Aplicativo desenvolvido no evento Nlw Setup da rocketseat.
- Criar habit
- Listar habits
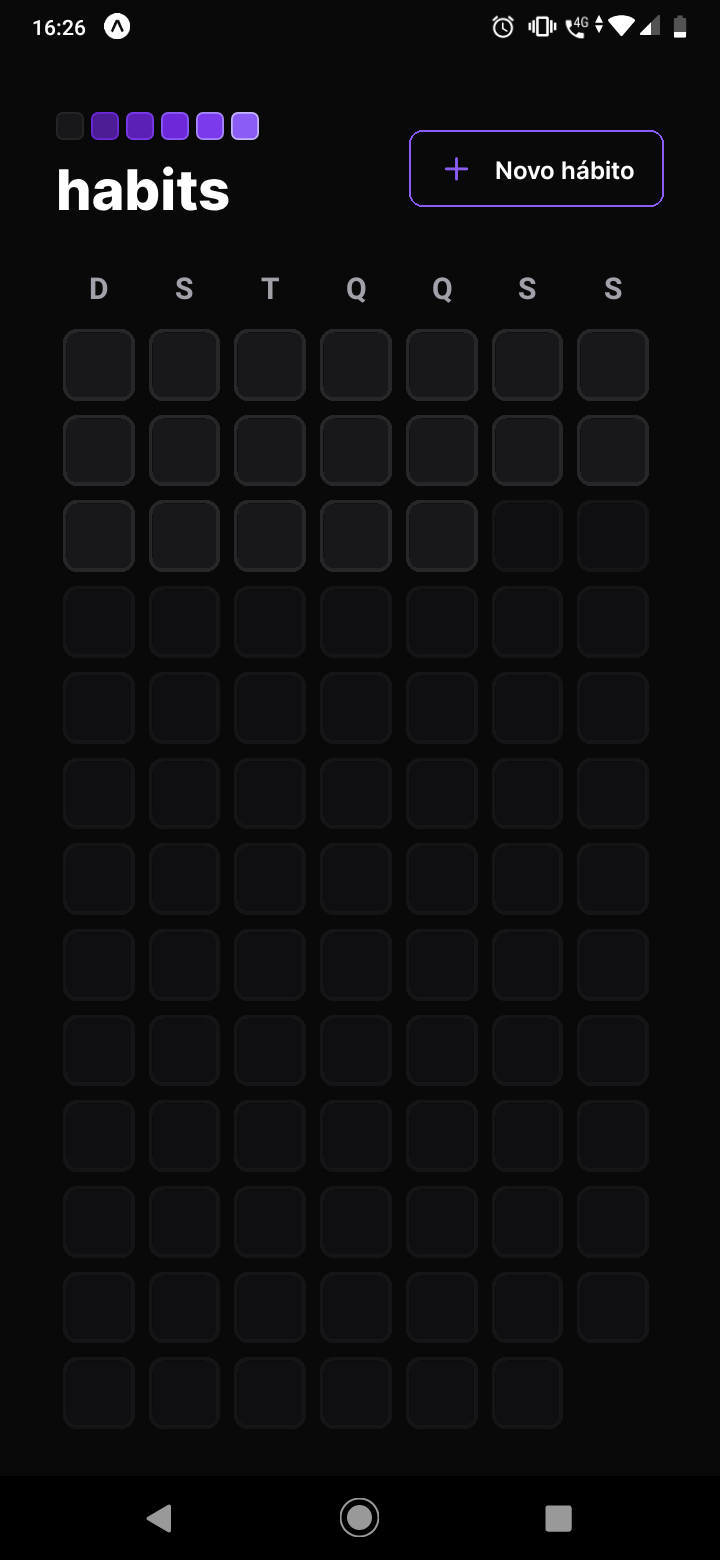
mobile app
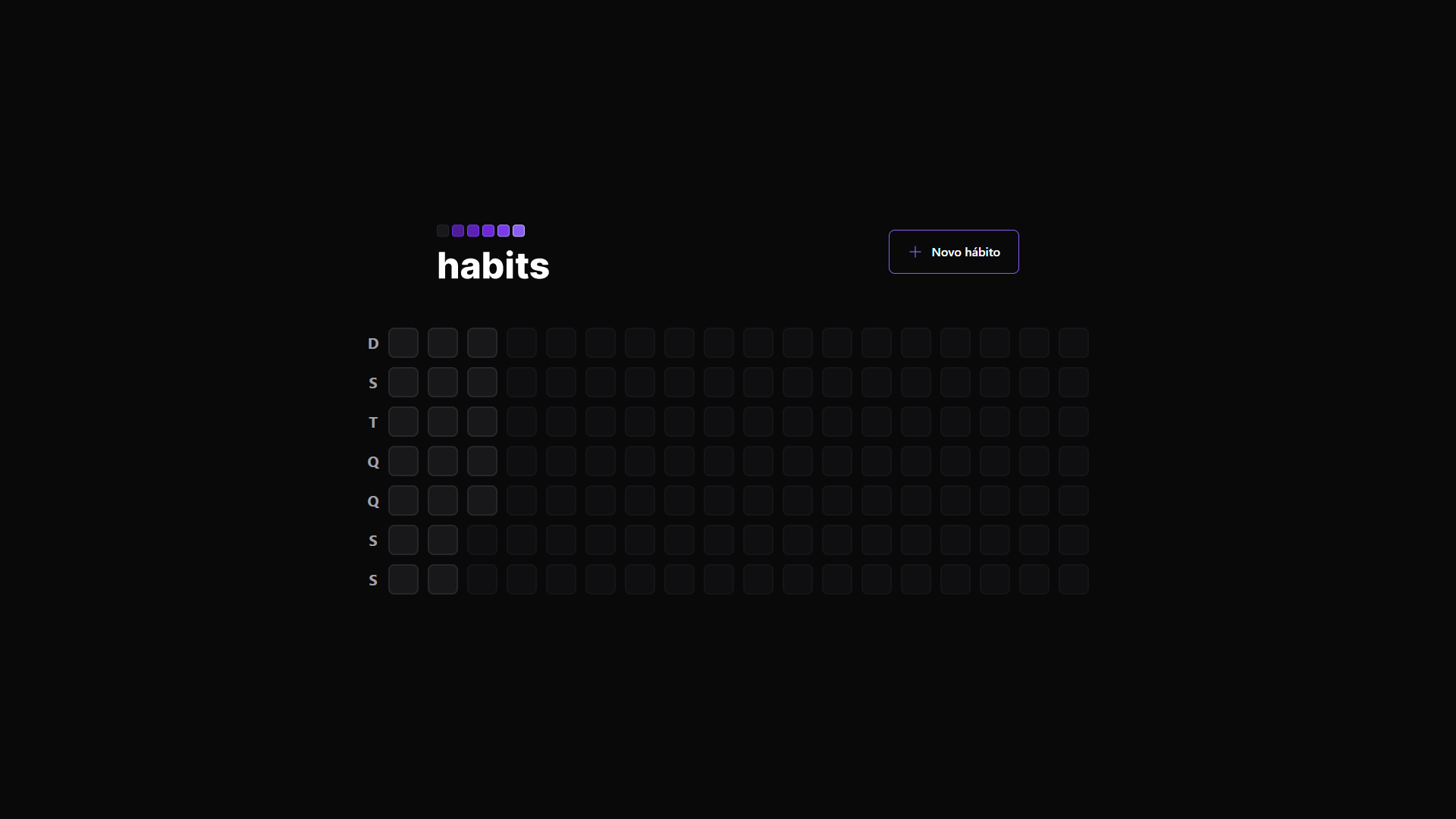
web app
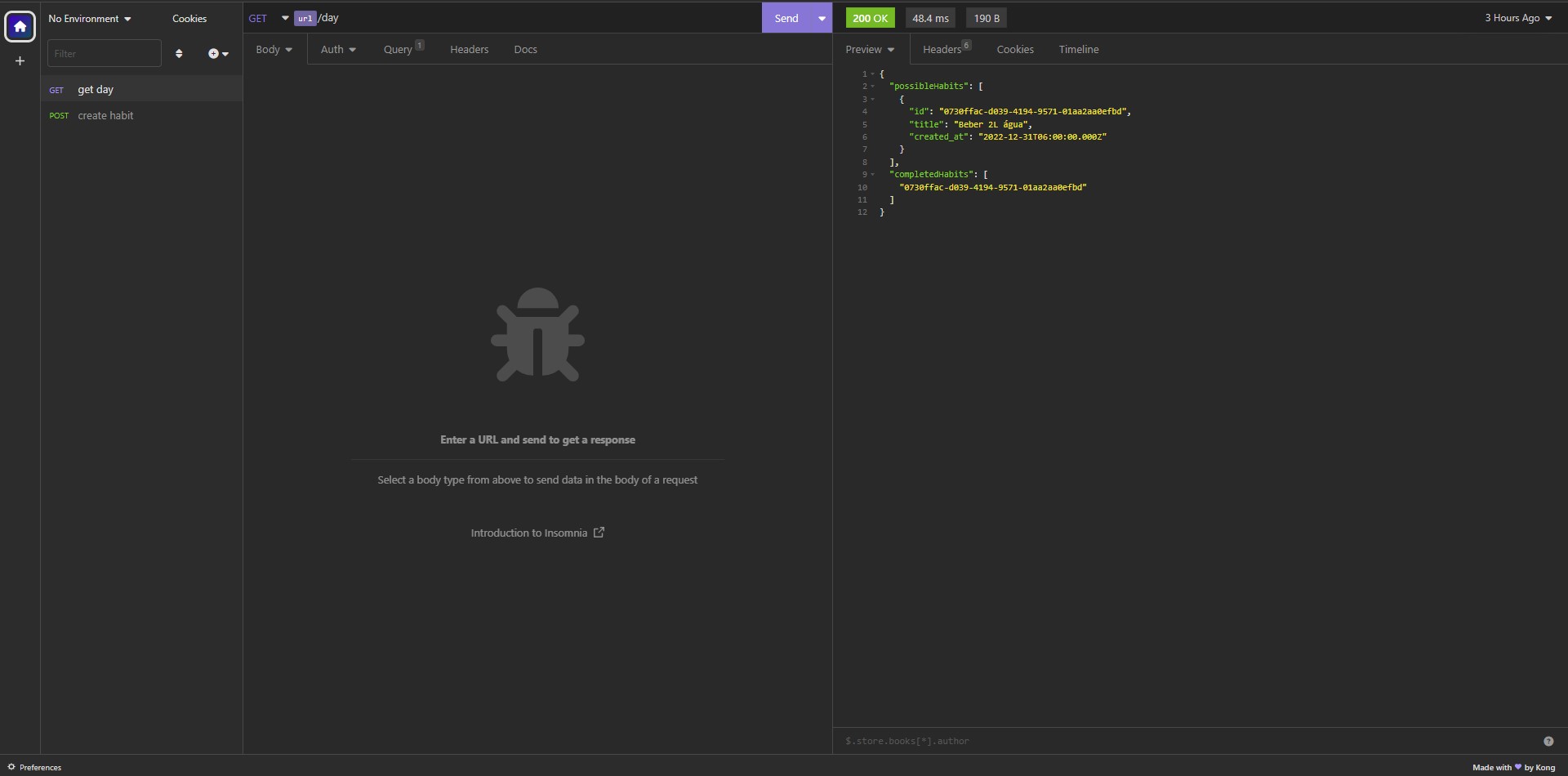
backend api
- typescript - superset do javascript para tipagem(backend, mobile, web)
- tsc - transpilador typescript para javascript(backend)
- fastify/cors - para permissão de requisição de origens customizadas(backend)
- fastify - para desenvolvimento de serviços http(backend)
- expo - para desenvolvimento multiplataforma de aplicativos moveis.(mobile)
- prisma - para manipulação de banco de dados.(backend)
- dayjs - para manipulação de datas.(mobile, web, backend)
- react-native-svg - para renderização de svg(mobile)
- react-native-svg-transformer - para transformação de svg em componentes para ser usavel no react-native.(mobile)
- nativewind - para usar tailwindcss no react-native(mobile)
- prisma-erd-generator - para criar diagramas(backend)
- tailwind - para usar estilos preprontos no frontend(mobile, web)
- phosphor-react - biblioteca de icones(web)
- vite - gerenciador de bundler ultrarapido(web)
- zod - validador de entrada de dados(backend)
- 1
$ cd server - 2
$ npm install - 3
$ npm run dev
- 1
$ cd web - 2
$ npm install - 3
$ npm run dev
- 1
$ cd mobile - 2
$ npm install - 3
$ npm run start - 4 fazer download do Expo Go no iphone ou android e escanear o codigo Qr.