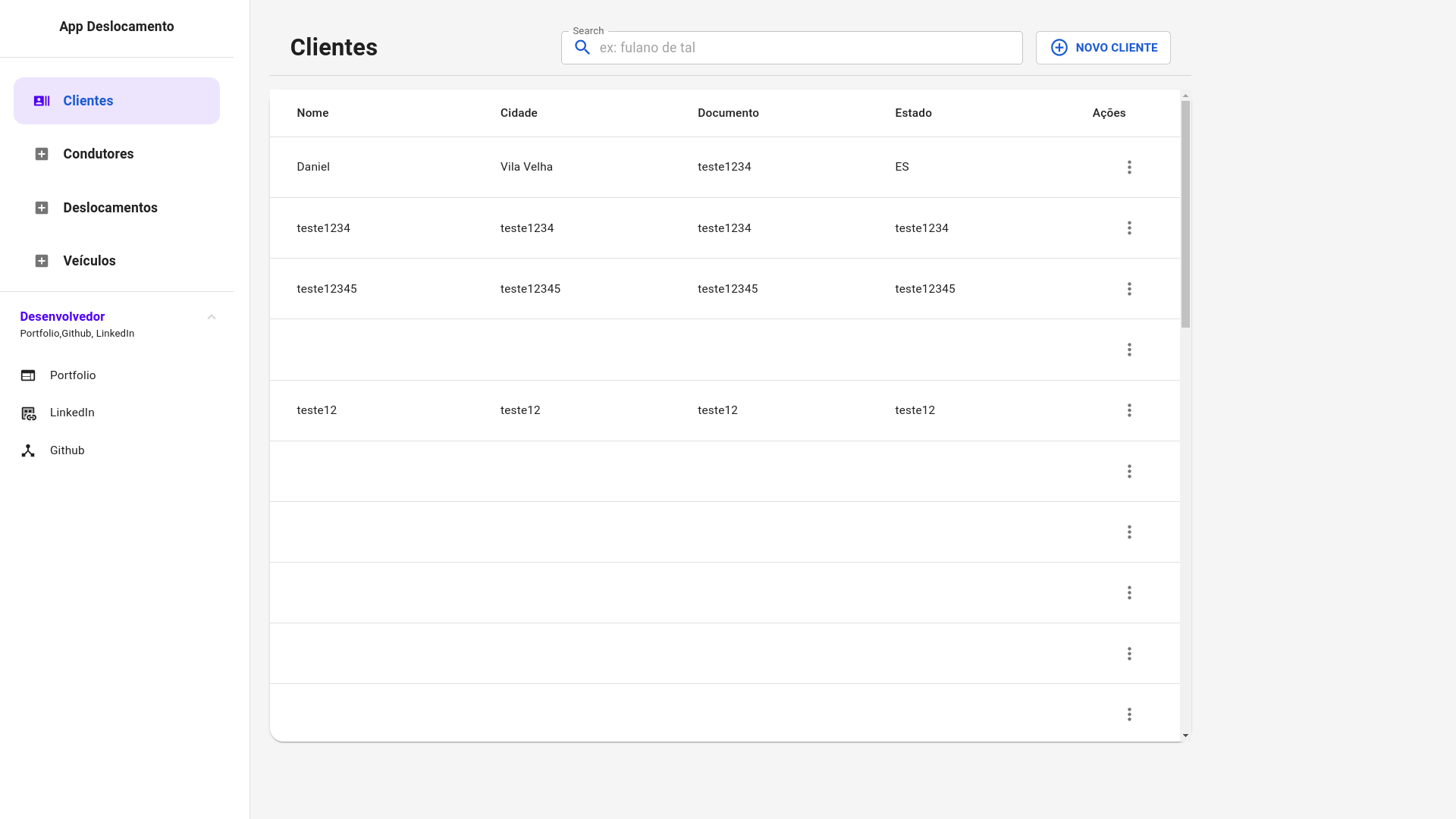
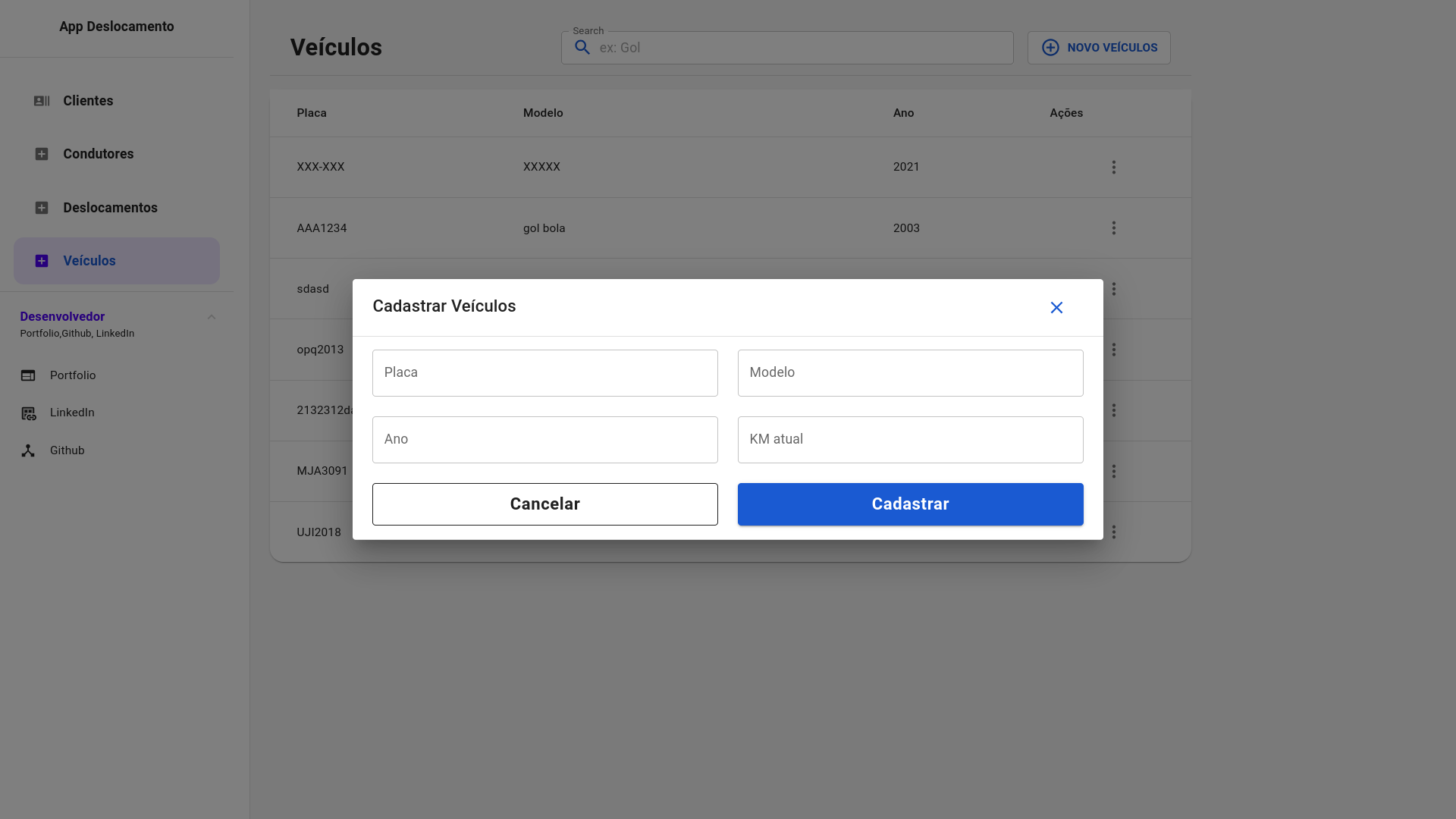
🏍️ App Deslocamento - Desenvolver uma aplicação front-end utilizando ReactJS com TypeScript, utilizando o framework Next.js e a biblioteca Material-UI, que permita aos usuários interagir com a API Deslocamento para realizar operações relacionadas a clientes, condutores, deslocamentos e veículos. A aplicação deve fornecer interfaces para criar, visualizar, atualizar e excluir registros em cada uma dessas entidades, seguindo as melhores práticas e padrões de desenvolvimento.
- Funcionalidade;
- Qualidade do Código;
- Usabilidade da Interface;
- Integração com a API:;
- Cumprimento dos Requisitos;
💡O Frontend recisa que o Backend esteja sendo executado para funcionar.
Antes de começar, você vai precisar ter instalado em sua máquina as seguintes ferramentas: Git, Node.js. Além disto é bom ter um editor para trabalhar com o código como VSCode
# Clone este repositório
$ git clone <https://github.com/jonasmartinsdev/deslocamento.git>
# Acesse a pasta do projeto no terminal/cmd
$ cd deslocamento
# Renomeie o .env.example para .env.local
# Instale as dependências
$ npm install
# Execute a aplicação em modo de desenvolvimento
$ npm run dev
Esse projeto foi desenvolvido com as seguintes tecnologias:
- Material Ui
- Formik
- React Redux
- Next.js
- TypeScript
Este projeto esta sobe a licença MIT.
Feito com ❤️ por Jonas Martins 👋🏽 Entre em contato!