Vue Testing Suite enables a user to create an AWS Lambda function with Vue testing abilities.
AWS Lambda Function Configuration details -
| - | Value |
|---|---|
| Function name | vueTestingSuite |
| Runtime | Node.js 10.x |
| Execution role | lambda_basic_execution role |
| Memory (MB) | 1024 MB |
| Timeout | 40 sec |
| Trigger | API Gateway |
This repository supports auto-deployment of the lambda function on every push to this project using GitHub Actions.
-
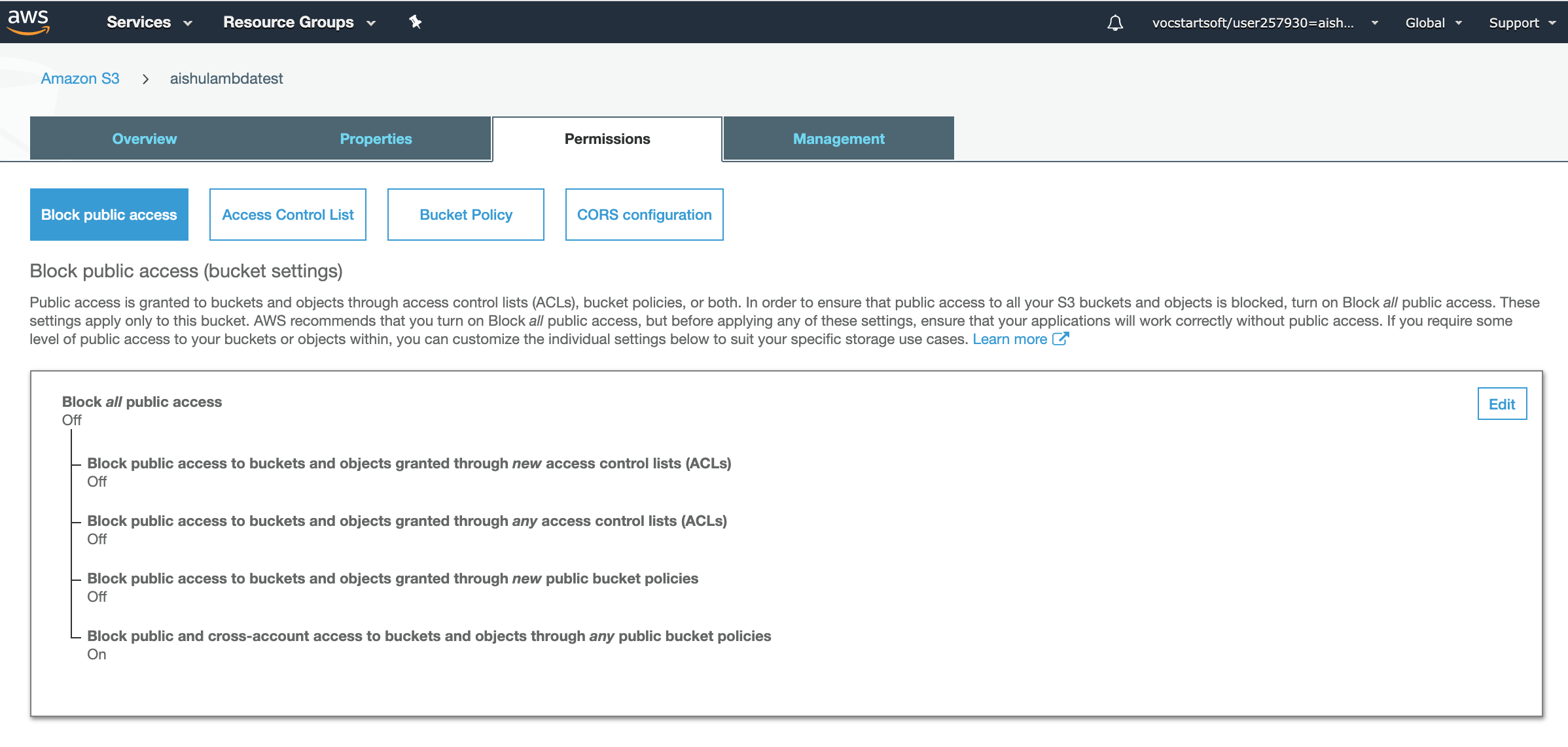
Create an AWS S3 bucket with permissions to access objects publically. (changes by me)
-
Fork the repository and clone the contents
git clone https://github.com/<your-username>/vueTestingSuite
-
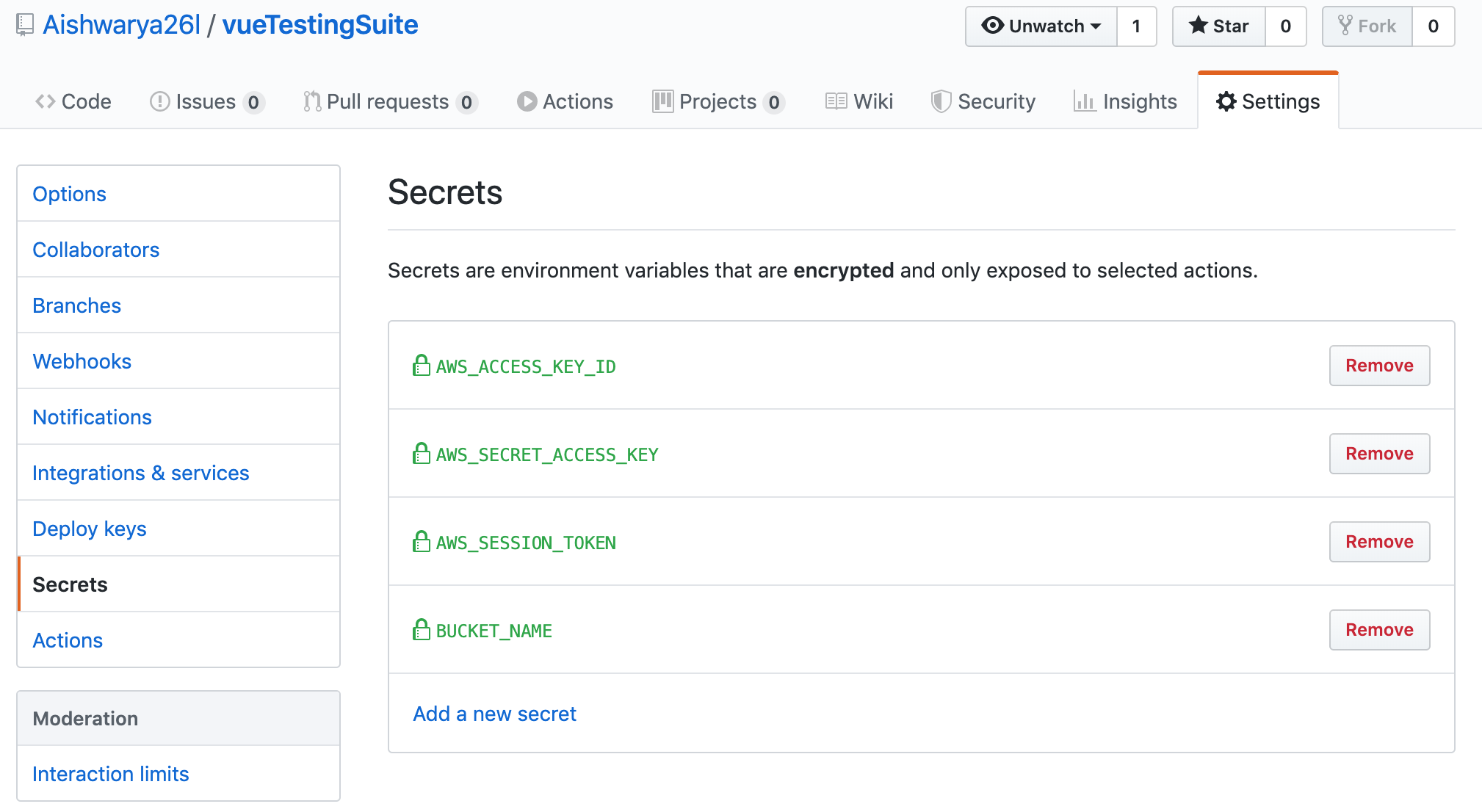
Navigate to Repository settings on the GitHub console > Click on secrets
