The ax-developer-tools-widget allows to open a developer tools window that displays application events, helps visualizing the structure of the current page, and allows to browse log messages of the running LaxarJS application.
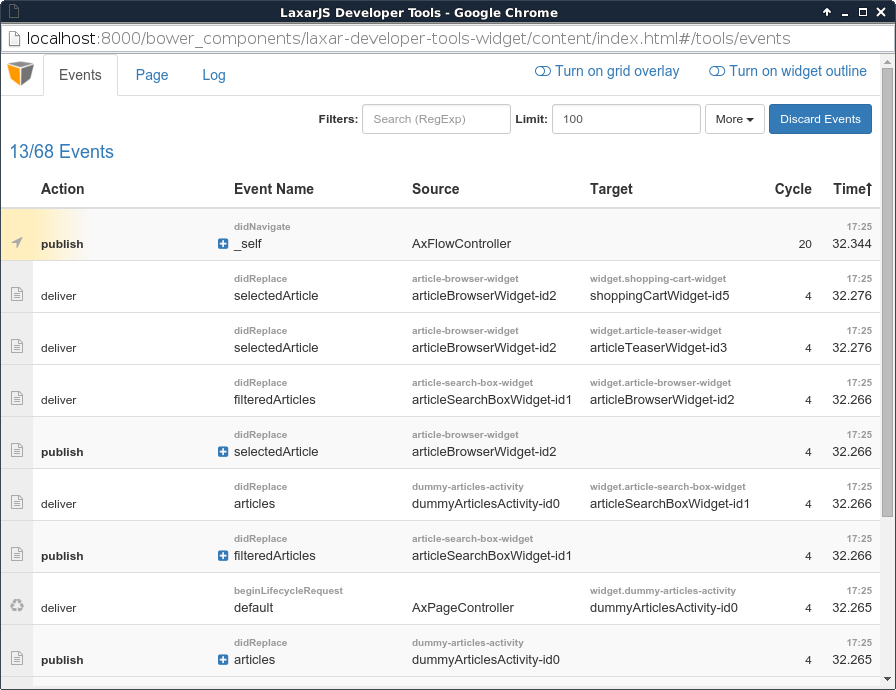
The events tab displays the latest publish/subscribe events of the currently running application, including subscribe/unsubscribe calls, as well as publication and delivery of events. Events may be filtered by name, pattern, or source/target.
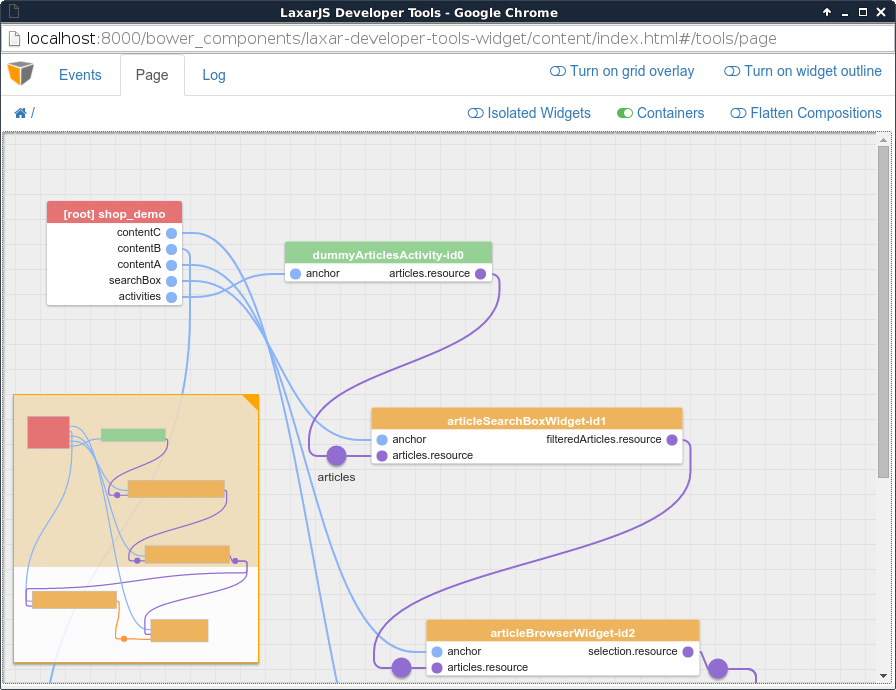
This "fusebox" view of the running application visualizes which widgets are connected through shared topics. See below for more information on how to enable page inspection.
The log tab lists log messages that were created using the laxar.log API.
You can also use the browser console to inspect these messages without opening the developer tools.
For this version of the laxar-developer-tools-widget, make sure that your host application is using LaxarJS v1.2.0 or newer. For installation instruction take a look at the LaxarJS documentation.
{
"widget": "laxarjs/ax-developer-tools-widget"
}Use this configuration on a page to have a button that will open the developer tools window.
The window will also open when the global method window.laxarShowDeveloperTools() is called.
{
"widget": "laxarjs/ax-developer-tools-widget",
"features": {
"button": {
"enabled": false
},
"open": {
"onActions": [ "showDevTools" ],
"onGlobalMethod": "goDevelop"
}
}
}Use this configuration on a page to have a developer tools window without visual representation, that will open when the action showDevTools is requested.
Alternatively, the window can be opened by calling the method window.goDevelop() (for example, from a bookmark).
Note: To open the developer window in this fashion, it might be necessary to add an exception to the browser's popup blocker.
