COSBrowser 工具即 COS 客户端工具,用户可以通过可视化界面方便的进行数据的上传、下载和管理。
!
- COSBrowser 桌面端(Windows/macOS/Linux)会使用系统配置的代理来尝试网络连接,请确保您的代理配置正常或请停用无法连接互联网的代理配置。Windows 用户可在操作系统的“Internet 选项”中查询,macOS 用户可在“网络偏好设置”中查询,Linux 用户可在系统设置 > 网络 > 网络代理中查询。
- 使用该工具上传同名文件,会覆盖较旧的同名文件,不支持校对是否存在同名文件的功能。
| 支持平台 | 下载地址 |
|---|---|
| Windows 桌面端 | Windows |
| macOS 桌面端 | macOS |
| Linux 桌面端 | Linux |
| Android 移动端 | Android |
| iOS 移动端 | iOS |
| 网页版 | Web |
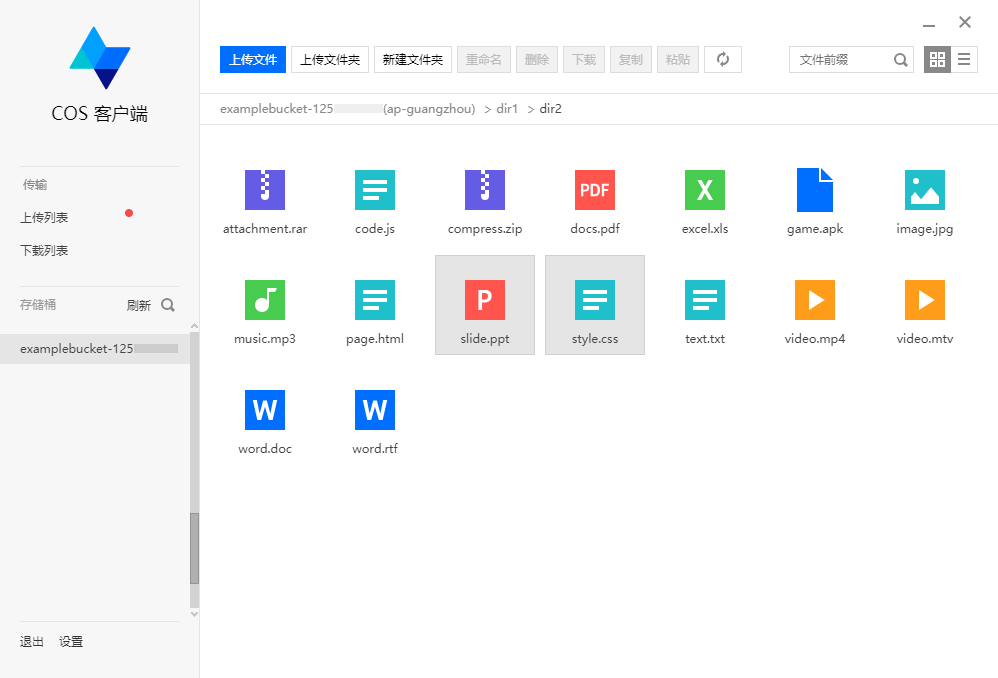
?COSBrowser 桌面端支持 Windows/macOS/Linux 系统。
- 云 API 密钥(SecretId/SecretKey):用户可使用云 API 密钥 SecretId 和 SecretKey(不支持项目密钥)进行登录,该密钥可在访问管理控制台的 API 密钥管理 页面获取,成功登录后密钥会保存在历史密钥中。
- 历史密钥:单击历史密钥,可查看并使用已在该电脑成功登录过的云 API 密钥。
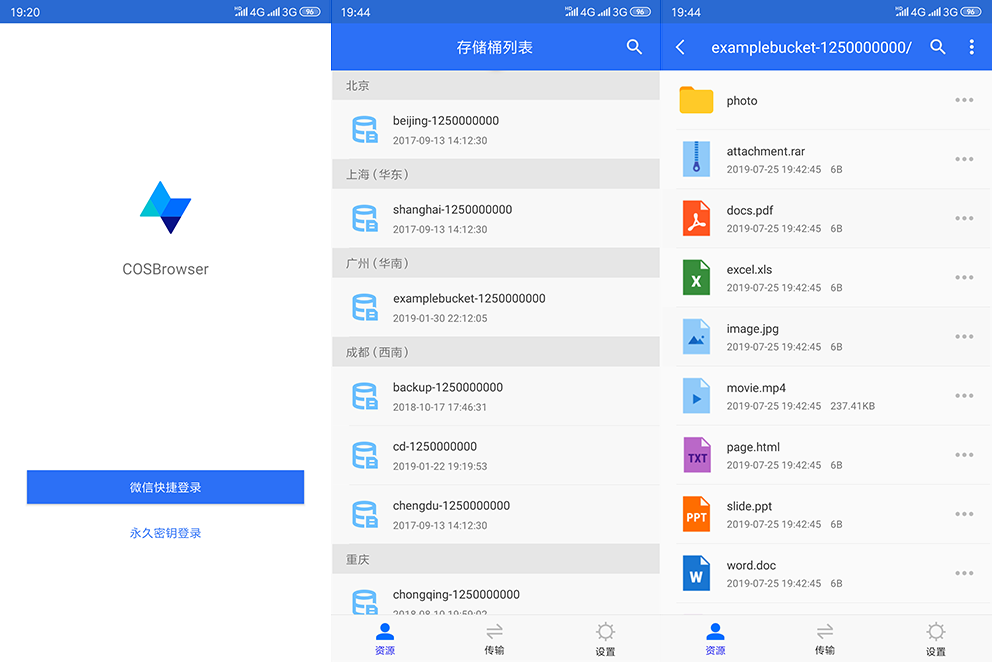
COSBrowser 移动端支持以下两种登录方式:
- 微信快捷登录:通过微信创建的腾讯云账号,可以使用微信快捷登录方式快速登录 COSBrowser 。
- 永久密钥登录:用户可使用云 API 密钥 SecretId 和 SecretKey(不支持项目密钥)进行登录,该密钥可在访问管理控制台的 API 密钥管理 页面获取,登录后将永久保持该账号的登录状态。
?若用户的腾讯云账号为 QQ 账号所创建的,同样可使用微信快捷登录方式登录,只需在跳转的微信小程序界面选择 QQ 登录即可。
