This web development revamp is to increase user and developer accesibility. I have been hired by Horiseon to review and adjust codebase to follow accesibility standards so that thier own side is optimized for search engines.
Accesibility is key in making our world, especially our vitrual world, a better place. Thank you for your commitment in wanting to make your website more accesible and sustainable for growth as your business grows. In this revamp I have completed the following to increase accesibility for both the user and developer: reviewed and adjusted source code and structure; added alt text to site images; reviewed and adjusted proper heading and text sequence; etc.
Jonathan G. Flores 🧑💻
You can find me on Linkedin or email me at jgflores35@gmail.com
Project is created with 💻 :
- Visual Studio Code version: 1.54.3
- Terminal version: 2.11
- Google Chrome version: 89.0.4389.72
- GitHub
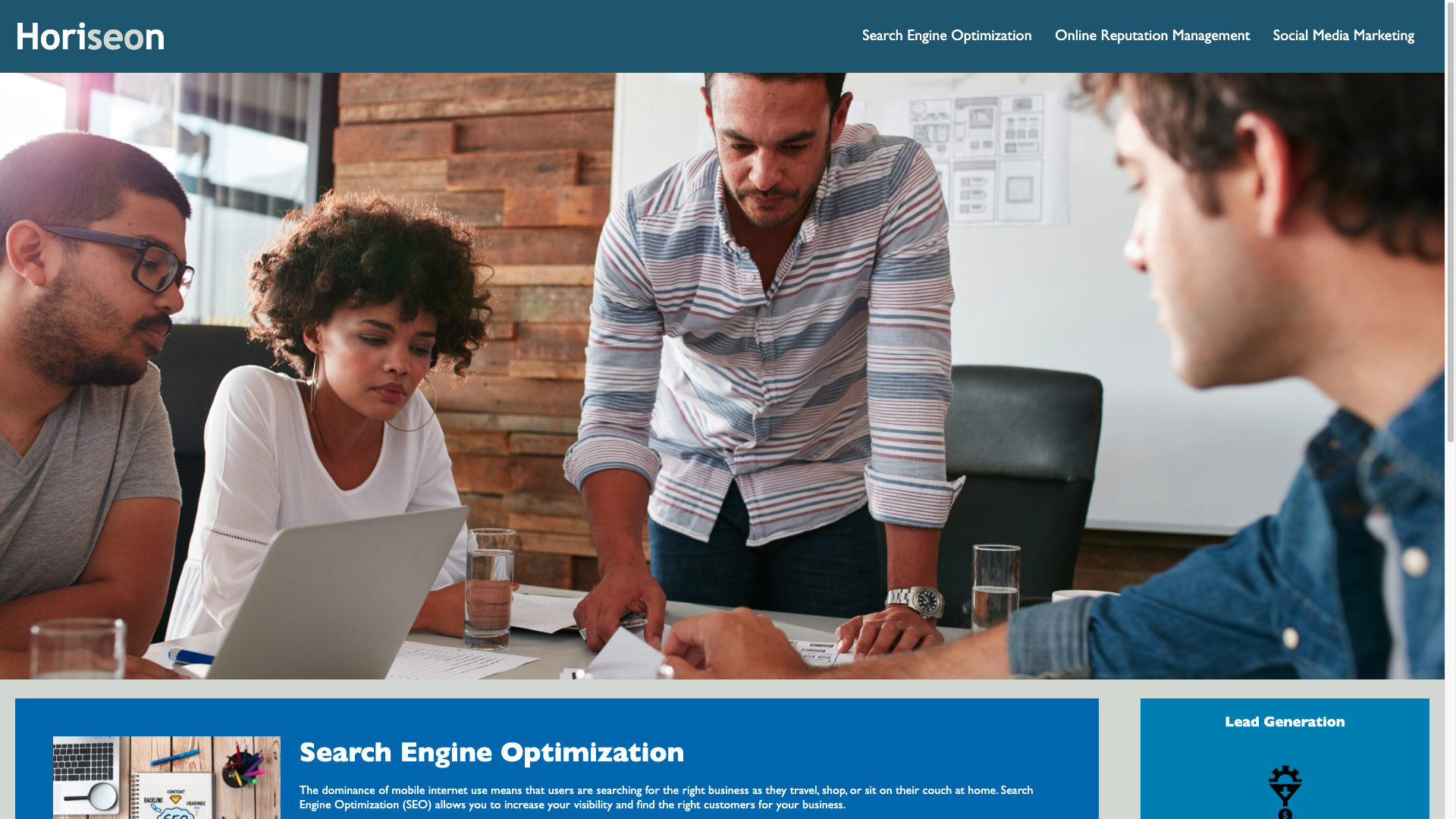
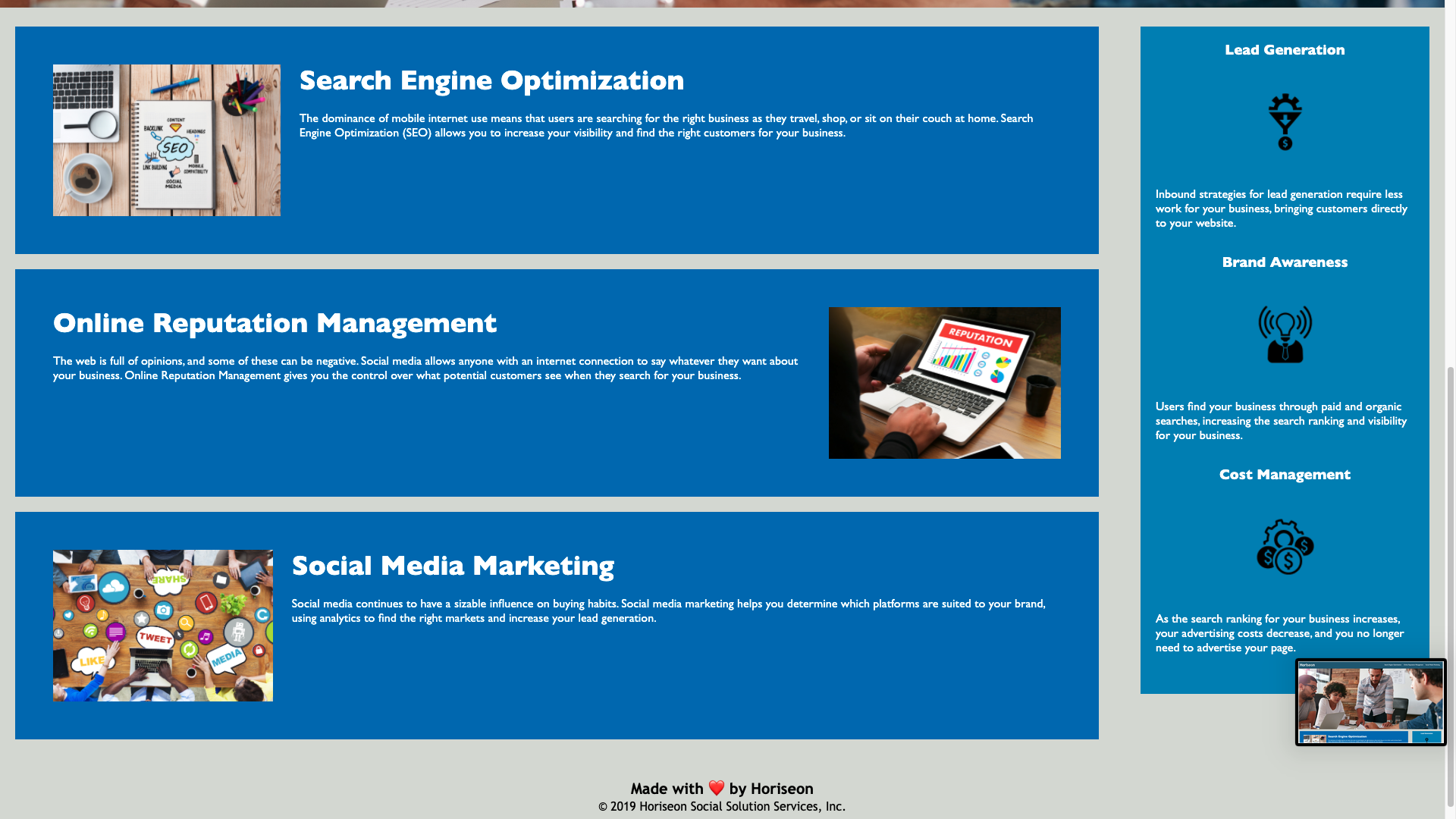
The following screenshots are what the website currently looks like 📸 :


To view the website live, go to: https://brownradical.github.io/horiseon/ or to open Github repository files on a browser, go to: https://github.com/brownradical/horiseon.git
The following are suggestions for the website that can increase accesibility and business growth:
- Privacy Policy
- Further content on services offered
- Dynamic and mobile support
- Interest form
- Further CSS styling