- MVVM Architectural pattern
- Offline Support
- Unit test demonstration using JUnit and Mockito
- UI unit test demonstartion using Espresso
- Gradle scripts for running sonarqube static code analysis, code coverage, etc.
The application has been built with offline support. It has been designed using Android Architecture components with Room for offline data caching. The application is built in such a way that whenvever there is a service call, the result will be stored in local database.
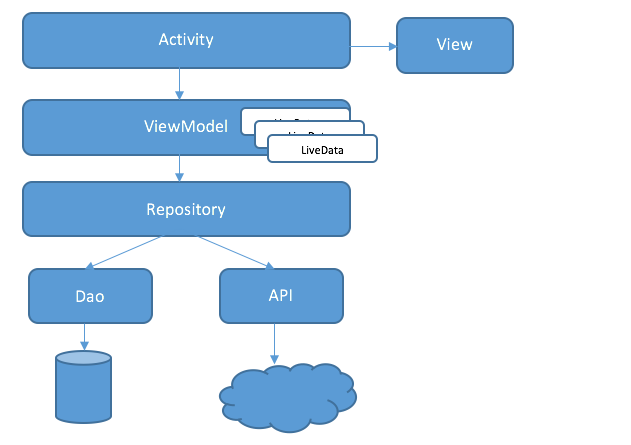
The whole application is built based on the MVVM architectural pattern.
The main advatage of using MVVM, there is no two way dependency between ViewModel and Model unlike MVP. Here the view can observe the datachanges in the viewmodel as we are using LiveData which is lifecycle aware. The viewmodel to view communication is achieved through observer pattern (basically observing the state changes of the data in the viewmodel).
a) Android Architectural Components
b) Dagger 2 for Dependency Injection
c) MVVM
d) Retrofit with Okhttp
e) Room for data caching
f) JUnit and Mockito for Unit testing
d) Repository pattern
e) JSoup for HTML Parsing
Open terminal and type the below command to generate debug build
./gradlew assembleDebug
Open terminal and type the below command to generate release build
./gradlew assembleRelease
Open gradle.properties and update the below line with the sonarqube server url
systemProp.sonar.host.url=http://localhost:9000
Before running the sonarqube job, make sure the project version has been updated in the build.gradle. On every run, increment the version by 1.
property "sonar.sources", "src/main"
property "sonar.projectName", "NYTimesApp" // Name of your project
property "sonar.projectVersion", "1.0.0" // Version of your project
property "sonar.projectDescription", "NYTimes Application to list popular Articles"
For running the sonarqube job, type the below command in the terminal.
./gradlew sonarqube assembleDebug
Open terminal and type the following command
./gradlew clean jacocoTestReport
The coverage report will be generated on the following path.
app/build/reports