npm create astro@latest -- --template basics🧑🚀 Seasoned astronaut? Delete this file. Have fun!
## 🚀 About The Project
Jamy Page is a meticulously designed website that embodies modern web development excellence. Crafted using Astro and Tailwind, it adheres to best practices, delivering a visually appealing, high-performance experience.
Comprising three key sections:
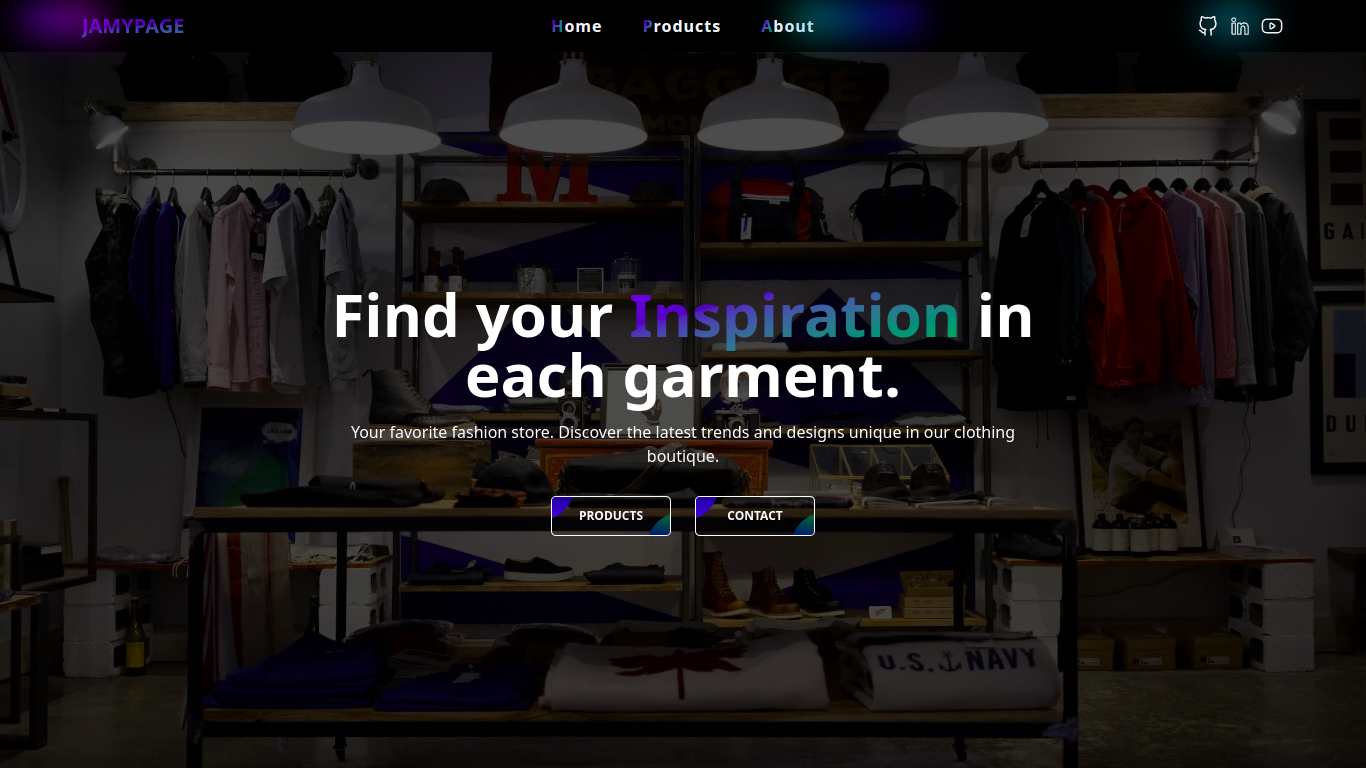
Home: A welcoming, user-friendly interface sets the stage for an engaging visit.
