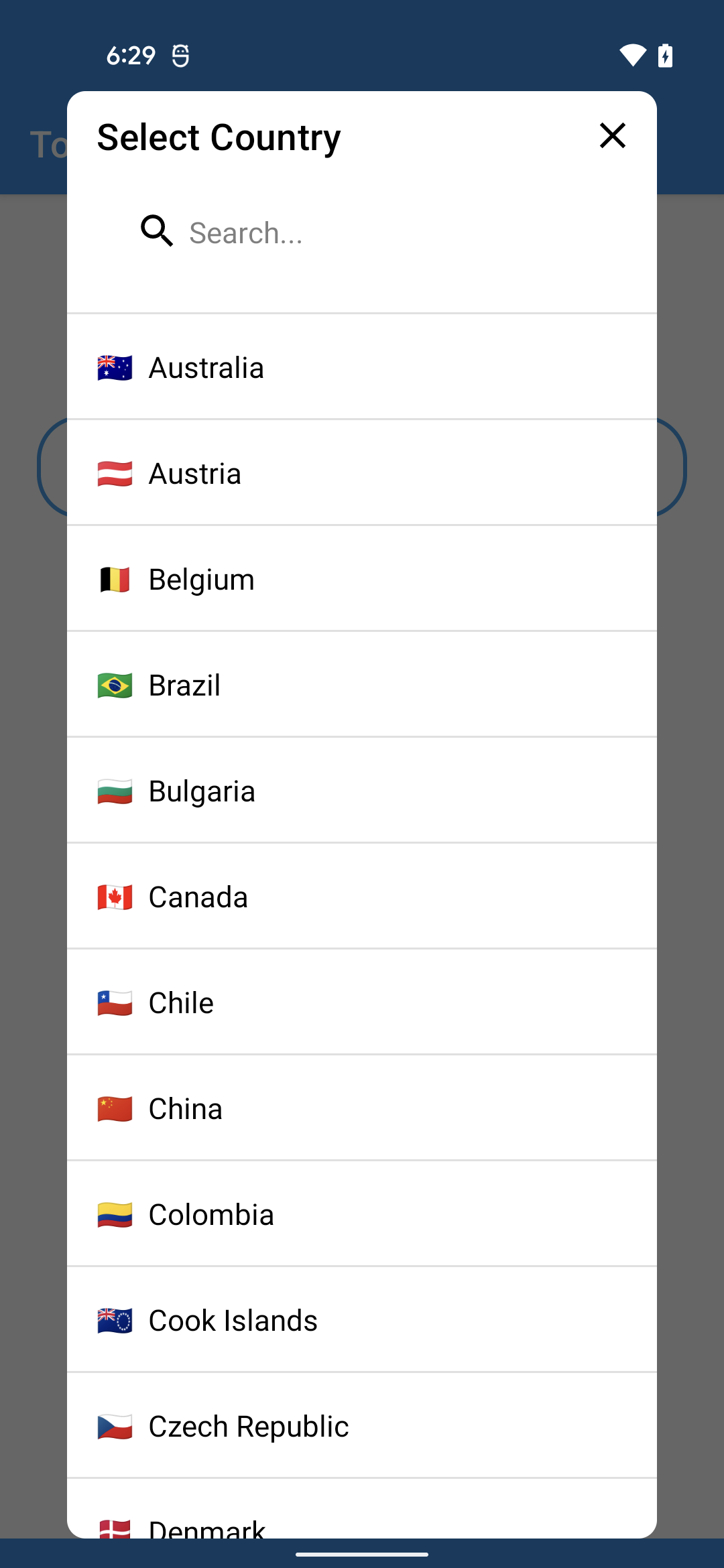
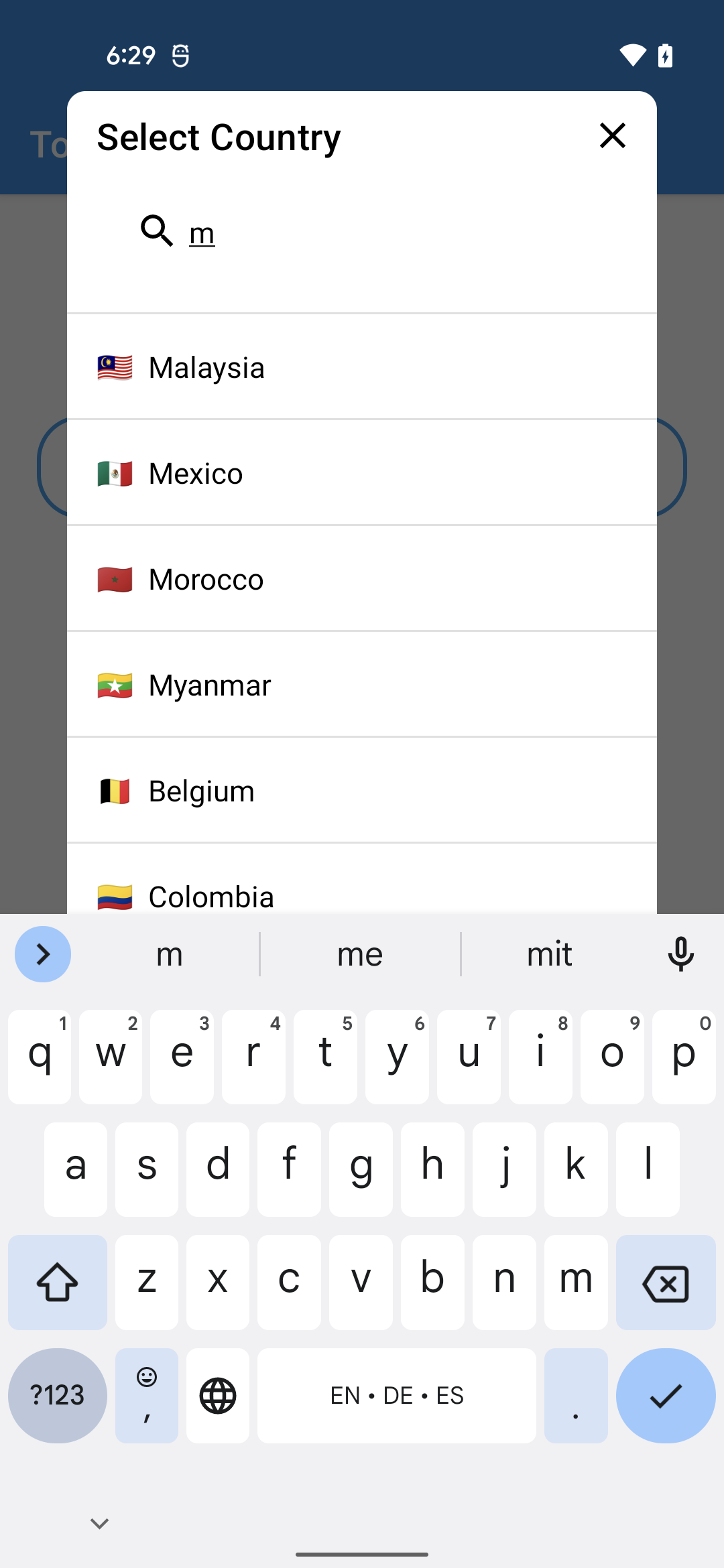
- 😍 Emoji flag icons - beautiful and minimizes library size
- 🤔 Country numbers hints (option to disable)
