Botpress is an open-source bot creation tool written in Javascript. It is powered by a rich set of open-source modules built by the community. We like to say that Botpress is like the Wordpress of Chatbots; anyone can create and reuse other people's modules.
| 📖 Documentation | ⚗️ Cookbook | 🖥 Website | 💬 Chatroom | 📦 Modules |
|---|
Important: Make sure to join the official Facebook Group (https://www.facebook.com/groups/656491441198667/)!
Botpress is on mission to make bots ubiquitous and profitable for everybody. At Botpress, we think that using closed-source tools like Chatfuel is not the right approach for building awesome and powerful bots, but Chatfuel is great for quickly creating straight-forward conversational bots. To be able to create something great, it's important to have full control of your tools and to leverage the community efforts as much as possible.
Botpress is at an early stage and we are looking for nodejs developers to build new modules, create chatbots and help the community to build something that will be huge... Over time, everyone will benefit from having a powerful open-source ecosystem with a wide variety of specialized modules.
If you are not a programmer or this is your first bot, please consider using Chatfuel, FlowXO or Motion.ai, these are great tools we recommend for beginners and for non-coders.
Botpress requires node (version >= 4.2) and uses npm as package manager.
npm install -g botpress
Creating a bot is simple, you need to run botpress init in a terminal inside an empty directory:
mkdir my-bot && cd my-bot
botpress init
Once your bot is created, you need to run botpress start to start your bot:
botpress start
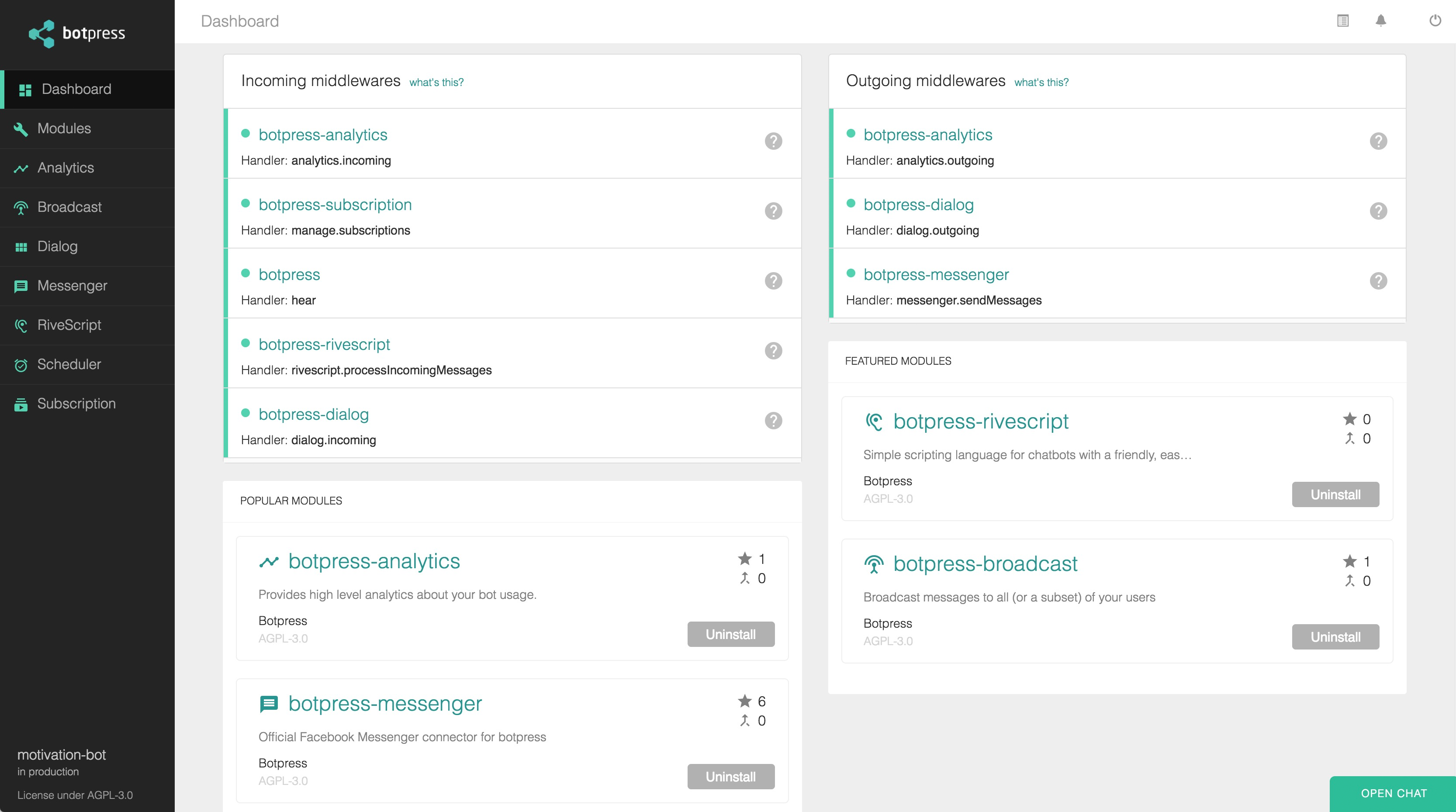
This will provide you locally a web interface available at http://localhost:3000
At this point, your bot does nothing, you need to add features. There are two ways to add features:
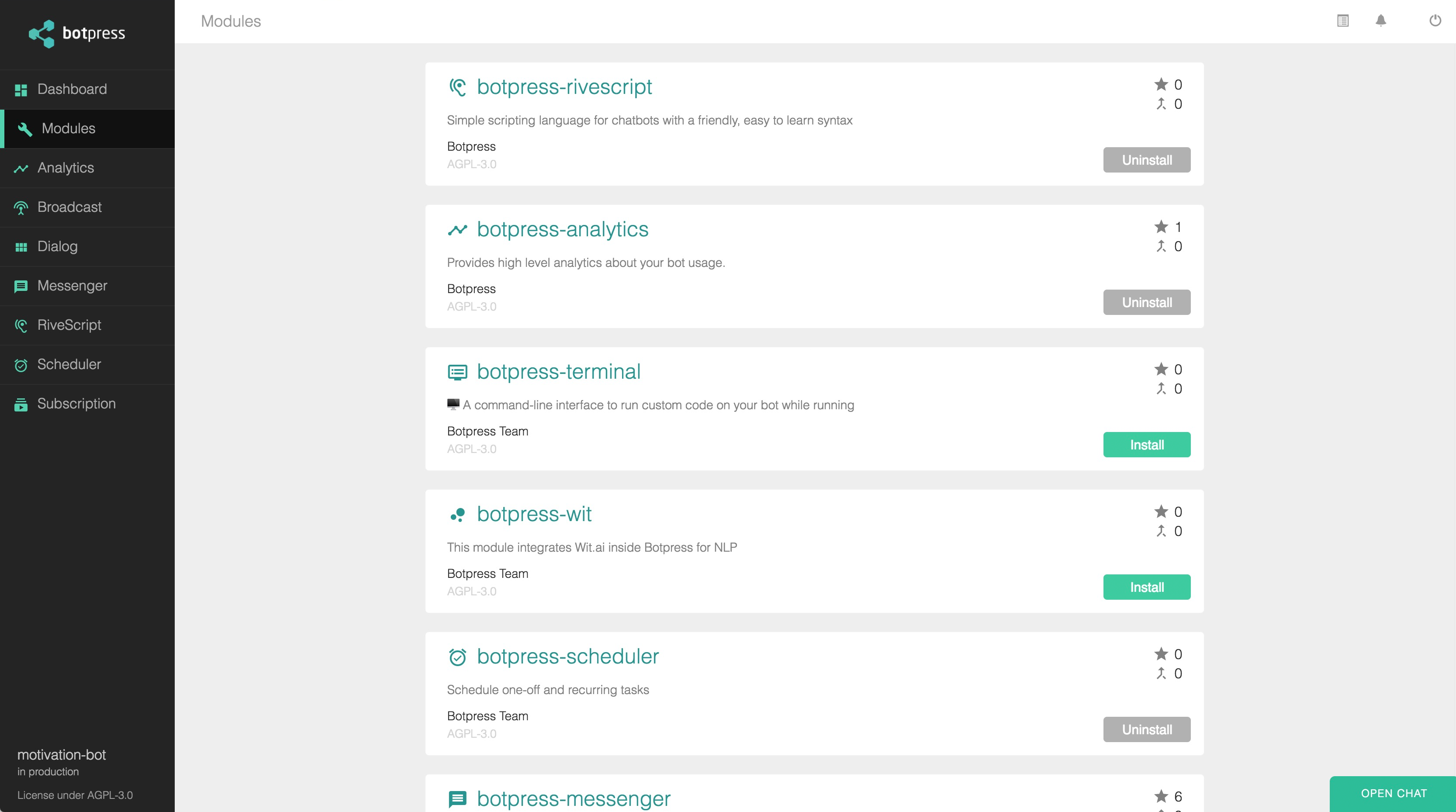
- Installing and configuring modules
- Coding
For example, there's a botpress-messenger module that will make your bot connect to Facebook Messenger and easily send/receive messages.
