author: lev@c4q.nyc
language: javascript
topics: react, api
difficulty: 4
format: project
attribution: original
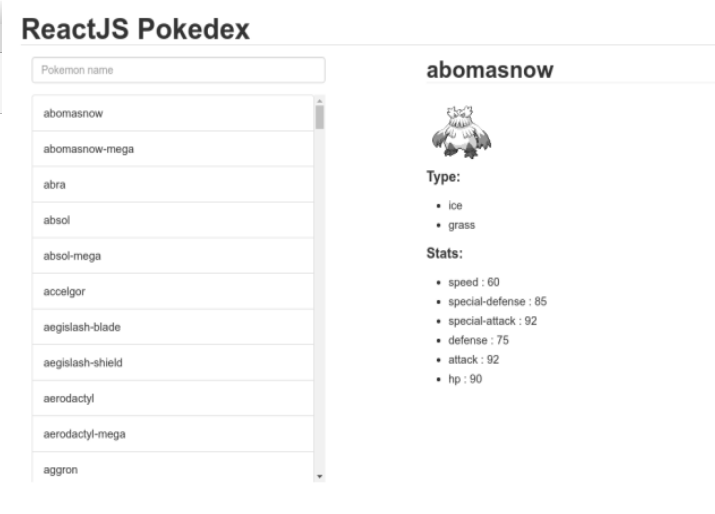
For this project you will create a pokedex app using ReactJS, jQuery (for AJAX requests) and Bootstrap. The following is the approximate layout of the app:
Below the title to the left is a list of all pokemon, and above it is a search field which filters the list in real time. To the right is some info of the selected pokemon.
You are given the incomplete file index.js. Complete the methods for the given react components.
- Pokedex
- PokemonSearch
- PokemonList
- PokemonInfo
Use the comments in the code as a guide.
The main url for the API is: https://pokeapi.co/. An example url for a pokemon with the name 'pikachu': http://pokeapi.co/api/v2/pokemon/pikachu.
To start the app, use the command line: "node server" from the project folder and then go on a browser to http://localhost:3000/.