G3+ é uma plataforma de streaming idealizada e criada por Giovanna Rossi, Henrique Medeiros, João Victor Moura, Larissa Oliveira e Wellerson Silva. O projeto foi feito com HTML, CSS, Java Script e com bibliotecas como Bootstrap e SwiperJs.
O projeto foi divido em duas partes, sendo uma delas a parte de login/cadastre-se e a home e todas as funcionalidades presentes na home.
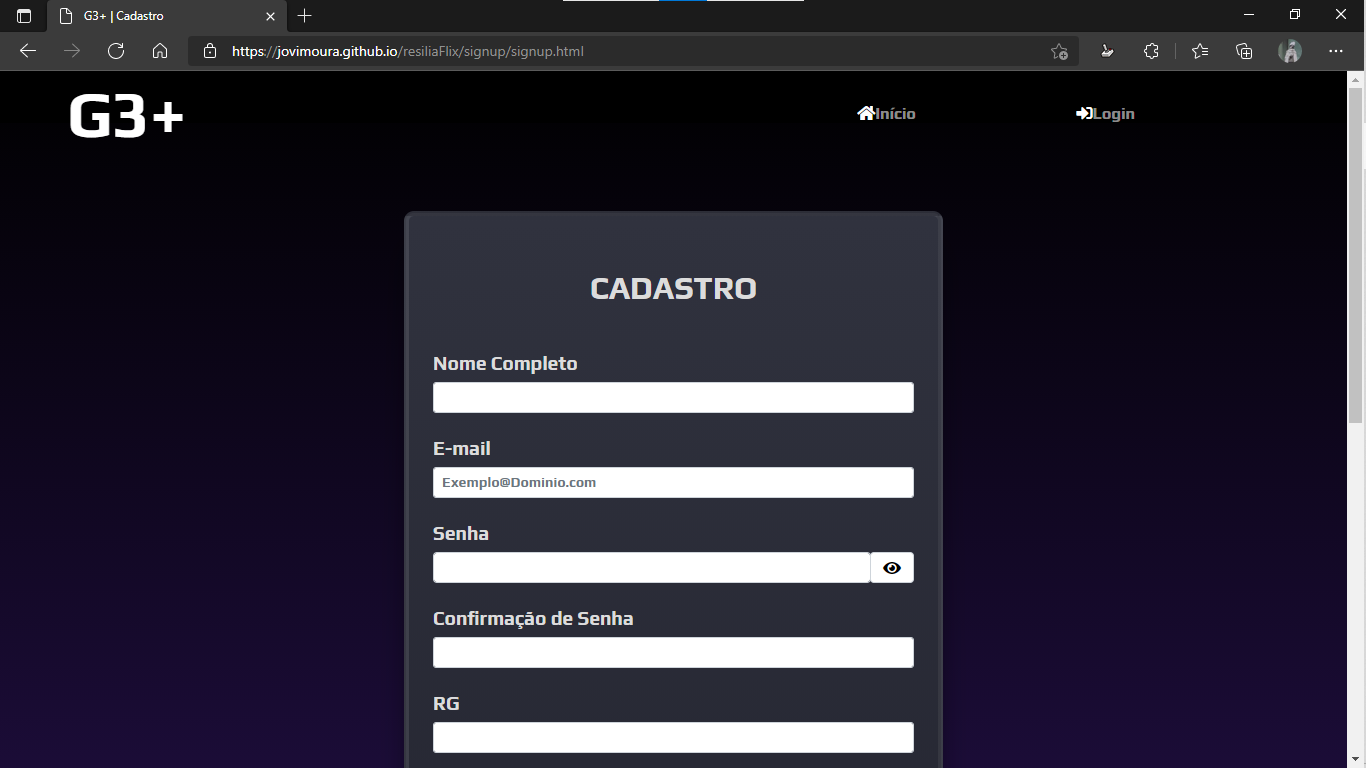
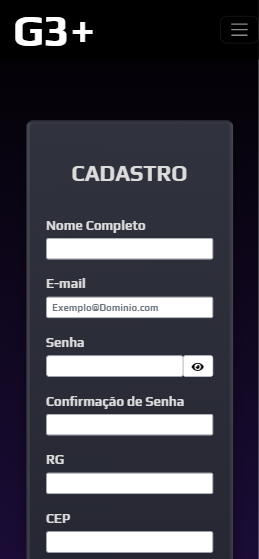
A parte de login/cadastre-se foi feita por Henrique Medeiros, que também fez a tela de ínicio, e Larissa Oliveira. Para fazer ambas as partes foram utilizadas API's de validação de CEP, RG, CPF e etc. E o design responsivo das telas de login/cadastre-se foram feitos pelos dois.