For full configuration options refer to the widget.json.
In the page tab, area nesting (blue connections) will work out of the box. The standard LaxarJS patterns resource, action and flag are also supported, but additional markup needs to be added to your widget.json files for visualization to work:
-
Configurable topics must use
"format": "topic"in their JSON schema (with the exception of flag-receivers, which should use"format": "flag-topic"to support negated flags). For validation, this is recommended anyway. -
Configurable topics must specify the new field
"axRole":-
"outlet"must be used for topic publishers (resource masters, action triggers, flag providers), -
"inlet"must be used for topic subscribers (resource slaves, action/flag handlers).
-
-
If not evident from the configuration path, the field
"axPattern"must be specified to indicate the standard pattern (one of"resource", "action", "flag") associated with the field.
For example, a widget that is master for a configurable user.resource would use the following JSON schema snippet, with description fields omitted in favour of brevity:
"features": {
// ...
"user": {
"type": "object",
"properties": {
"resource": {
"type": "string",
"format": "topic",
"axRole": "outlet"
}
}
}
}Alternatively, a widget/activty that subscribes to order.onActions would use this:
"features": {
// ...
"order": {
"type": "object",
"properties": {
"onActions": {
"type": "array",
"item": {
"type": "string",
"format": "topic",
"axRole": "inlet"
}
}
}
}
}Finally, a widget/activty that processes a flag visibility.toggleOn would use this:
"features": {
// ...
"visibility": {
"type": "object",
"properties": {
"toggleOn": {
"type": "string",
"format": "flag-topic",
"axRole": "inlet",
"axPattern": "flag"
}
}
}
}The page inspector simply ignores configuration values that cannot be unambiguously assigned to a specific pattern and role.
Compositions are supported as well, just make sure to add "format' and "role"
To develop (and not just use) the ax-developer-tools-widget itself, the content application must be prepared:
cd content
npm installTo have the debug-version run within the developer tools window so that you may quickly try out any changes, enable the develop feature:
{
"widget": "laxarjs/ax-developer-tools-widget",
"features": {
"develop": {
"enabled": true
}
}
}To build and release a new version, the release-version of the embedded application must be committed:
cd content
npm run-script optimize
git add var
git commit ...Because the developer tools should exist independently of the host application state and navigation, they are opened in a separate window.
R1.1 The widget MUST allow to configure an action for opening the developer tools window. Note: To open the developer window in this fashion, it might be necessary for the user to add an exception to the browser's popup blocker. Alternatively, a button (see below) may be used.
R1.2 The widget MUST allow to configure a global javascript method name that opens the window directly. Note: This method is intended to be invoked manually by developers, and not as an API.
R1.3 The widget MUST establish a communication channel to the contents of the developer tools window when open.
R1.4 The widget MUST intercept event bus activity from the host application and forward it to the communication channel, encoding each message as a JSON string. Note: The JSON encoding is necessary to avoid that objects and their prototypes are kept across the window boundary. Such cross-references leads to slow and error-prone behavior, at least in MSIE11.
R1.5 The widget MUST intercept LaxarJS log messages from the host application and forward them to the communication channel, encoding each message as a JSON string (see above).
R1.6 The widget MUST provide content that must not depend in any way on the contents of the host application, except for relying on the communication channel. The widget MUST observe the communication channel from within the window and update its contents with no more than a second delay. Refer to the AxHostConnectorWidget for details.
R2.1 The widget MUST allow to render a graphical button. This should be the default behavior.
R2.2 It must be possible to disable the button.
R2.3 It must be possible to configure a different label for the button.
R3.1 The widget MUST allow to view events from the host application. Refer to the events-display-widget for details.
R4.1 The widget MUST allow to view log messages from the host application. Refer to the log-display-widget for details.
R5.1 The widget MUST help to identify widgets and their grid-alignment within the host application. Refer to the AxDeveloperToolbarWidget for details.
The widget MUST support being disabled completely using an application-wide enabled-flag.
R6.1 The enabled-flag must be read from the LaxarJS configuration path widgets.laxar-developer-tools-widget.enabled.
The default value for the enabled-flag is true.
If the enabled-flag value is false, the widget MUST NOT subscribe to takeActionRequest events, even if configured for the open feature.
R6.2 If the enabled-flag value is false, the widget MUST NOT intercept any events.
R6.3 If the enabled-flag value is false, the widget MUST NOT intercept any log messages.
R6.4 If the enabled-flag value is false, a global method MUST NOT be added, even if configured for the open feature.
R6.5 If the enabled-flag value is false, a button MUST NOT be rendered, even if the button feature has been enabled (see above).
R6.6 If the enabled-flag value is false, the pattern tracker (see below) must always be disabled.
The widget must allow to inspect nesting relationship between widgets, as well as connections formed by pattern topics (resource, actions, flags) that are configured for widgets and compositions on the page.
R7.1 The widget MUST allow to widgets, activities, layouts and compositions, insofar as the correct meta data has been added to their descriptors. Refer to the embedded page-inspector-widget for details.
R8.1 The widget MUST allow to inspect widgets and activities of the current host application page. Refer to the embedded events-display-widget for details.
The widget supports the following event patterns as specified by the LaxarJS Patterns documentation.
- Action: open.onActions
- Role: Receiver
- Description: Opens the developer tools window
The following resources are useful or necessary for the understanding of this document. The links refer to the latest version of the documentation. Refer to the bower.json for the specific version that is normative for this document.