You can install modules directly in the web interface, or by using the botpress install command:
botpress install messenger
Once installed, modules expose two things:
- A graphical interface (available in the left panel). This makes configuration easy and convenient. You don't need to know about coding to use the graphical interface.
- Features via APIs. Each module has a detailed documentation on how to use their API.
There are not a lot of modules yet, we count on the community to develop many useful ones! Please get in touch with us if you would like to develop modules but you are not sure on how to get started.
As the number of modules increase, we expect that the amount of code you'll need to write will lower everyday. Developers can add code directly in the bot (i.e. index.js) and access the core and modules features. For example, if you wish to respond to a GETTING_STARTED event on Facebook Messenger, you might code something along these lines:
bp.hear({ type: 'postback', text: 'GETTING_STARTED' }, (event, next) => {
bp.messenger.sendText(event.user.id, 'Hello, human!')
})For an overview of the core components, please read the Basics.
To create a basic Hello World bot, please read the Getting Started.
By default, anonymized usage statistics are sent to the Botpress Team. We rely on them to know where we need to allocate our efforts.
Note: we don't collect any personal information, we do not collect the content of the chats and nothing that could potentially breach your (or your user's) privacy. We use a one-way encryption algorithm to hash the data and we transmit them via a secure ssl connection. We also batch the data and make sure it won't slow down or interfere with your bot's performance.
In your Botfile, simply set the optOutStats variable to true.
Here are some tutorials that might help you get started. They are easy to follow and take about 10 minutes to work through.
Here are some videos on YouTube that show you how to create and code your bot using Botpress.
- Create a Facebook Messenger chatbot in 3 minutes
- Todolist Bot (soon)
- Scheduling Messages (soon)
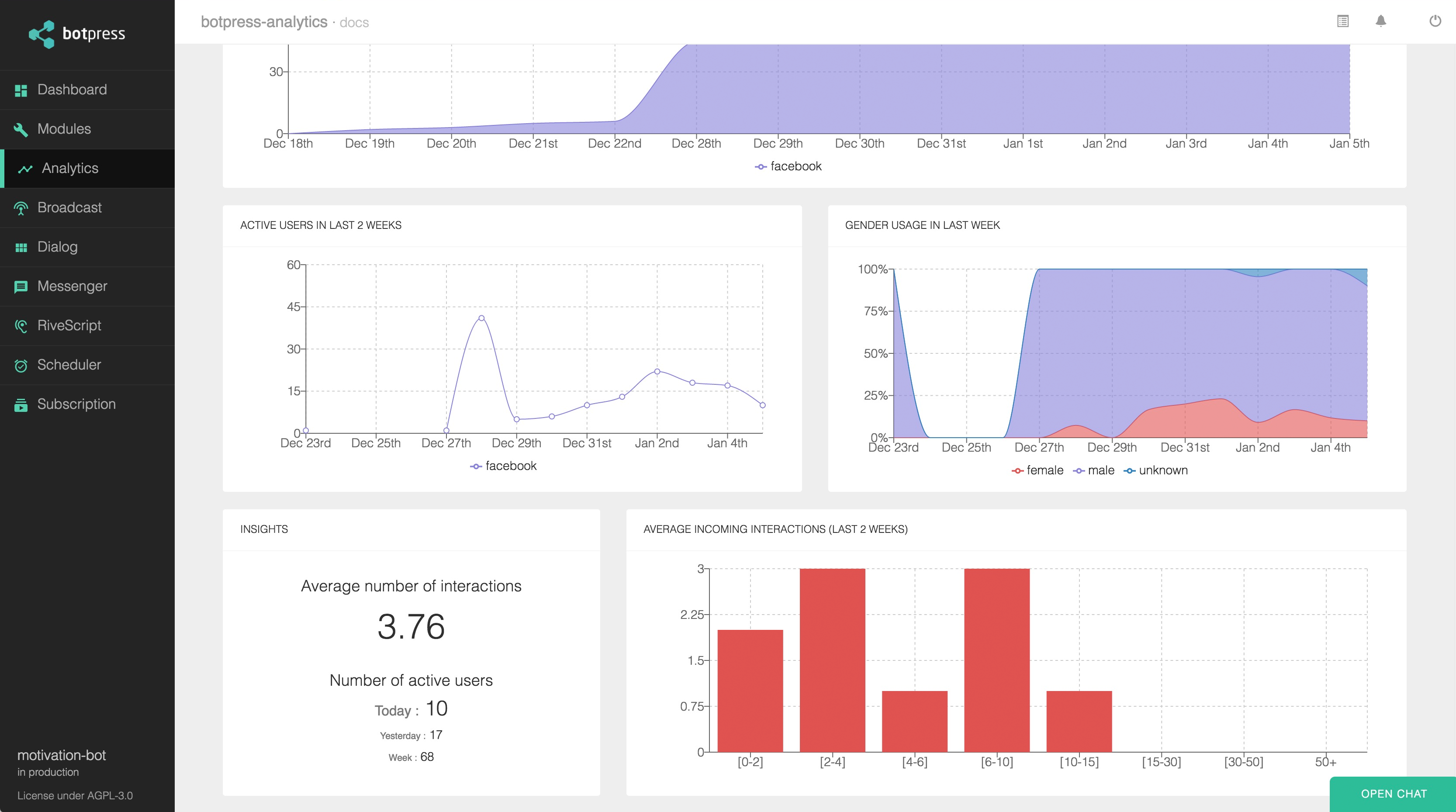