Para ter acesso a home, você pode fazer um login com um email qualquer e qualquer senha, pois G3+ trata-se de um projeto frontend e não possui banco de dados para validar clientes mas é necessário que seja um email, pois o login possui um mecanismo que verifica se o texto digitado possui características de um email.
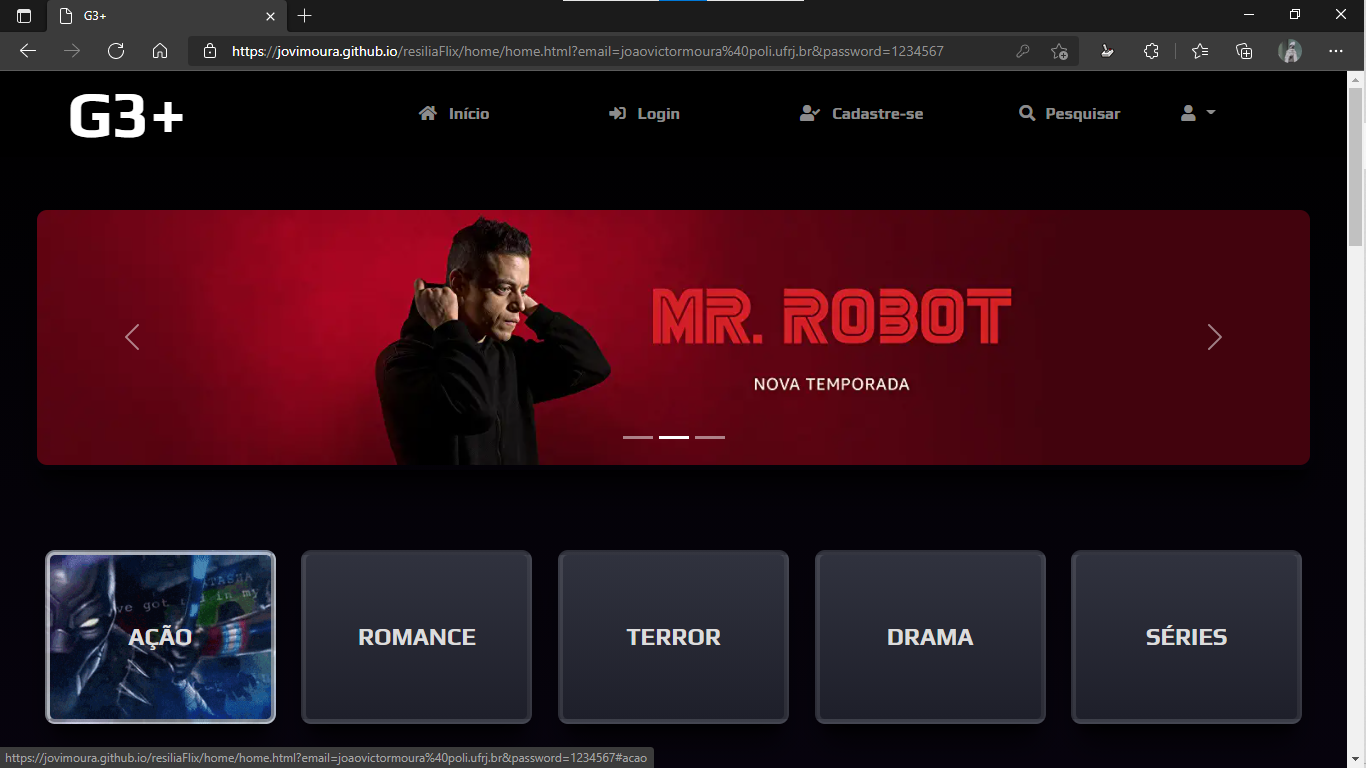
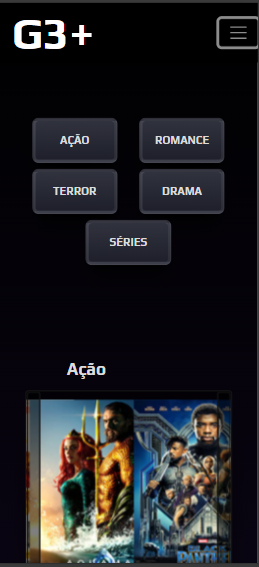
A página de home foi desenvolvida por Giovanna Rossi, João Victor Moura e Wellerson Silva. A tela de home foi divida em três partes, sendo elas a tela de home, onde encontramos cabeçalho, carrosséis, rodapés, barra de pesquisa, login, perfis e etc.
