Due to a number of design problems and increasing repository bloat, this package has been deprecated and replaced, and this repository will be archived. Please use its successor ColorWellKit instead.
A versatile alternative to NSColorWell for Cocoa and ColorPicker for SwiftUI.
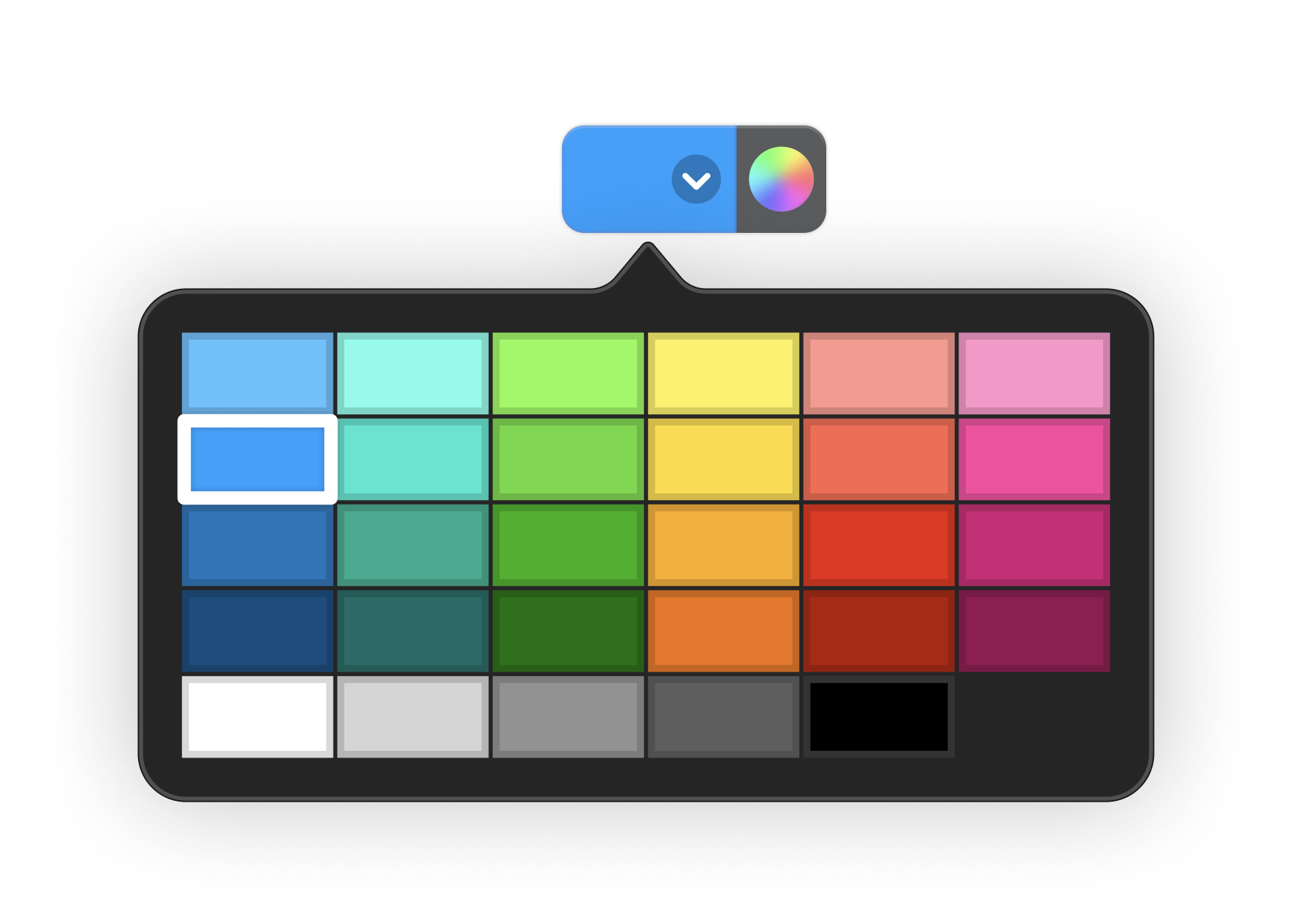
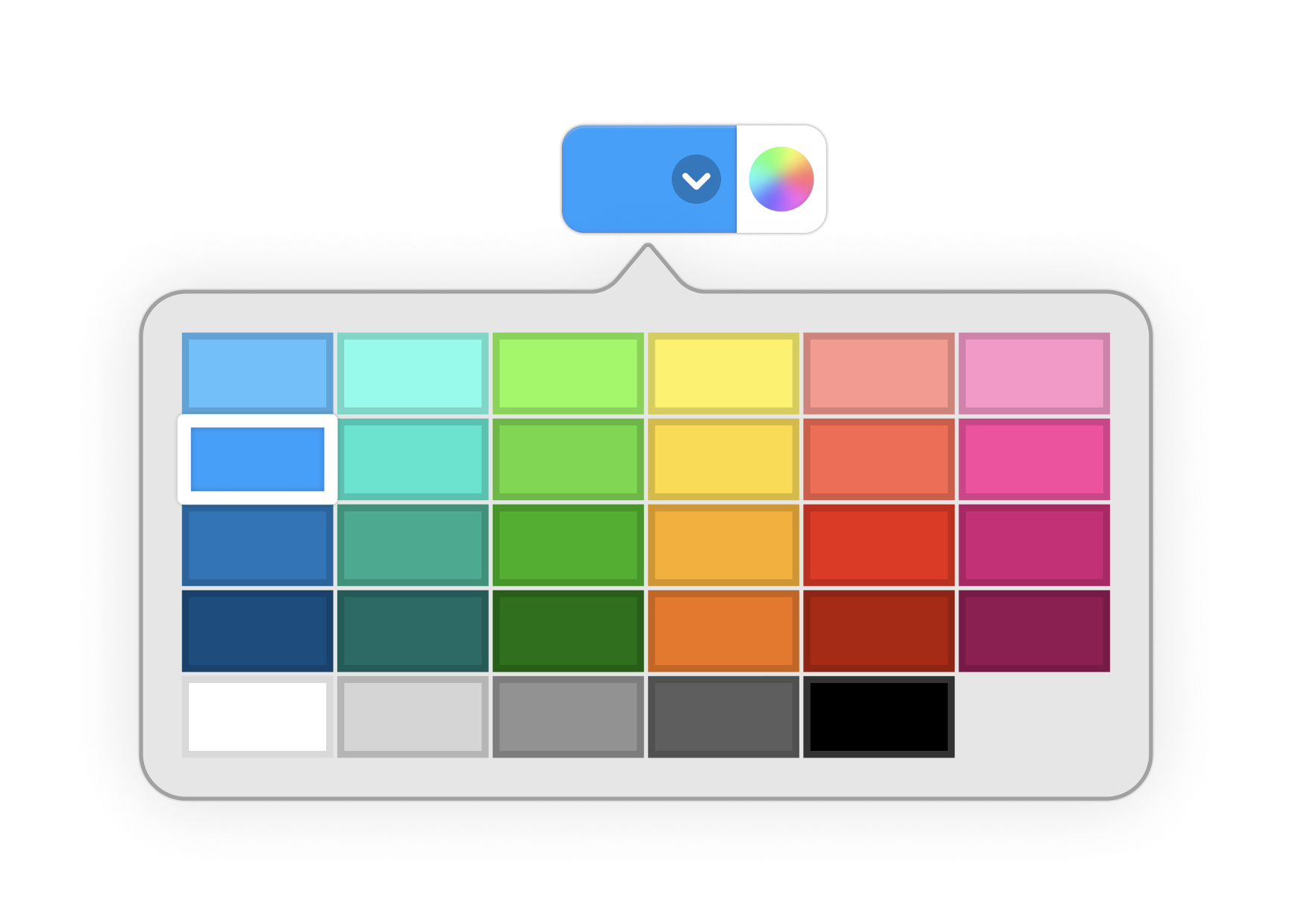
ColorWell is designed to mimic the appearance and behavior of the new color well design in macOS 13 Ventura, for those who want to use the new design on older operating systems. While the goal is for ColorWell to look and behave in a similar way to Apple's design, it is not an exact clone. There are a number of subtle design differences ranging from the way system colors are handled to the size of the drop shadow. However, in practice, there are very few notable differences:

Add the following dependency to your Package.swift file:
.package(url: "https://github.com/jordanbaird/ColorWell", from: "0.2.2")Read the full documentation here
Create a ColorWellView and add it to your view hierarchy. There are a wide range of initializers, as well as several modifiers to choose from, allowing you to set the color well's color, label, and action.
import SwiftUI
import ColorWell
struct ContentView: View {
@Binding var fontColor: Color
var body: some View {
VStack {
ColorWellView("Font Color", color: fontColor, action: updateFontColor)
.colorWellStyle(.expanded)
MyCustomTextEditor(fontColor: $fontColor)
}
}
private func updateFontColor(_ color: Color) {
fontColor = color
}
}Create a ColorWell using one of the available initializers. Observe color changes using the onColorChange(perform:) method.
import Cocoa
import ColorWell
class ContentViewController: NSViewController {
let colorWell: ColorWell
let textEditor: MyCustomNSTextEditor
init(fontColor: NSColor) {
self.colorWell = ColorWell(color: fontColor)
self.textEditor = MyCustomNSTextEditor(fontColor: fontColor)
super.init(nibName: "ContentView", bundle: Bundle(for: Self.self))
// Set the style
colorWell.style = .expanded
// Add a change handler
colorWell.onColorChange { newColor in
self.textEditor.fontColor = newColor
}
}
override func viewDidLoad() {
super.viewDidLoad()
view.addSubview(colorWell)
view.addSubview(textEditor)
// Layout the views, perform setup work, etc.
}
}ColorWell is available under the MIT license.