下面以 Windows PC 端为例,其他 PC 端、移动端可参照类似操作。
- 登录 COSBrowser 工具,在左侧存储桶模块下,单击选择存储桶。
- 单击【新建文件夹】。
- 填写文件夹名并确认。
?
- 文件夹名称长度限制在255个字符内,可用数字、英文和可见字符的组合。
- 文件夹名称不可包含
\ / : * ? " | < >等特殊字符。- 不允许以
..作为文件夹名称。- 文件夹无法进行重命名操作,请谨慎命名。
在指定的存储桶或目录内,单击【上传文件】或【上传文件夹】,选择要上传的文件或文件夹,即可完成文件或文件夹的上传。
?COSBrowser 移动端仅支持上传图片和视频。
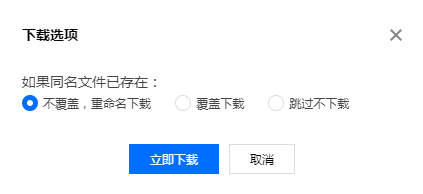
?COSBrowser 移动端没有高级下载模式,不支持下载文件夹。
- 在指定的存储桶或目录内,选中要复制的文件或文件夹,单击【复制】。
- 进入要粘贴文件的存储桶或目录内,单击【粘贴】。
!
- 公有云地域和金融云地域之间不支持相互复制、粘贴。
- 若复制文件的源地址和目的地址一致,会默认对同名文件进行重命名,若复制文件的源地址和目的地址不一致,则会覆盖同名文件。
- COSBrowser 移动端不支持复制、粘贴文件夹。
- 在指定的存储桶或目录内,选中要重命名的文件,单击【重命名】。
- 输入新的文件名称。
?文件夹无法进行重命名操作。
在指定的存储桶或目录内,选中要删除的文件/文件夹,单击【删除】。
?删除操作可选中多个文件/文件夹批量进行。
选择【设置】>【通用】,进入 COSBrowser 的设置界面修改通用配置,例如语言、服务端域名、是否使用 HTTPS 等。
- 文件并发数:设置文件上传或下载的并发任务数,超过最大并发数量的任务会进入等待队列,待前序任务完成后执行。
- 分片并发数:设置文件上传或下载的分片数量。
- 失败重试次数:设置文件上传或下载的重试失败次数。
桌面端更新日志: changelog
移动端更新日志: changelog_mobile
欢迎提交反馈和建议。
桌面端:issues
移动端:issues_mobile