-
Add the following secret key value pairs -
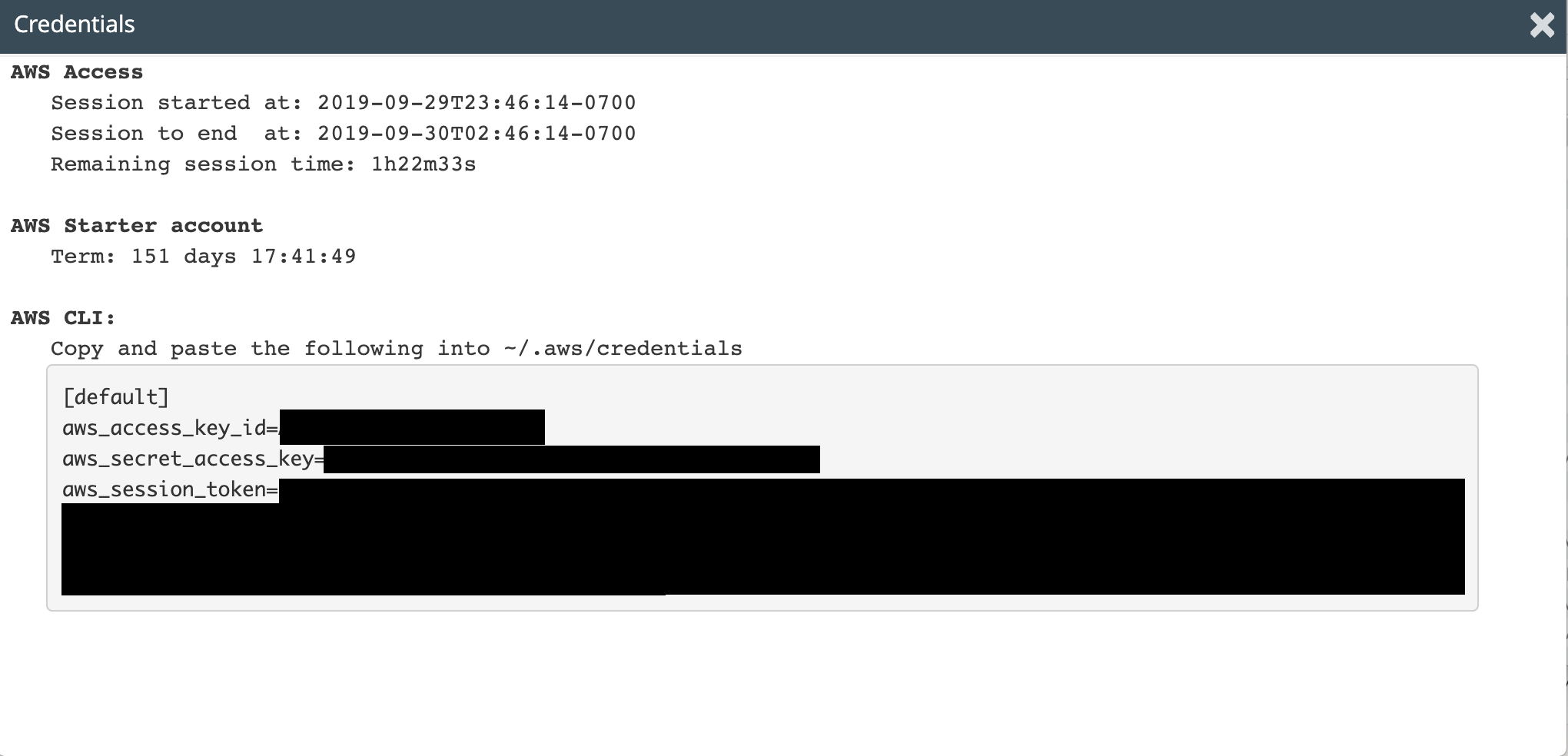
AWS_ACCESS_KEY_ID = # AWS users credential details AWS_SECRET_ACCESS_KEY = # AWS users credential details AWS_SESSION_TOKEN = # AWS Educate users credential details BUCKET_NAME = # S3 Bucket name where objects can be publically accessible
-
Make changes to your Lambda function code in the src directory. Commit and push
