rmc-date-picker
React Mobile DatePicker Component (web and react-native)
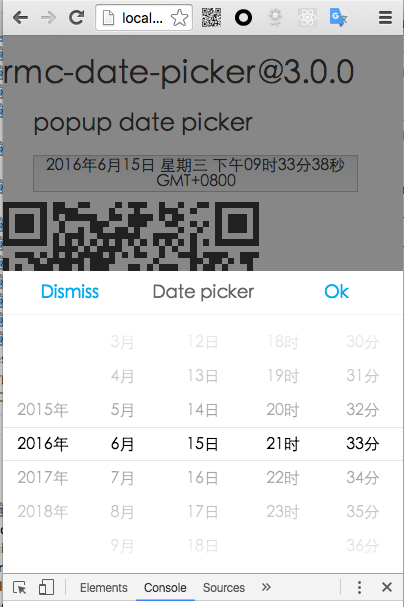
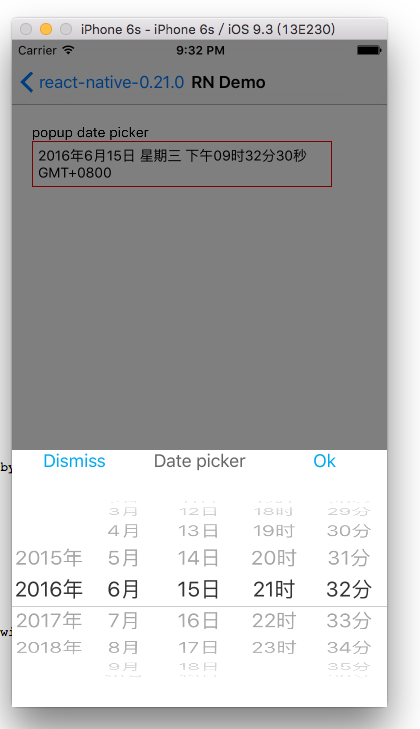
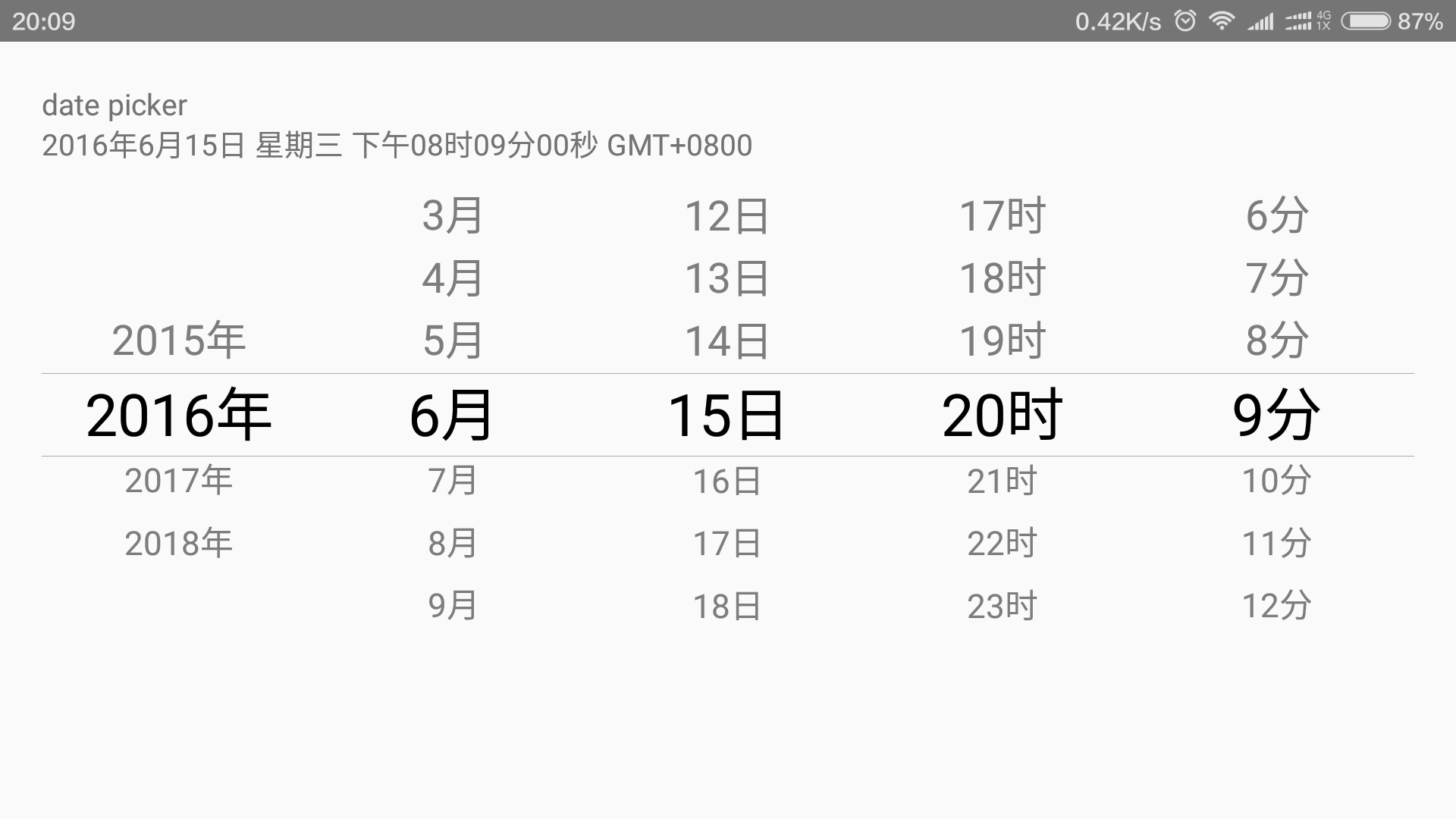
Screenshots
web
ios
android
Usage
see example
config webpack to resolve .web.js
resolve: {
extensions: ['', '.web.tsx', '.web.ts', '.web.jsx', '.web.js', '.ts', '.tsx', '.js', '.jsx', '.json'],
},
Development
npm i
npm start
Example
http://localhost:8000/examples/
online example: http://react-component.github.io/m-date-picker/
react-native
npm run watch-tsc
./node_modules/rc-tools run react-native-init
react-native run-ios
install
API
DatePicker props
| name | description | type | default |
|---|---|---|---|
| className(web) | additional css class of root dom node | String | '' |
| prefixCls(web) | prefix class | String | 'rmc-date-picker' |
| pickerPrefixCls(web) | picker prefix class | String | 'rmc-picker' |
| defaultDate | default selected date. | moment | |
| date | The currently selected date. | moment | |
| mode | The date picker mode. | String | 'date' enum('date', 'time', 'datetime') |
| minDate | min date | moment | 2000-1-1 |
| maxDate | max date | moment | 2030-1-1 |
| locale | the locale of area | Object | import from 'rmc-date-picker/lib/locale/en_US' |
| onDateChange | Date change handler. | Function(date: moment) | '' |
| minuteStep | The amount of time, in minutes, between each minute item. | Number | 1 |
rmc-date-picker/lib/Popup props
| name | description | type | default |
|---|---|---|---|
| className(web) | additional css class of modal node | String | '' |
| style(web) | additional modal style | object | {} |
| popupTransitionName(web) | String | ||
| maskTransitionName(web) | String | ||
| prefixCls(web) | popup's prefix class | String | 'rmc-picker-popup' |
| styles(react-native) | PopupPicker's styles | StyleSheet.create | |
| datePicker | DatePicker element | React DatePicker element | |
| date | The currently selected date. | moment | |
| visible | whether pop picker is visible | Boolean | false |
| onChange | exec on ok | Function(date: moment) | |
| onVisibleChange | called when pop picker visible change | Function | |
| onDismiss | exec on dismiss | function | |
| okText | ok button text | String | 'Ok' |
| dismissText | dismiss button text | String | 'Dismiss' |
| title | Popup title | String | '' |
Test Case
npm test
npm run chrome-test
Coverage
npm run coverage
open coverage/ dir
License
rmc-date-picker is released under the MIT license.