Note: 🌍 We are working on a serverless version of WunderGraph. If you're interested, please see here.
WunderGraph is the Serverless API Developer Platform with a focus on Developer Experience.
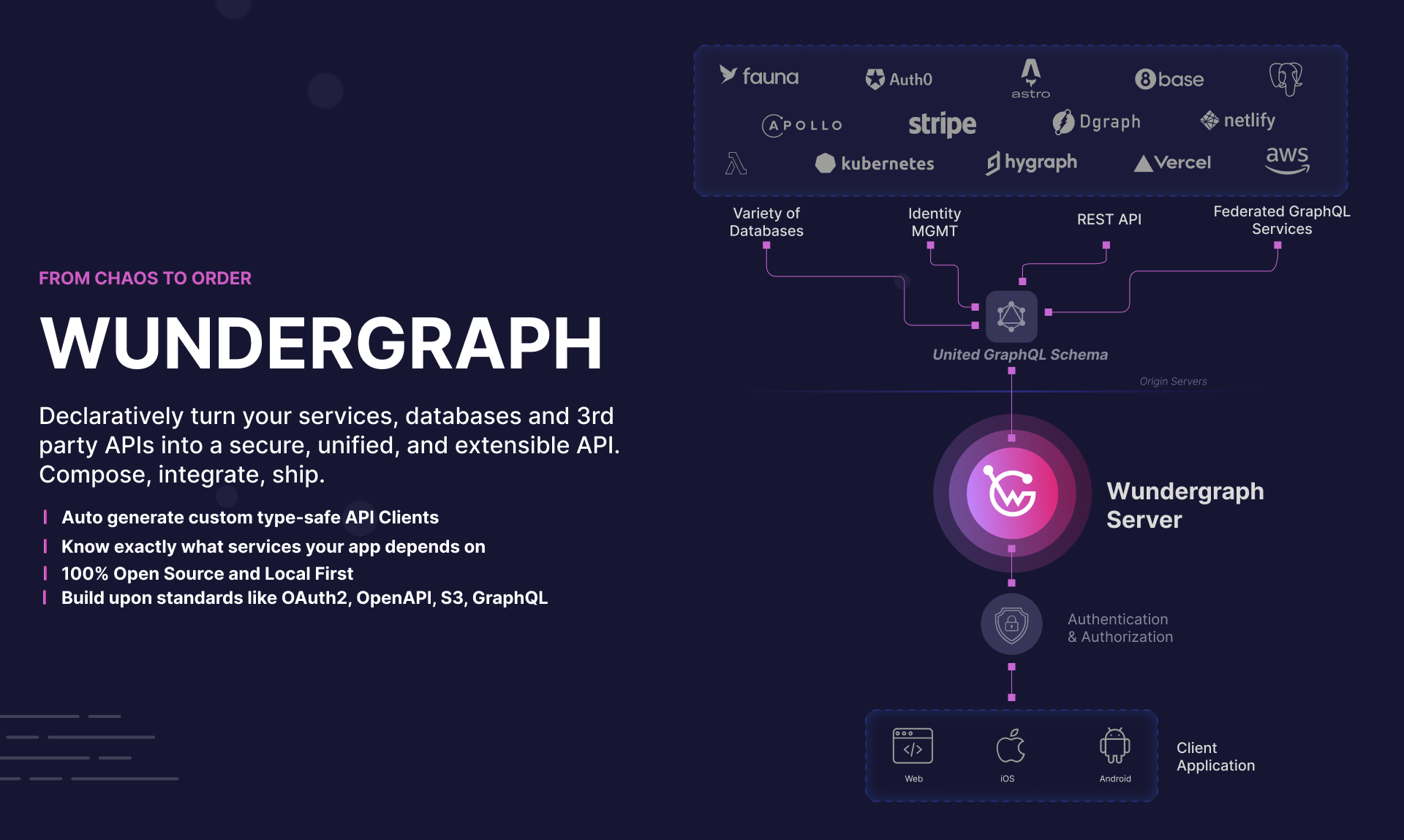
At its core, WunderGraph combines the API Gateway pattern with the Backend for Frontend (BFF) pattern to create the perfect Developer Experience for working with APIs.
Take all your (micro-)services, Databases, File Storages, Identity Providers as well as 3rd party APIs and combine them into your own Firebase-like Developer Toolkit, without getting locked into a specific vendor.
Imagine that each of your applications could have its own dedicated BFF, while being able to share common logic across all your applications, that's the WunderGraph Experience.
The fastest way to get started with WunderGraph is to open a Gitpod. After bootstrapping the examples/simple is started.
You can also follow the Quickstart (5 min) if you don't want to use Gitpod.
- Simple Starter
- NextJS
- FaunaDB Starter
- PostgreSQL
- Hook into the request lifecycle
- Add Webhooks e.g. for GitHub, Stripe
- HTTP & Server-Side Caching
- NextJS, PostgreSQL, Prisma
- Apollo Federation
- Subscriptions & Live Queries
- Cross API joins across data-sources
- Inject a Bearer Token with Auth0
- Migrate from Apollo GraphQL
- Publish & Install APIs
- Dockerize WunderGraph
- Type-safe Golang Client
- Type-safe Node.js Client
- OpenAPI and mocking
WunderGraph is made up of the three core components:
- wunderctl: A command line tool to create, deploy and manage your WunderGraph application.
- SDK: Auto-generated and type-safe client to configure and interact with your WunderGraph.
- WunderHub The Package Manager for APIs that allows you to share and integrate your API's in a few clicks.
The auto-generated type-safe client can be used in any Node.js or TypeScript backend application (including serverless applications and microservices).
- Unified Graph: Combine all your data sources into a unified GraphQL Schema.
