In this tutorial, we’re gonna build a React JWT Authentication example with LocalStorage, React Router, Axios and Bootstrap (without Redux). I will show you:
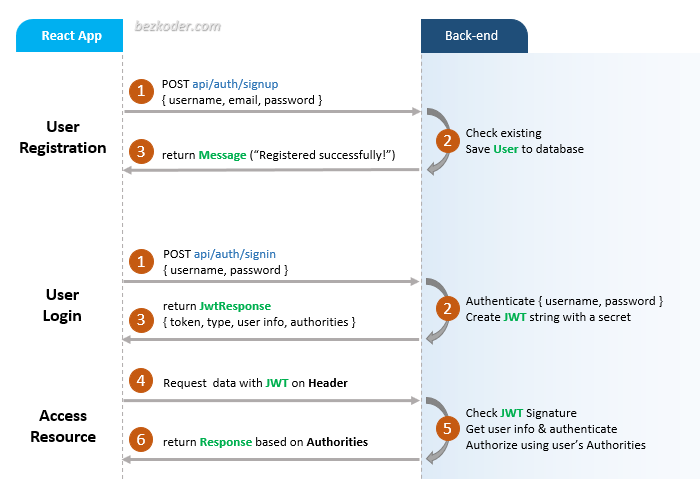
- JWT Authentication Flow for User Signup & User Login
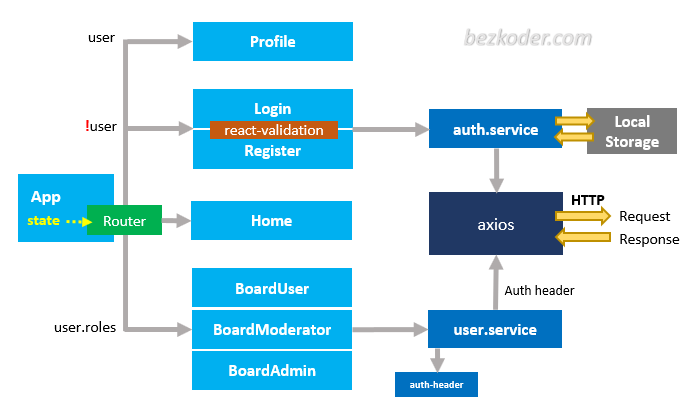
- Project Structure for React JWT Authentication (without Redux) with LocalStorage, React Router & Axios
- Creating React Components with Form Validation
- React Components for accessing protected Resources (Authorization)
- Dynamic Navigation Bar in React App
For JWT Authentication, we’re gonna call 2 endpoints:
- POST
api/auth/signupfor User Registration - POST
api/auth/signinfor User Login
The following flow shows you an overview of Requests and Responses that React Client will make or receive. This React Client must add a JWT to HTTP Header before sending request to protected resources.
This is full React + Node.js Express JWT Authentication & Authorization demo (with form validation, check signup username/email duplicates, test authorization with 3 roles: Admin, Moderator, User):
Or React with Spring Boot Server:
For more detail, please visit:
React (without Redux) JWT Authentication & Authorization example
React + Redux + Hooks: JWT Authentication & Authorization example
This project was bootstrapped with Create React App.
.env
PORT=8081
Open src/services/auth-header.js and modify return statement for appropriate back-end (found in the tutorial).
export default function authHeader() {
const user = JSON.parse(localStorage.getItem('user'));
if (user && user.accessToken) {
// return { Authorization: 'Bearer ' + user.accessToken }; // for Spring Boot back-end
return { 'x-access-token': user.accessToken }; // for Node.js Express back-end
} else {
return {};
}
}In the project directory, you can run:
npm install
# or
yarn install
or
npm start
# or
yarn start
Open http://localhost:8081 to view it in the browser.
The page will reload if you make edits.
Fullstack (JWT Authentication & Authorization example):
CRUD with Node.js Express:
CRUD with Spring Boot:
CRUD with Django:
Serverless:
Integration (run back-end & front-end on same server/port)