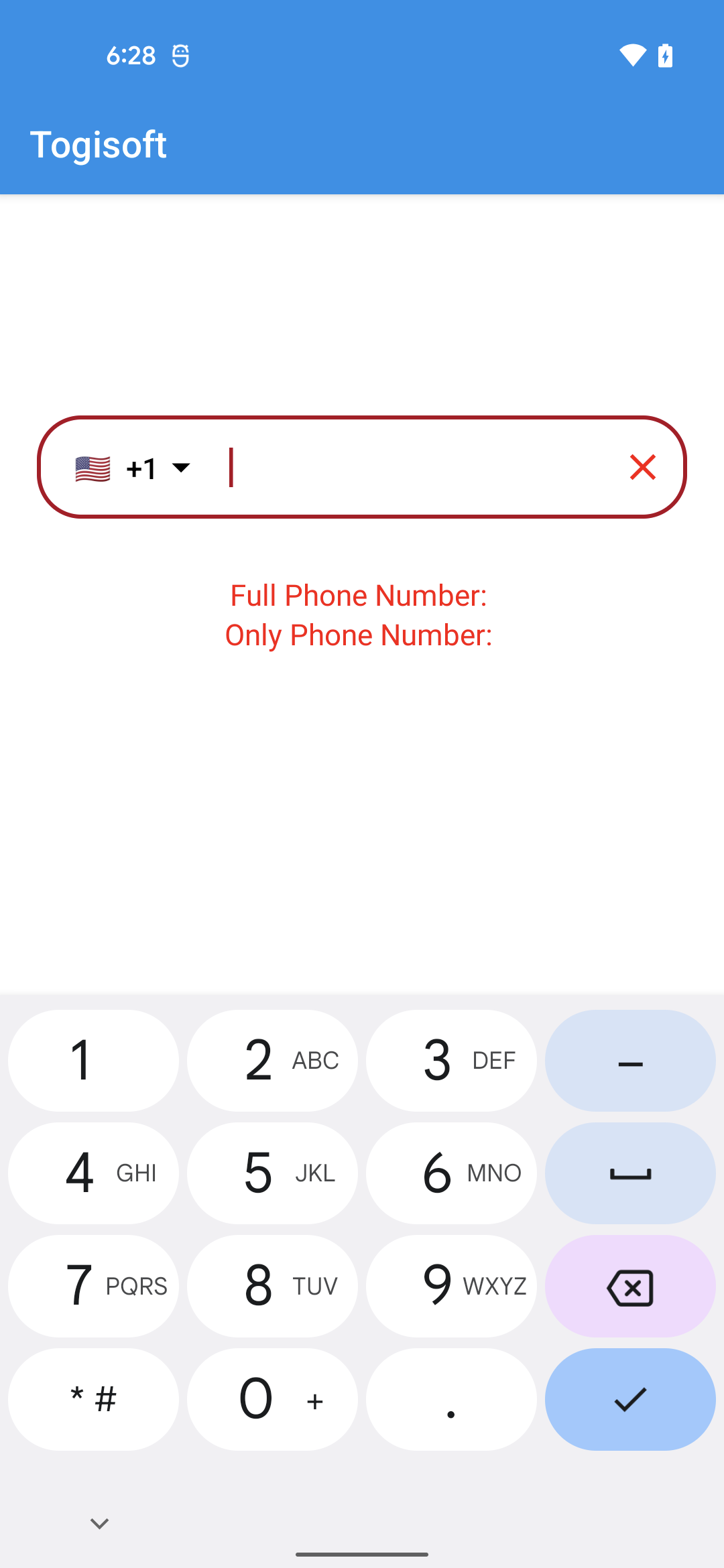
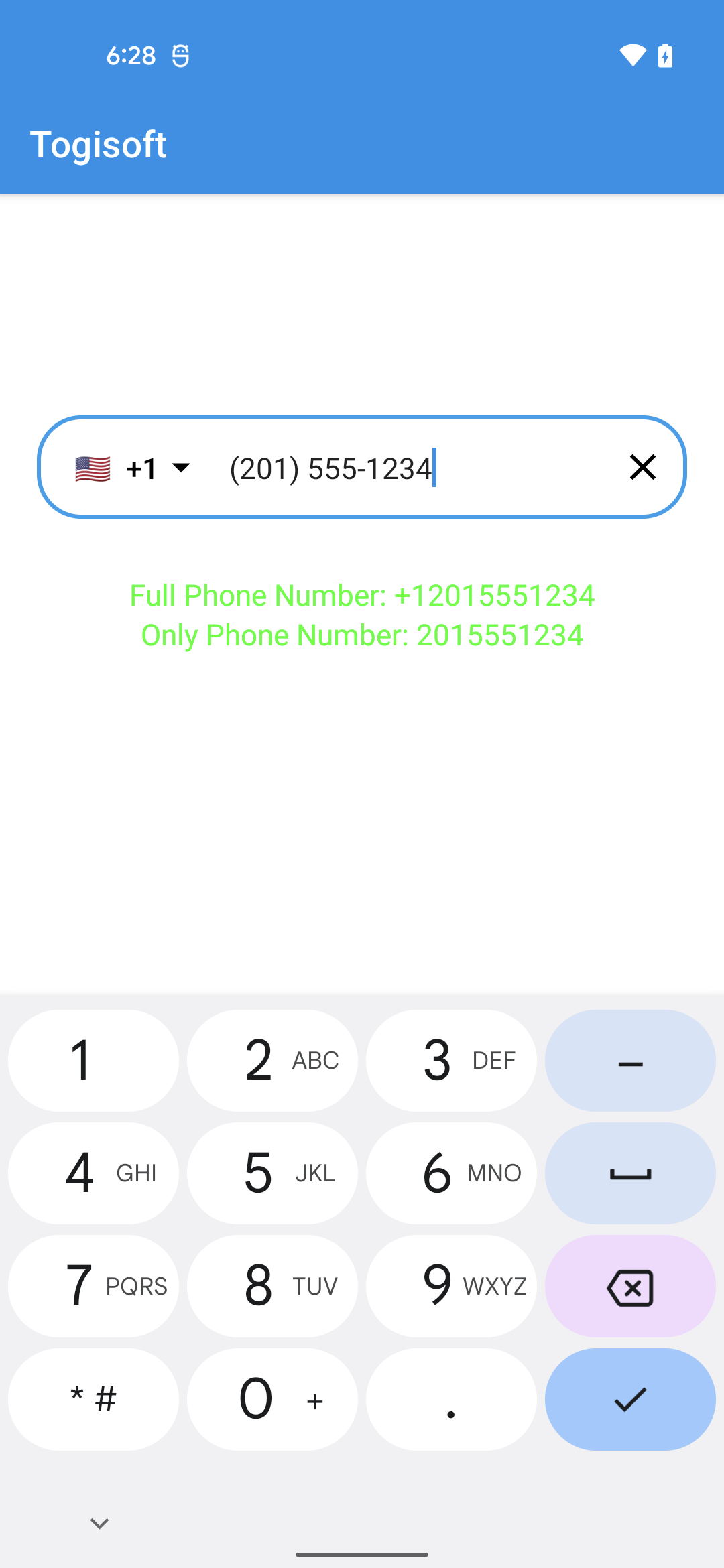
- 🔢 Phone number visualTransformation (Automatic number formatting)
- 🇺🇳 Automatic country recognition (detection by sim card if sim card is inserted)
- ⚙️ Advanced customization options (see usage below)
- 🏁 Fast! Flattened layouts and immutable collections prevent unwanted recomposition.