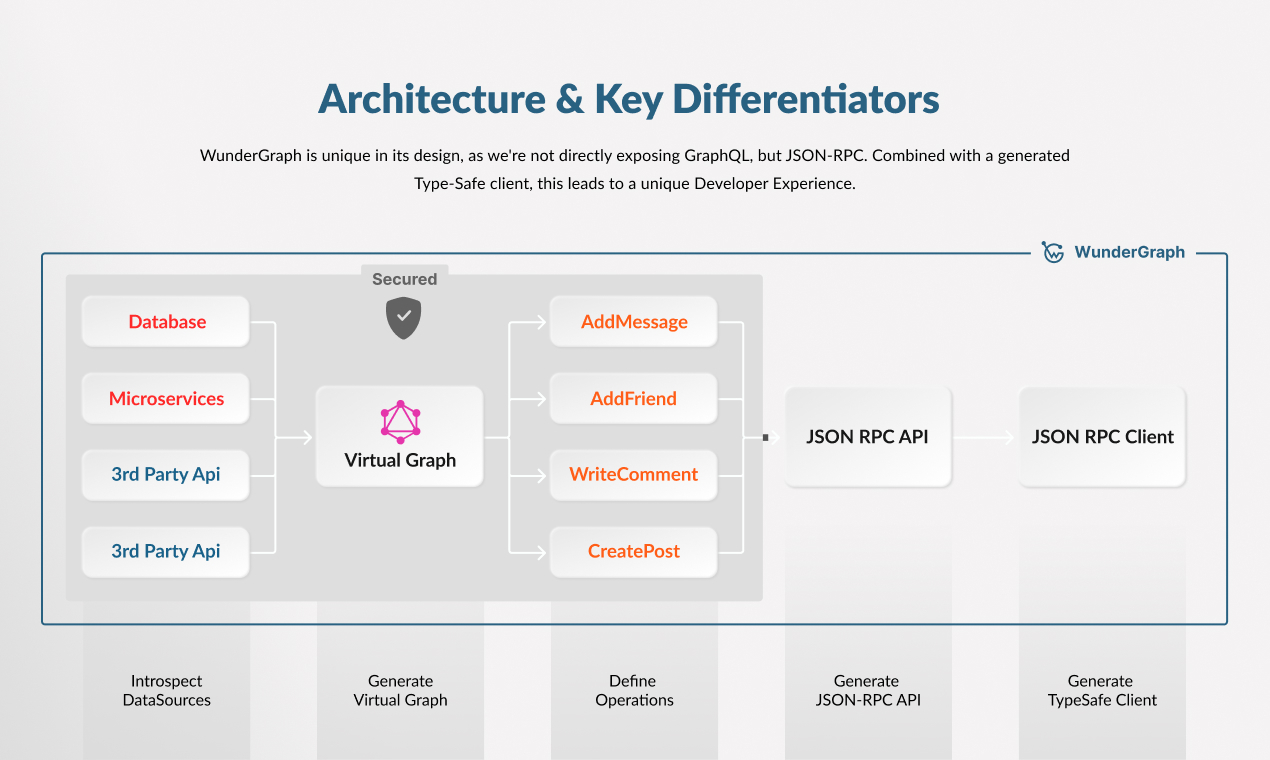
- JSON-RPC: Expose GraphQL operations through JSON-RPC. Learn more about this design choice.
- Type-Safe Clients: Auto generate custom type-safe API Clients with Authentication / Authorization and file upload support.
- Customizable: Customizable gateway logic with TypeScript.
- Standards: Build upon standards like GraphQL, OpenAPI, OAuth2, S3...
- Open Source: 100% Open Source, No vendor lock-in.
- Community: First-class support for frameworks like Next.js, React, Svelte...
Note: WunderHub is our vision of the Package Manager for APIs. Like npm, but for APIs. Sign up for free!
You can learn more about the architecture of WunderGraph and why we’ve built it this way in the architecture section.
If you'd like to get a quick overview, have a look at these annotated example snippets.
This section provides a high-level overview of how WunderGraph works and its most consumer centric components. For a more thorough introduction, visit the architecture documentation.
After initializing your first WunderGraph application with npx create-wundergraph-app <project-name> -E simple, you have a NPM package and
a .wundergraph folder. This folder contains the following files:
wundergraph.config.ts- The primary config file for your WunderGraph application. Add data-sources and more.wundergraph.operations.ts- Configure authentication, caching and more for a specific or all operations.wundergraph.server.ts- The hooks server to hook into different lifecycle events of your gateway.
After configuring your data-sources, you can start writing operations. An operation is just a *.graphql file. The name
of the file will be the operation name. You can write queries, mutations and subscriptions that spans multiple
data-sources. Each operation will be exposed securely via HTTP JSON-API through the WunderGraph gateway. After writing
your operations, you can start deploying your WunderGraph application.
Read the CONTRIBUTING.md to learn how to contribute to WunderGraph.
We are thankful for any and all security reports. Please read the SECURITY.md to learn how to report any security concerns to WunderGraph.
- GitHub Issues. Best for: bugs and errors you encounter using WunderGraph.
- Email Support. Best for: specific questions around WunderGraph as an early enterprise adopter.
- Slack Support. Best for: problems with WunderGraph as an enterprise customer.
- Discord. Best for: sharing your applications and hanging out with the community.
- Feedback and Feature Requests. Best for: discussing and voting on feature requests and giving feedback to our developers.
We're a small but growing team of API Enthusiasts, thrilled to help you get the best Developer Experience of working with APIs. Our Support Plans are tailored to help your teams get the most out of WunderGraph. We love building close relationships with our customers, allowing us to continuously improve the product and iterate fast. Our sales team is available to talk with you about your project needs, pricing information, support plans, and custom-built features.
Use this Link to contact our sales team for a demo.