- (install express) Open a terminal in the folder and run -
npm install express - (add your API key) Edit the
api.jsoninside the uncompressed folder and replace the emoji with your key - (select service) in the same
api.jsonfile, edit theservicefield to choose your avatar type, usetalksfor an avatar made from an image orclipsto use a premade HQ avatar from a video
- (bring up the app) in the folder (ctr left click on folder through finder) open the terminal run
node app.js - you should see this message - server started on port localhost:3000
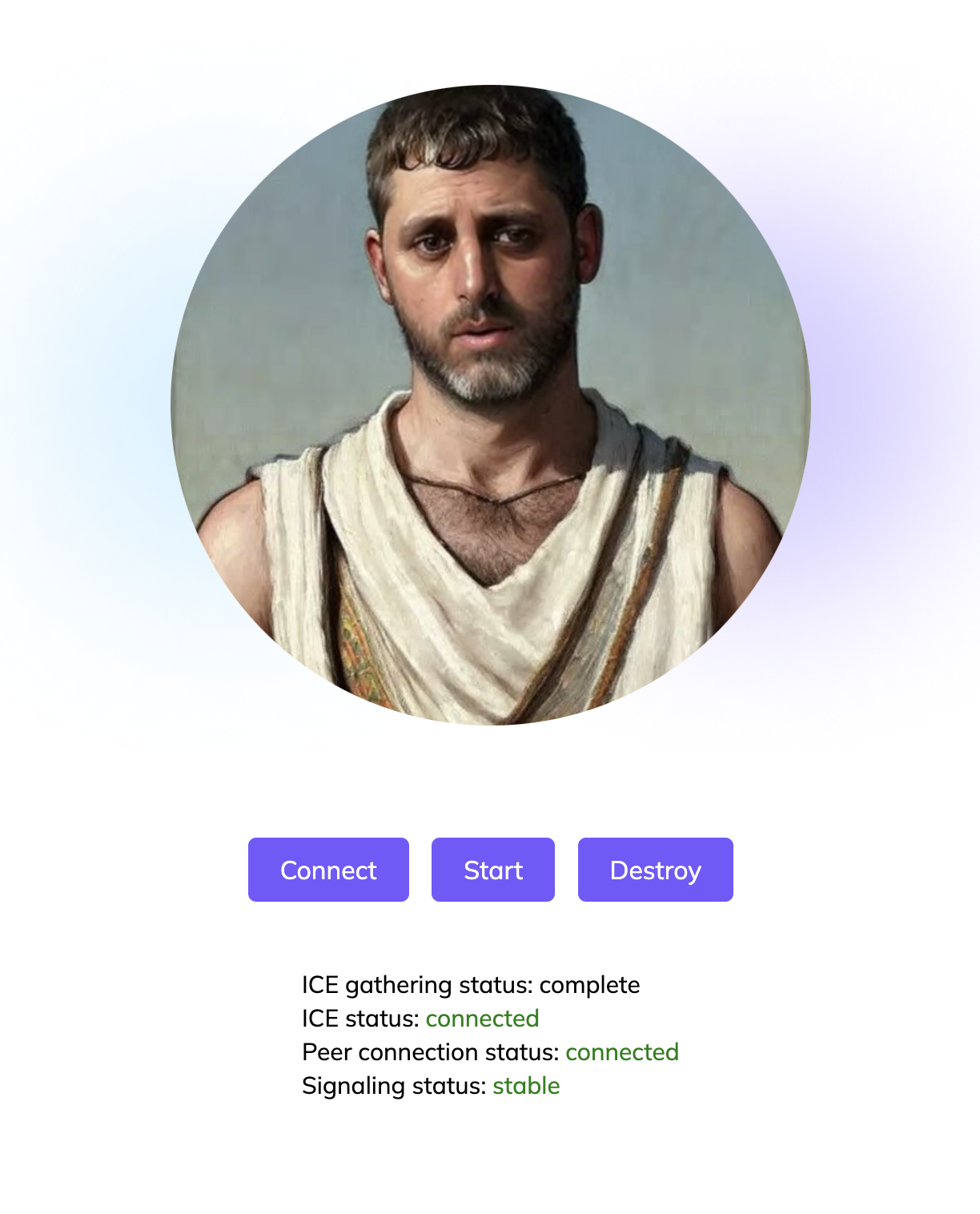
- (open the app) In the browser add localhost:3000
- (connect) press connect you should see the connection ready
