iOS-InteractiveMenuTransition-Example
An example of a image expand transition between view controllers implementing the UIViewControllerTransitioningDelegate and UIPercentDrivenInteractiveTransition.
Demo
Here's a demo of the project. Feel free to check the code to learn how to implement this!
Usage
If for whatever reason you want to use this transition in your project, make sure you add the following files:
CustomTransition.swiftPresentationAnimator.swiftDismissAnimator.swift
Then, in the "base" view controller that will "present" your "menu" view controller, all you need to do is add the following code. You don't ever need to call "self.present" by yourself, it's handled by the pan gesture automatically.
// Inside your view controller
private var transition = CustomTransition(menuWidth: 0.75)
// ...
// Make sure to call this somewhere one time only
func setupTransition() {
let vc = MenuViewController()
vc.modalPresentationStyle = .custom
vc.transitioningDelegate = self.transition
self.transition.setupPan(startVC: self, finishVC: vc)
}Oh, and don't forget to add the podfile and do pod install!
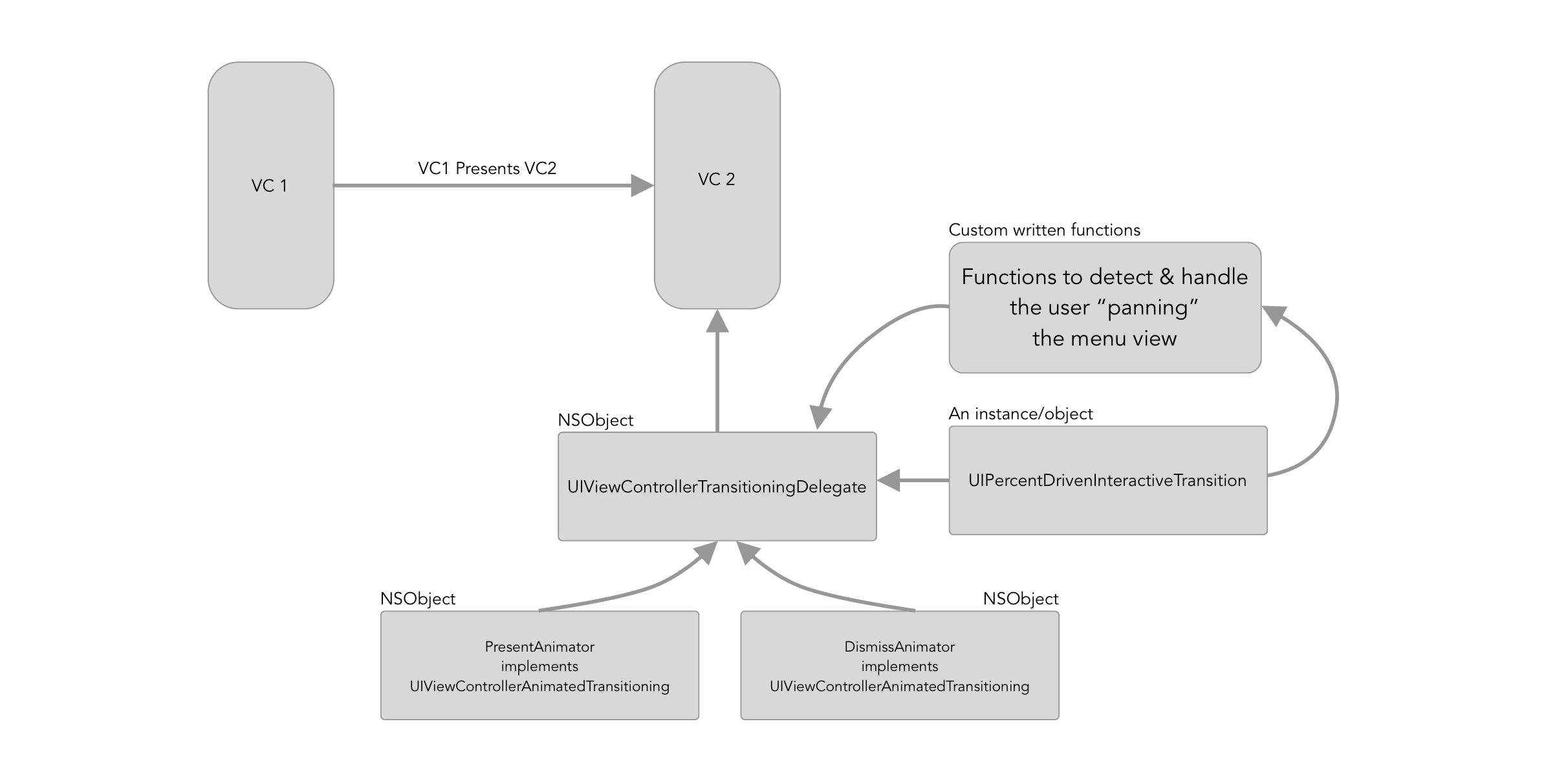
Architecture
Here's a brief example of what's going on under the hood. Using UIPercentDrivenInteractiveTransition makes things slightly more complex than a normal custom transition, but taking a look at CustomTransition.swift should demonstrate its functionality in a straight forward way.