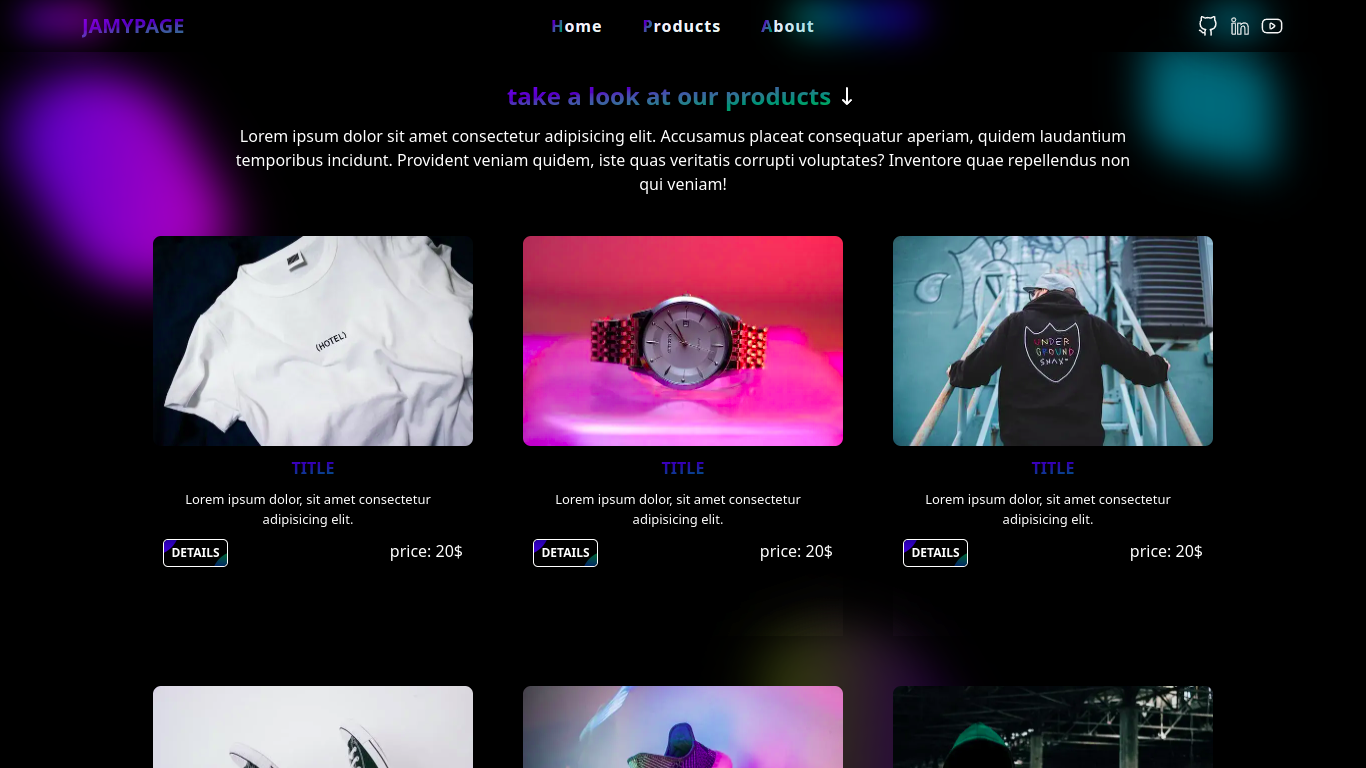
Products: Showcasing a diverse range of products with responsive, mobile-friendly design.
About Us: Providing insights into the creators and their mission.
In summary, Jamy Page excels in design, performance, and user experience, thanks to its use of Astro and Tailwind along with industry best practices.
## 🧞 Commands
All commands are run from the root of the project, from a terminal:
## 🚀 Project Structure
Inside of your Astro project, you'll see the following folders and files:
```text
/
├── public/
│ └── favicon.svg
├── src/
│ ├── components/
│ │ └── Card.astro
│ ├── layouts/
│ │ └── Layout.astro
│ └── pages/
│ └── index.astro
└── package.json
| Command | Action |
| :------------------------ | :----------------------------------------------- |
| `npm install` | Installs dependencies |
| `npm run dev` | Starts local dev server at `localhost:4321` |
| `npm run build` | Build your production site to `./dist/` |
| `npm run preview` | Preview your build locally, before deploying |
| `npm run astro ...` | Run CLI commands like `astro add`, `astro check` |
| `npm run astro -- --help` | Get help using the Astro CLI |
## 👀 Want to learn more?
Feel free to check [our documentation](https://docs.astro.build) or jump into our [Discord server](https://astro.build/chat).