- Bot Analytics (soon)
Many more code examples are available in the Examples repository
The primary focus is to create as many good modules as possible to make Botpress the best platform for botmakers. Here are a some modules that we think would be useful along with their assigned leader:
| Module | Maintainer |
|---|---|
| botpress-wit.ai | @danyfs |
| botpress-subscription | @slvnperron |
| botpress-terminal | @slvnperron |
| botpress-analytics | @danyfs |
| botpress-rivescript | @danyfs |
| botpress-messenger | @slvnperron |
| botpress-slack | @rayshih |
| botpress-dialog | @phildionne |
| botpress-scheduler | @slvnperron |
| botpress-inspector | no body yet |
| botpress-transcript | @rodrigocnascimento |
| botpress-hitl | @danyfs |
| botpress-telegram | no body yet |
| botpress-kik | no body yet |
| botpress-sms | no body yet |
For starters, there are some open issues with the for-new-contributors tag which are ideal for starting to contribute. They are all relatively easy to get started with.
If you would like to contribute any new feature or bug fix, please make sure that there is a GitHub issue first. If there is not, simply open one and assign it to yourself. If you are unsure on how to get started, ask us anything in the Gitter chatroom or email us at contribute [AT] botpress.io.
Contributions to Botpress will be dual-licensed under AGPLv3 and the Botpress Proprietary License. This means that all contributors need to agree to the dual-license before their contributions can be accepted.
- Bot templates
- Forms/Polls/Trivias
- Flows
- User Segmentation and targeting
- AI
- Sentiment analysis
- Context management
Your next module here :) ? Please send a pull request!
There's a public chatroom that you are welcome to join. Please ask any question and help others if you can.
Botpress is dual-licensed under AGPLv3 and the Botpress Proprietary License.
By default, any bot created with Botpress is licensed under AGPLv3, but you may change to the Botpress License from within your bot's web interface in a few clicks.
For more information about how the dual-license works and why it works that way please see the FAQS.