- ✅ Code quality checks with Ktlint and Detekt, snapshot testing with Paparazzi
- 🗣 Multilingual: Turkish, English, Italian, Arabic, Russian, Dutch, Spanish, Somali, French, Chinese, Hindi
See MainActivity in the sample app for a full example. Also check out the ComposeCountryCodePicker documentation for all available composables and utilities.
var phoneNumber: String by rememberSaveable { mutableStateOf("") }
var fullPhoneNumber: String by rememberSaveable { mutableStateOf("") }
var isNumberValid: Boolean by rememberSaveable { mutableStateOf(false) }
TogiCountryCodePicker(
modifier = Modifier.fillMaxWidth().padding(horizontal = 10.dp),
onValueChange = { (code, phone), isValid ->
Log.d("CCP", "onValueChange: $code $phone -> $isValid")
phoneNumber = phone
fullPhoneNumber = code + phone
isNumberValid = isValid
},
label = { Text("Phone Number") },
)| Parameter | Description |
|---|---|
| onValueChange | Called when the text in the text field changes. The first parameter is string pair of (country phone code, phone number) and the second parameter is a boolean indicating whether the phone number is valid. |
| modifier | Modifier to be applied to the inner OutlinedTextField. |
| enabled | Boolean indicating whether the field is enabled. |
| shape | Shape of the text field. |
| showCountryCode | Whether to show the country code in the text field. |
| showCountryFlag | Whether to show the country flag in the text field. |
| colors | TextFieldColors to be used for the text field. Defaults to outlinedTextFieldColors |
| fallbackCountry | The country to be used as a fallback if the user's country cannot be determined. Defaults to the United States. See CountryData |
| showPlaceholder | Whether to show the placeholder number hint in the text field. |
| includeOnly | A set of 2 digit country codes to be included in the list of countries. Set to null to include all supported countries. |
| clearIcon | ImageVector to be used for the clear button. Set to null to disable the clear button. Defaults to Icons.Filled.Clear |
| initialPhoneNumber | An optional phone number to be initial value of the input field. |
| initialCountryIsoCode | Optional ISO-3166-1 alpha-2 country code to set the initially selected country. Note that if a valid initialCountryPhoneCode is provided, this will be ignored. |
| initialCountryPhoneCode | Optional country phone code to set the initially selected country. This takes precedence over initialCountryIsoCode. |
| label | An optional composable to be used as a label for input field. |
| textStyle | An optional TextStyle for customizing text style of phone number input field. Defaults to MaterialTheme.typography.body1 |
| keyboardOptions | An optional KeyboardOptions to customize keyboard options. |
| keyboardActions | An optional KeyboardActions to customize keyboard actions. |
| showError | Whether to show error on field when number is invalid, default true. |
| doOnClick | Whether the trailing icon is clickable or not, default is true. |
| changeIconColor | Whether or not to change the icon color to grey, default is true. |
Step 1: In the build.gradle add Jitpack repository.
In Groovy:
repositories {
maven { url 'https://jitpack.io' }
}In Kts:
repositories {
maven("https://jitpack.io")
}Step 2. Add the dependency - n.b. this currently does not support Material 3.
dependencies {
implementation("androidx.compose.material:material:1.6.0")
implementation("com.github.jump-sdk:jetpack_compose_country_code_picker_emoji:2.2.7")
} - PRs and bug reports / feature requests are welcome!
- This project is linted with ktlint and statically checked with detekt
- Additional checking done with Twitter's and appKODE's Jetpack Compose rules for Detekt
- Treat other people with helpfulness, gratitude, and consideration! See the Code of Conduct
- Use precommit hook
./gradlew :ccp:detektMain :ccp:lint :ccp:verifyPaparazziDebugto check code quality before commit
All support goes to the original author