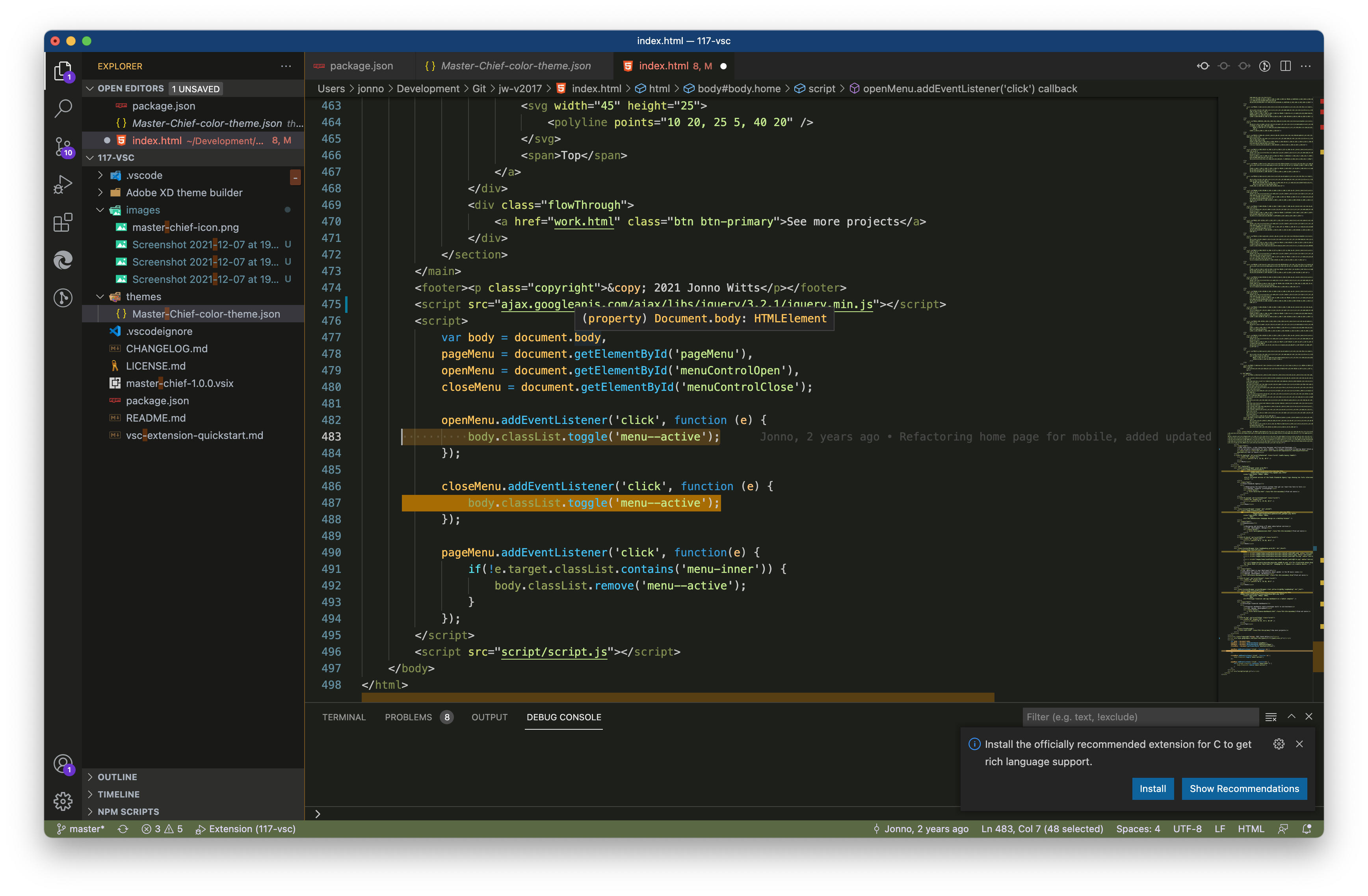
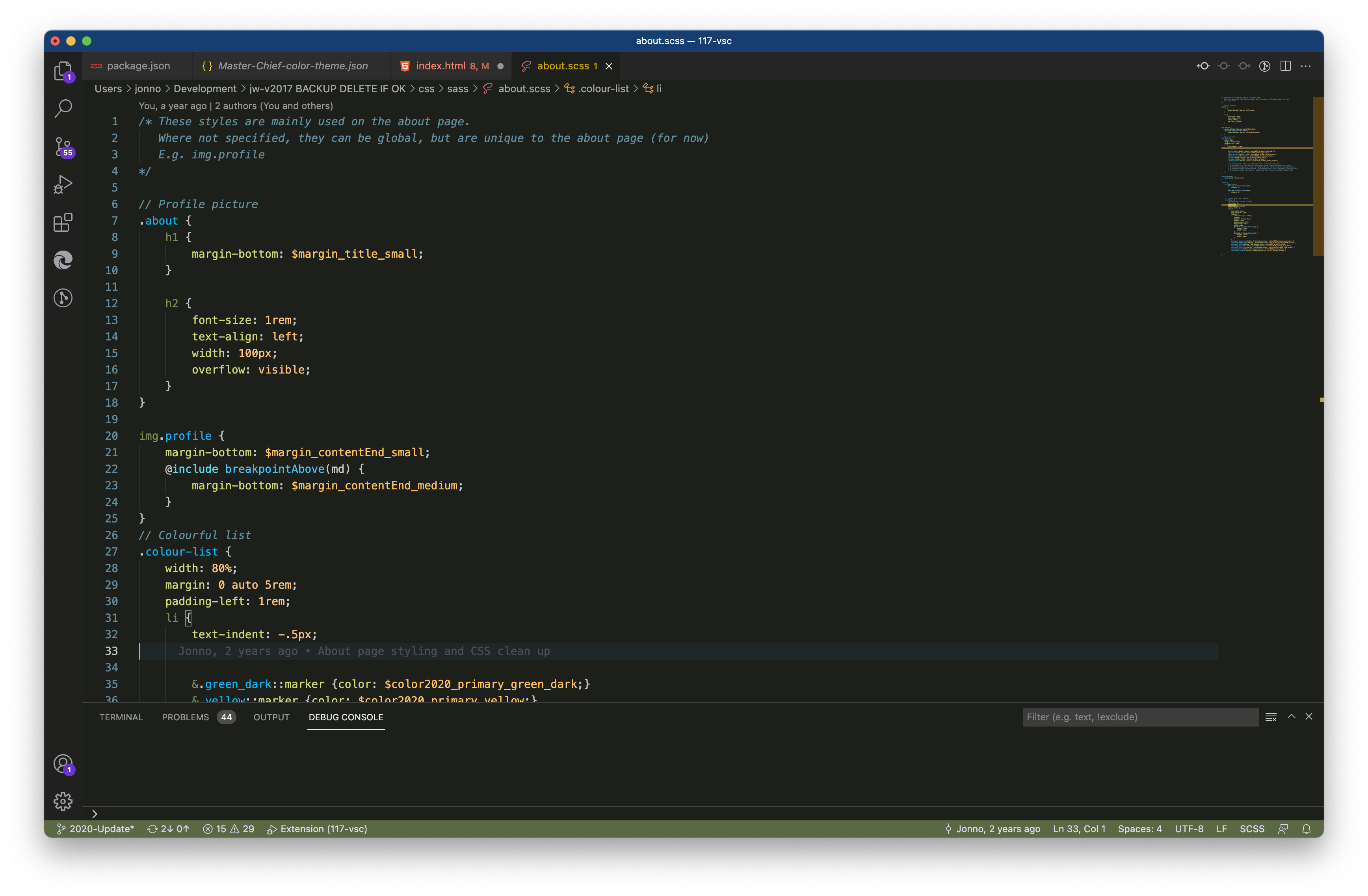
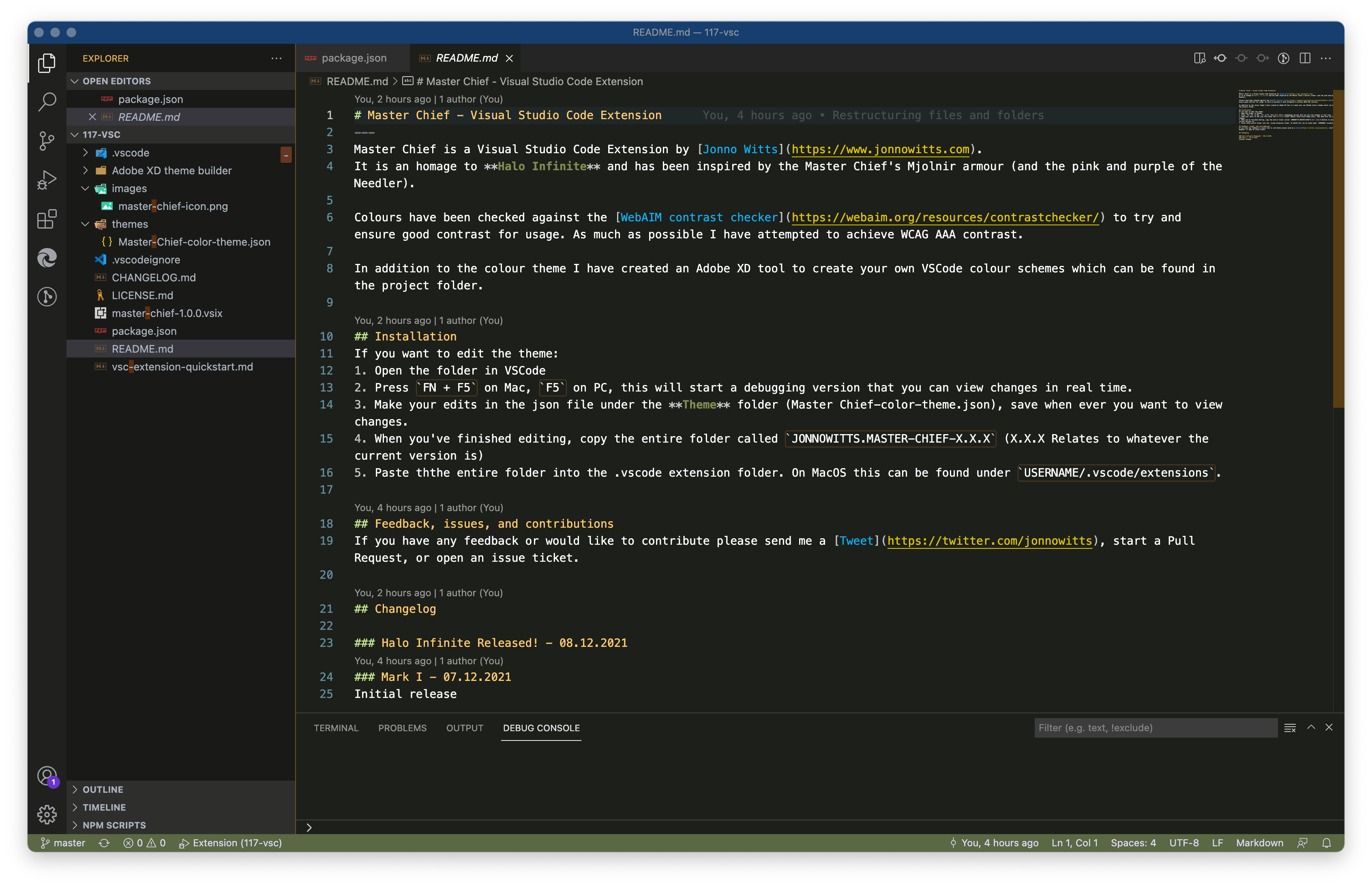
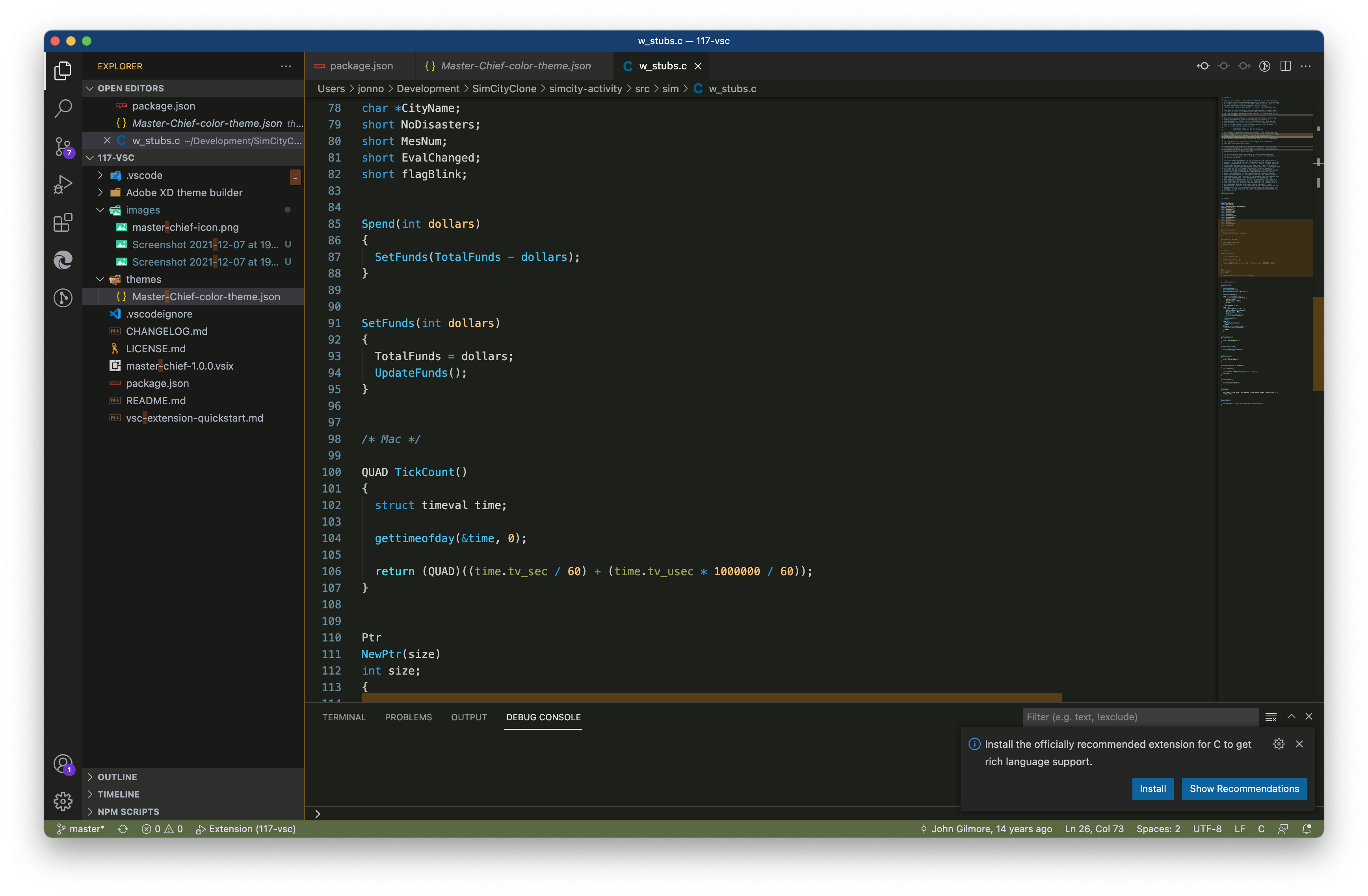
Master Chief is a Visual Studio Code Extension by Jonno Witts. It is an homage to Halo Infinite and has been inspired by the Master Chief's Mjolnir armour (and the pink and purple of the Needler).
Colours have been checked against the WebAIM contrast checker to try and ensure good contrast for usage. As much as possible I have attempted to achieve WCAG AAA contrast.
In addition to the colour theme I have created an Adobe XD tool to create your own VSCode colour schemes which can be found in the project folder.
If you have any feedback or would like to contribute please send me a Tweet, start a Pull Request, or open an issue ticket.
