Thanks for checking out this front-end coding challenge.
Frontend Mentor challenges help you improve your coding skills by building realistic projects.
To do this challenge, you need a basic understanding of HTML, CSS and a tiny bit of JavaScript.
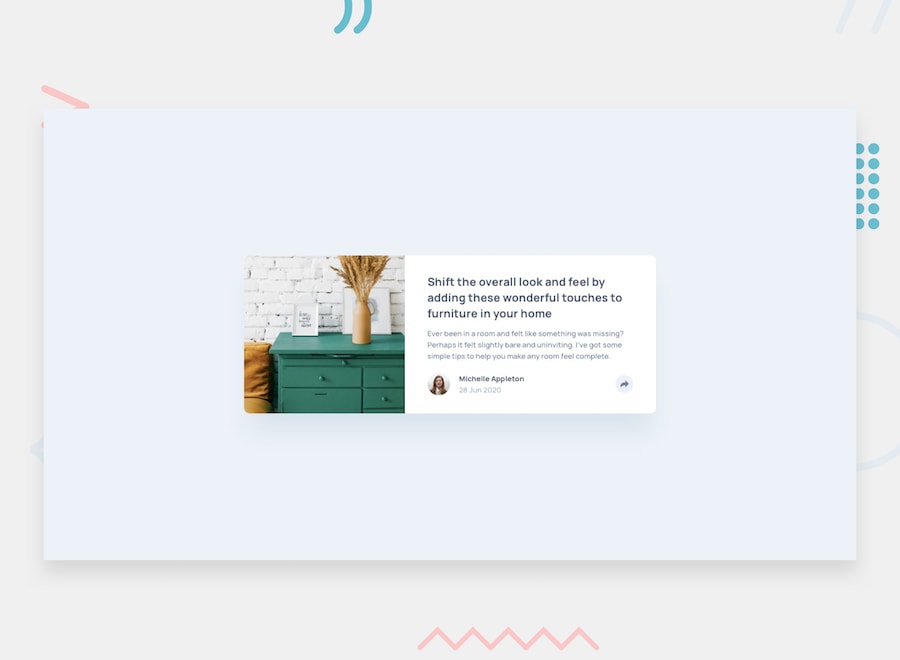
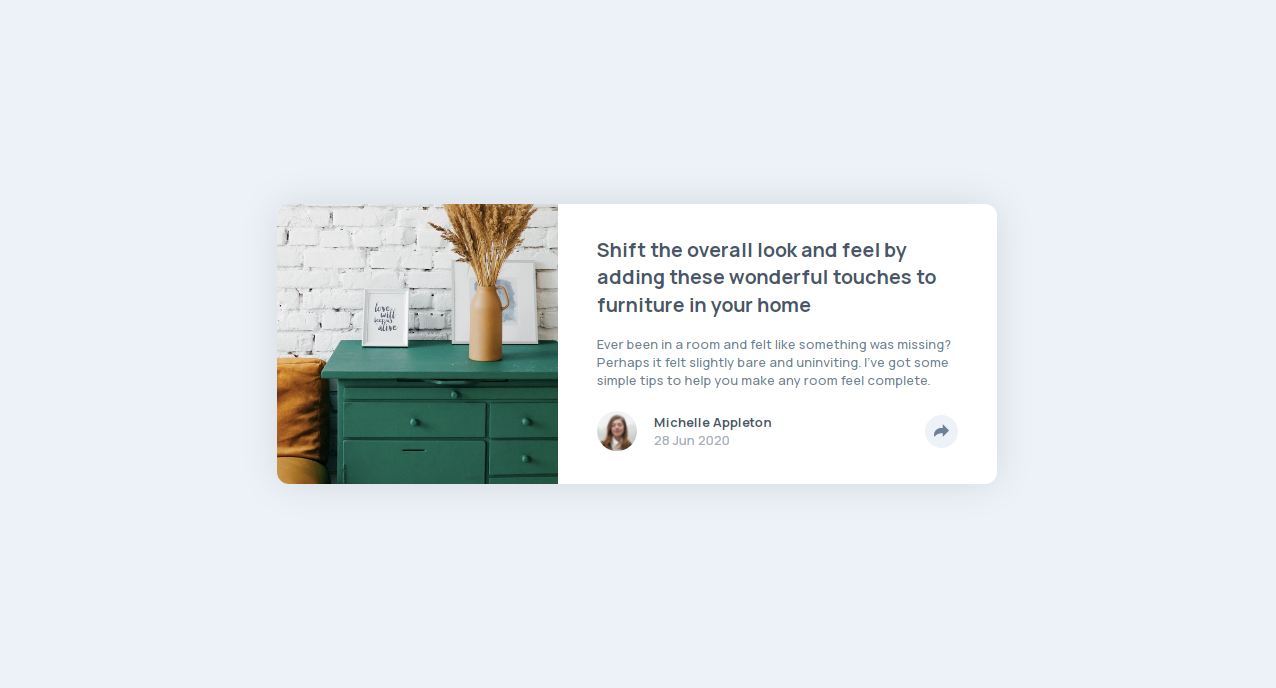
Your challenge is to build out this article preview component and get it looking as close to the design as possible.
You can use any tools you like to help you complete the challenge. So if you've got something you'd like to practice, feel free to give it a go.
The only JavaScript you'll need for this challenge is to initiate the share options when someone clicks the share icon.
Your users should be able to:
- View the optimal layout for the component depending on their device's screen size
- See the social media share links when they click the share icon
Want some support on the challenge? Join our Slack community and ask questions in the #help channel.
This project was built using Html, Css and Javascript.
This project test my positioning skills a great deal. I had to figure out a way to make sure the links were properly positioned. I could still improve better on this.
The project was deployed using vercel. You could Check out the live site of the project here