- (stream) Press the start button to start streaming
- (bring up the app) in the folder (ctr left click on folder through finder) open the terminal
run node app.js - you should see this message - server started on port localhost:3000
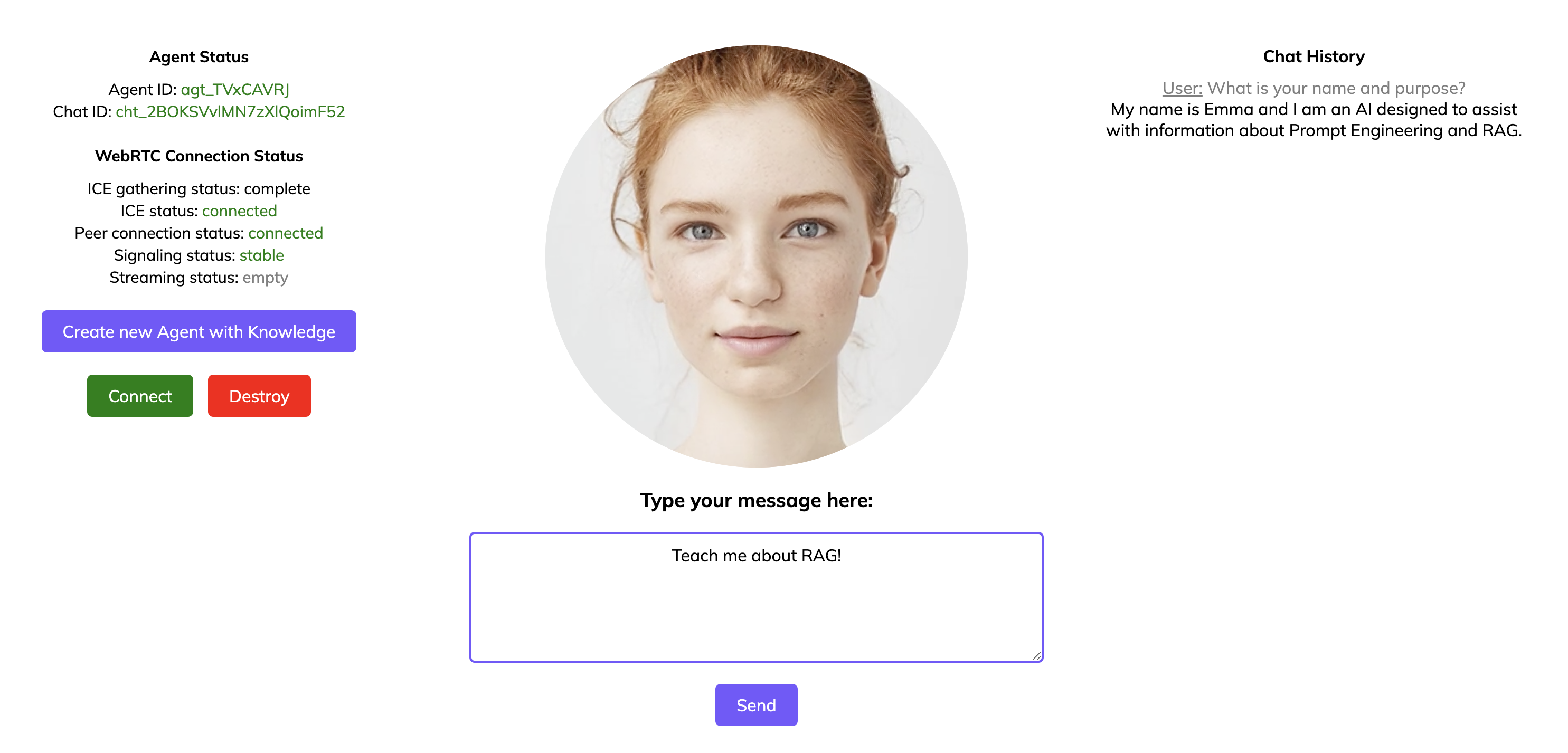
- (open the app) In the browser add localhost:3000/agents
- press 'Create new Agent with Knowledge' to create a new Agent. All API endpoints' responses are visible in the console.
- press 'Connect' to connect to the agent, once done, type a message and press 'Send' to start a chat
- you can store the created
agentIdandchatIDvariables and at the bottom of theagents-client-api.jsfile for future chats with your newly created Agent.