- Added JavaScript object property specific styles e.g. foo.bar.ID - bar and ID now have separate styles
- Added instructions on how to find the names of undefined scopes so they can be styled
Initial release
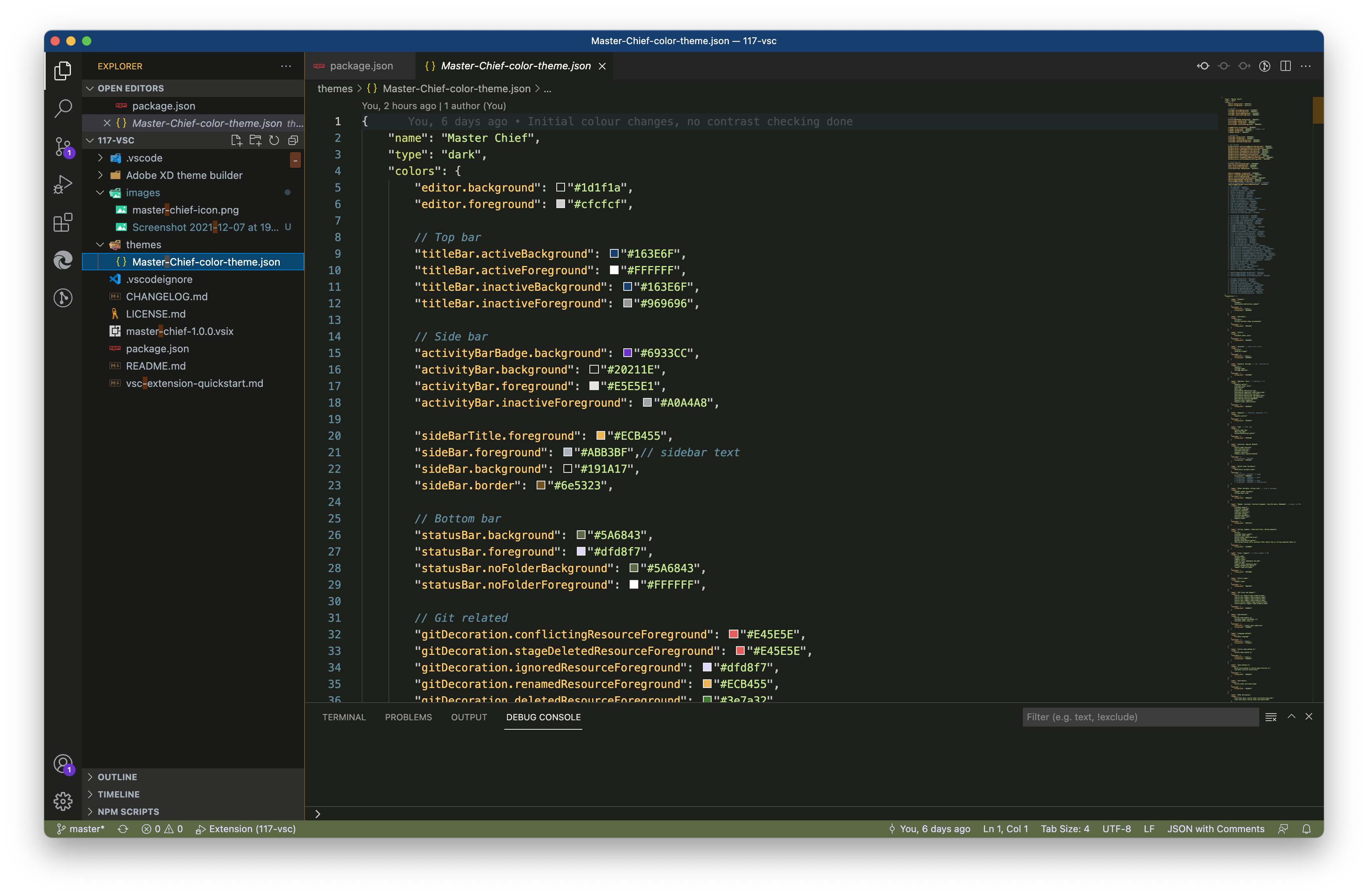
If you want to edit the theme:
- Open the folder in VSCode
- Press
FN + F5on Mac,F5on PC, this will start a debugging version that you can view changes in real time. - Make your edits in the json file under the Theme folder (Master Chief-color-theme.json), save when ever you want to view changes.
- When you've finished editing, copy the entire folder called
JONNOWITTS.MASTER-CHIEF-X.X.X(X.X.X Relates to whatever the current version is) - Paste the entire folder into the .vscode extension folder. On MacOS this can be found under
USERNAME/.vscode/extensions.
If you want to add a colour that's not yet defined and don't know what it's called:
CMD/Ctrl + Pto open the Command Palette- Search for "Developer: Inspect Editor Tokens and Scopes"

- Click on the thing you want to change. A pop-up will show that says the name of the thing you've clicked. In the bottom half of the box you should see "textmate scopes". This list will be the scope name you want to add in the color-theme.json file.
- Once defined, you will see this in using the Inspect Editor Tokens and Scopes. For example, if you set a foreground colour this will now be displayed to you.