git add . git commit -m "Update changes" git push
-
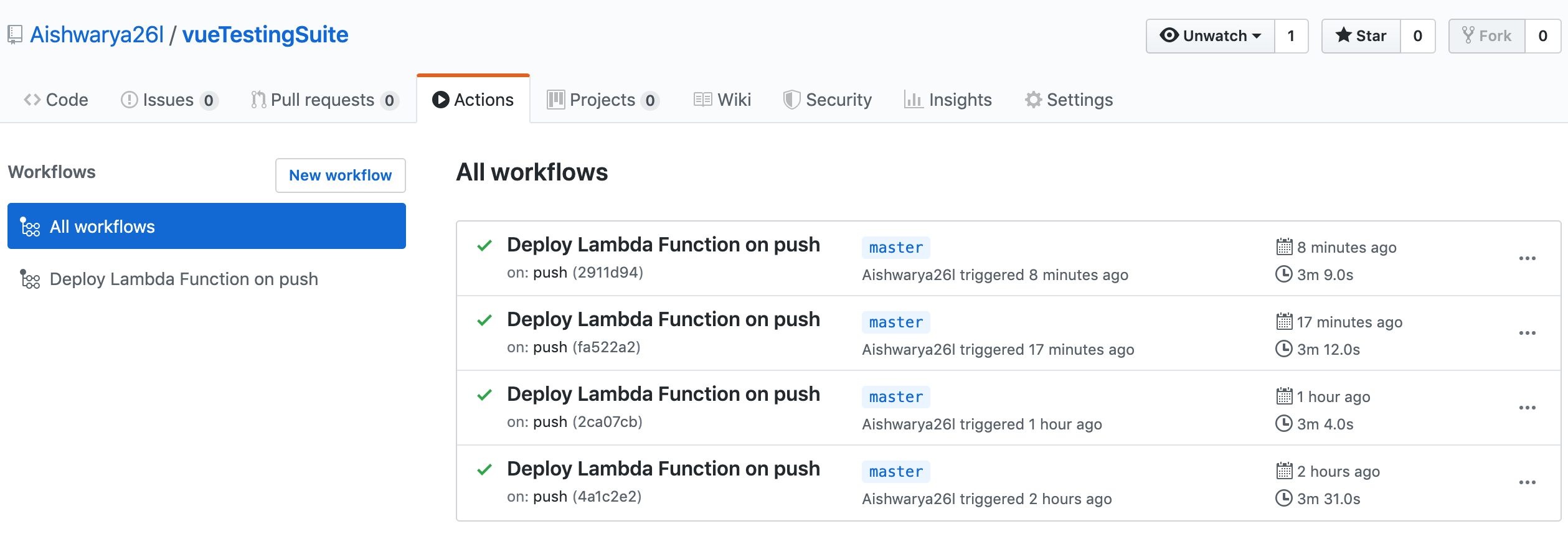
On push, GitHub Action is trigerred and the status of the deployments can be viewed under the actions tab.

Note: For AWS Educate Users, users credentials expire and will have to be overwritten in the project secrets settings on github in case of expiry before an update.