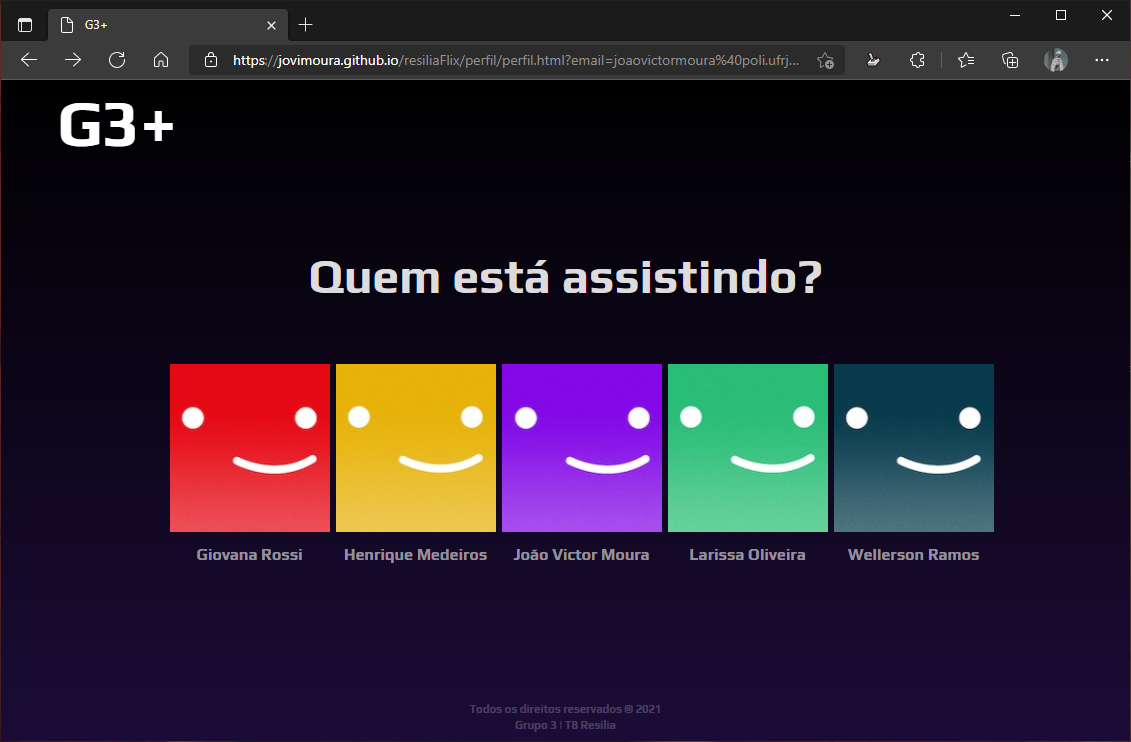
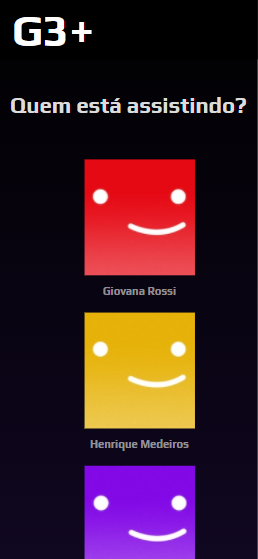
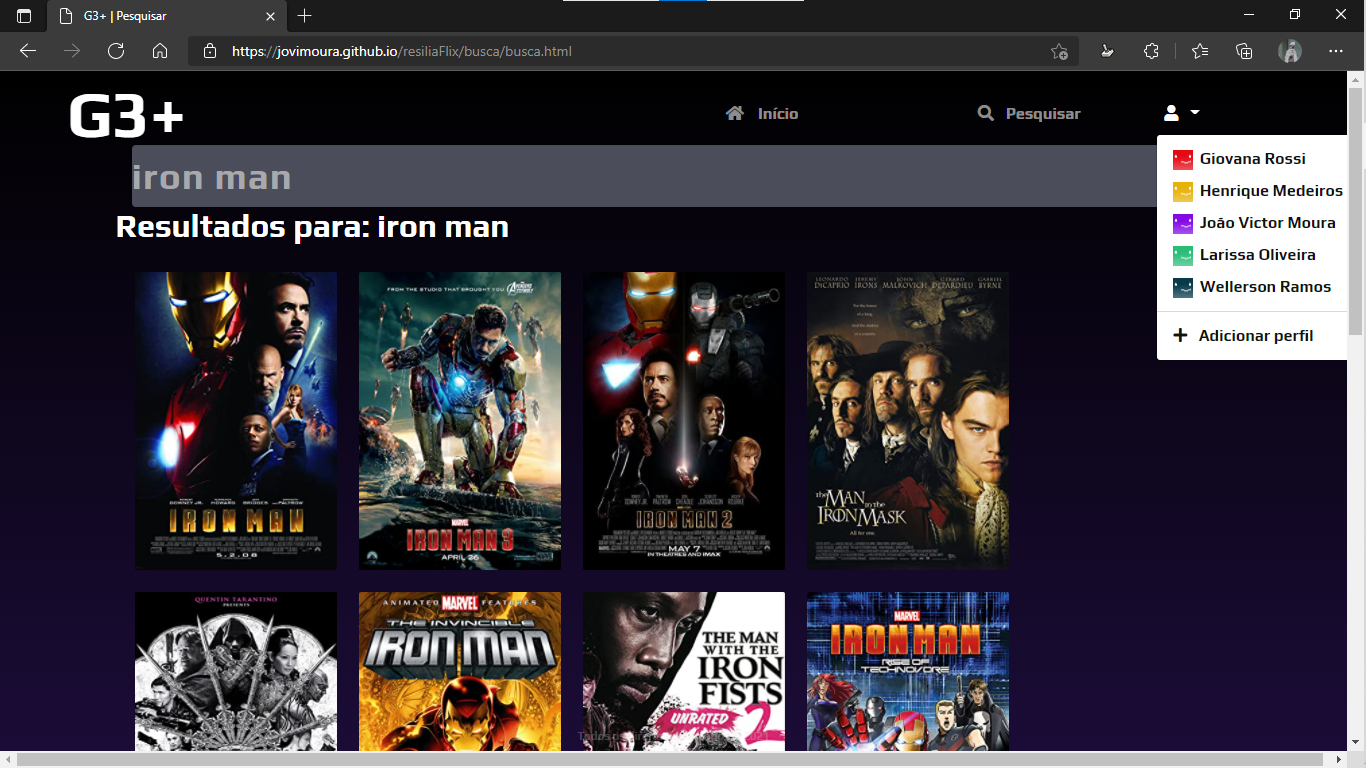
A parte de perfis foi desenvolvida por Giovanna Rossi e foi integrada ao cabeçalho.
A página de home, foi desenvolvida por João Victor Moura. Nela foram utilizadas, além de HTML, CSS e Java Script, bibliotecas, sendo elas: Bootstrap (utilizada no banner principal) e SwiperJS (utilizada nos carrosséis).
