A Neo4J Desktop (React-based) application to visualize nodes with geographical attributes on a map.
-
Go to the repository releases
-
Download the
neomap-<version>.tar.gz -
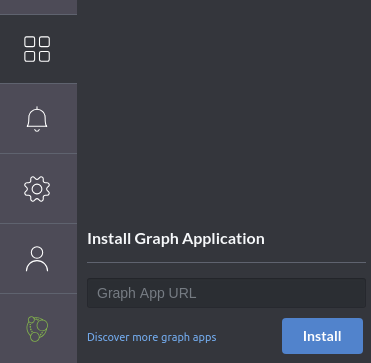
Open neo4j desktop and go to "Graph Applications" view:
-
Drag and drop the tarball you downloaded earlier below "Install Graph Application"
-
Trust the application
-
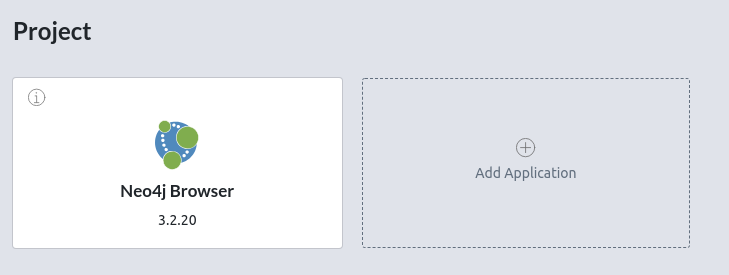
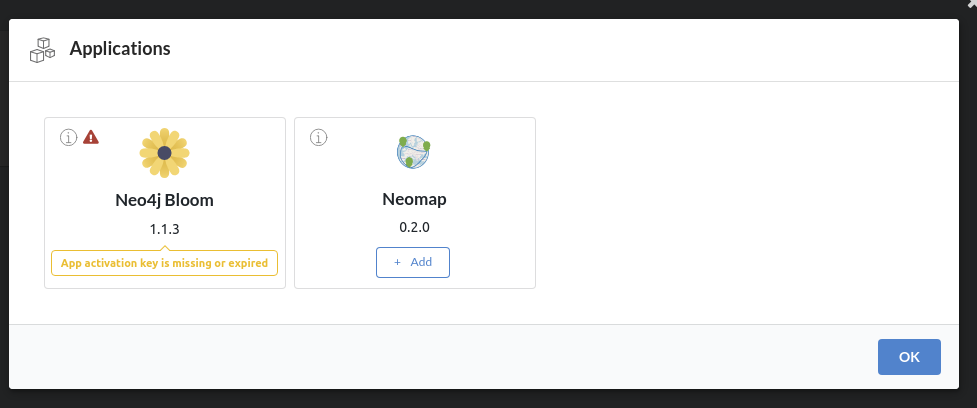
The application is now available and you can add it to your projects:
-
Click "Add"
I am a data scientist, not a front-end developer. If someone with expertise with React wants to take a look and suggest improvements, that would be very welcome!
-
Clone this repo
-
Install dependencies:
npm install -
Start the development server:
npm run start -
Configure Neo4jDesktop by enabling the development mode in settings with the following parameters:
- Entry point:
http://localhost:3000 - Root path: root of this repository
- Entry point:
-
Run tests: install dev dependencies and
npm run test