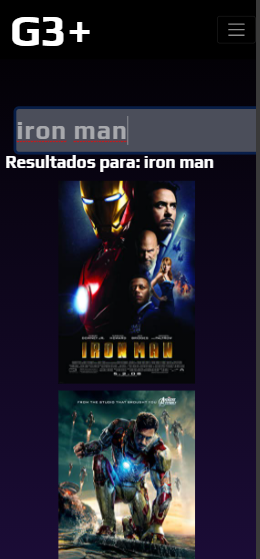
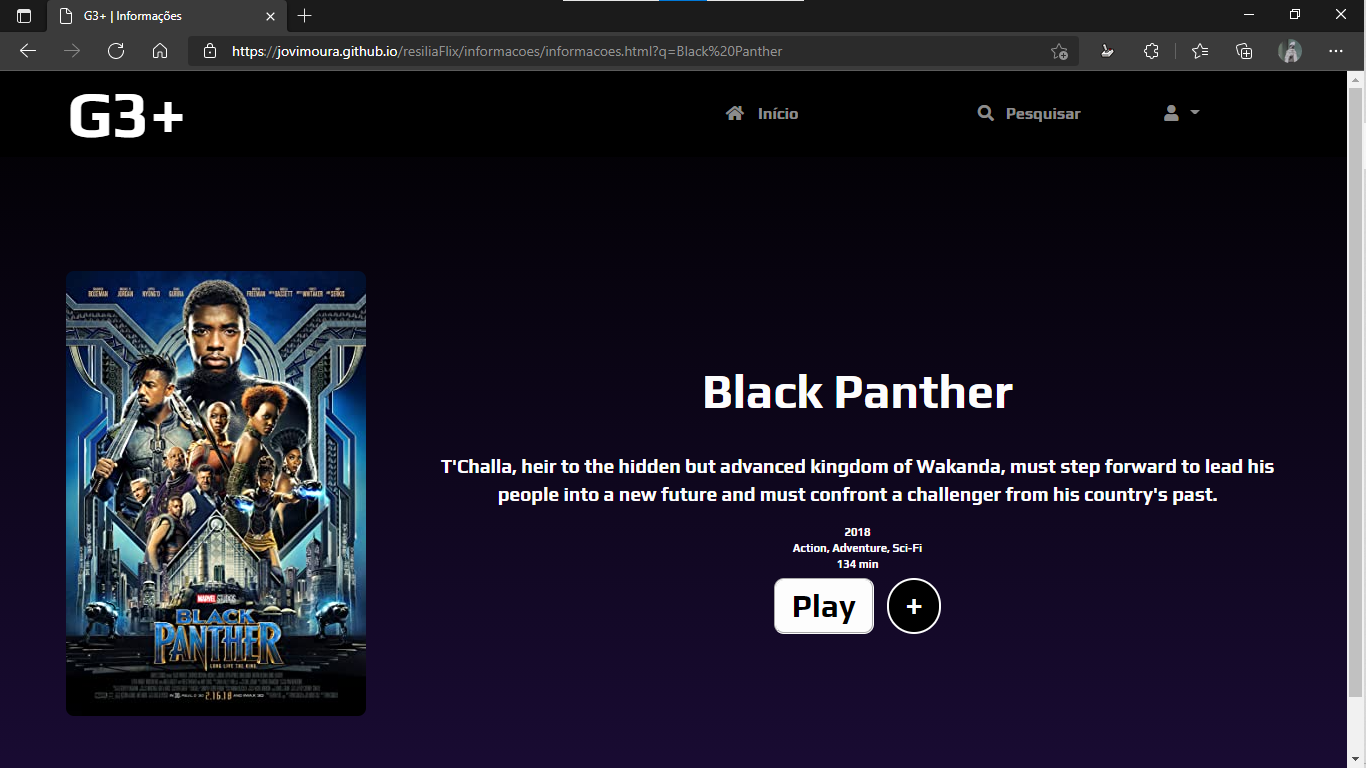
A ferramenta de busca e a de informações foram desenvolvidas por Wellerson Silva, utilizando uma API vinda do site OMDb e Java Script, essa API busca o filme desejado pelo usuário e através do HTML e CSS e manipulação de DOM, criamos uma tela de informações para o filme desejado.
- HTML
- CSS
- Java Script
- Bootstrap
- SwiperJS