This is a very simplified implementation of how a stock exchange works. I have no financial background, so I'm open to suggestions on logic used, variable/class names. Feel free to point out any mistakes.
I started out just to try out a TypeScript project and implemented the core logic which is now contained in the @se/core package (yes, this is a monorepo).
@se/core has the logic for order matching, placing orders, orders getting confirmed, keping track of orders of users, orderbook of a symbol and so on.
Check the tests folder for usage instructions.
@se/api uses the core library and provides the API which is used by the @se/ui for fetching data. This is build on Express.js and Socket.io.
Check the docs folder for the postman collection.
This is created on React with Socket.io for sockets, Material-UI for UI components and Lightweight Charts by TradingView for charting.
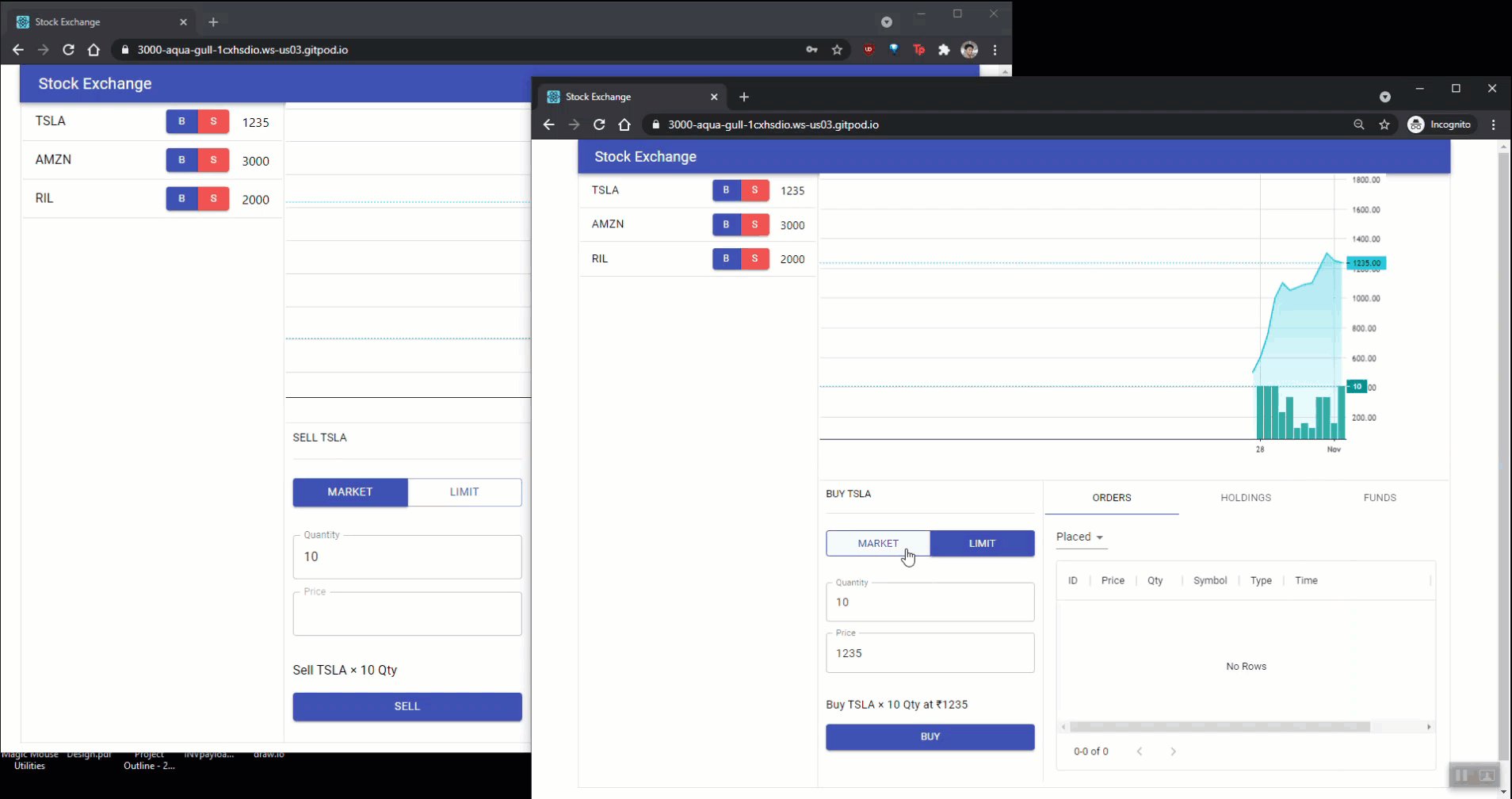
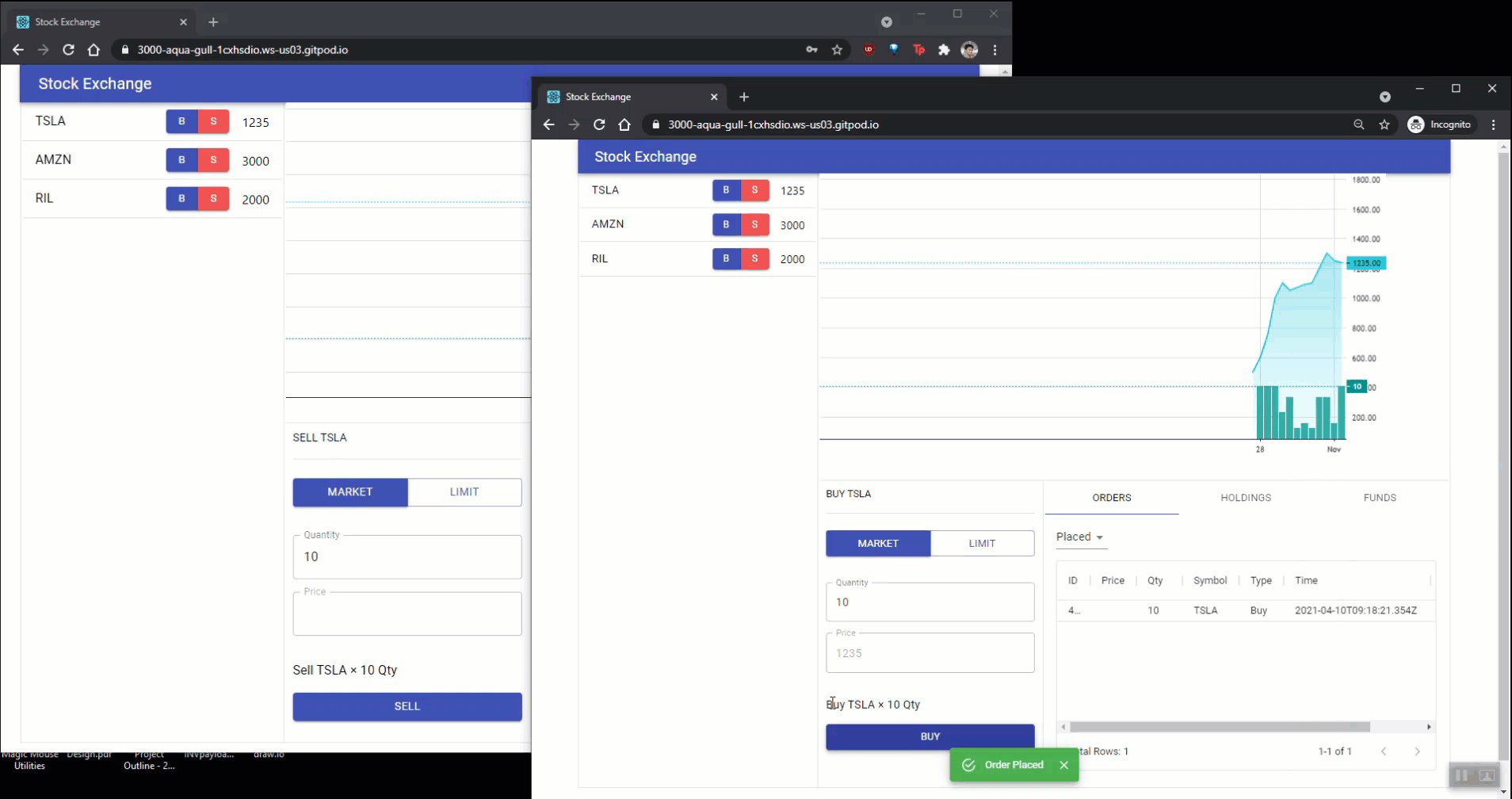
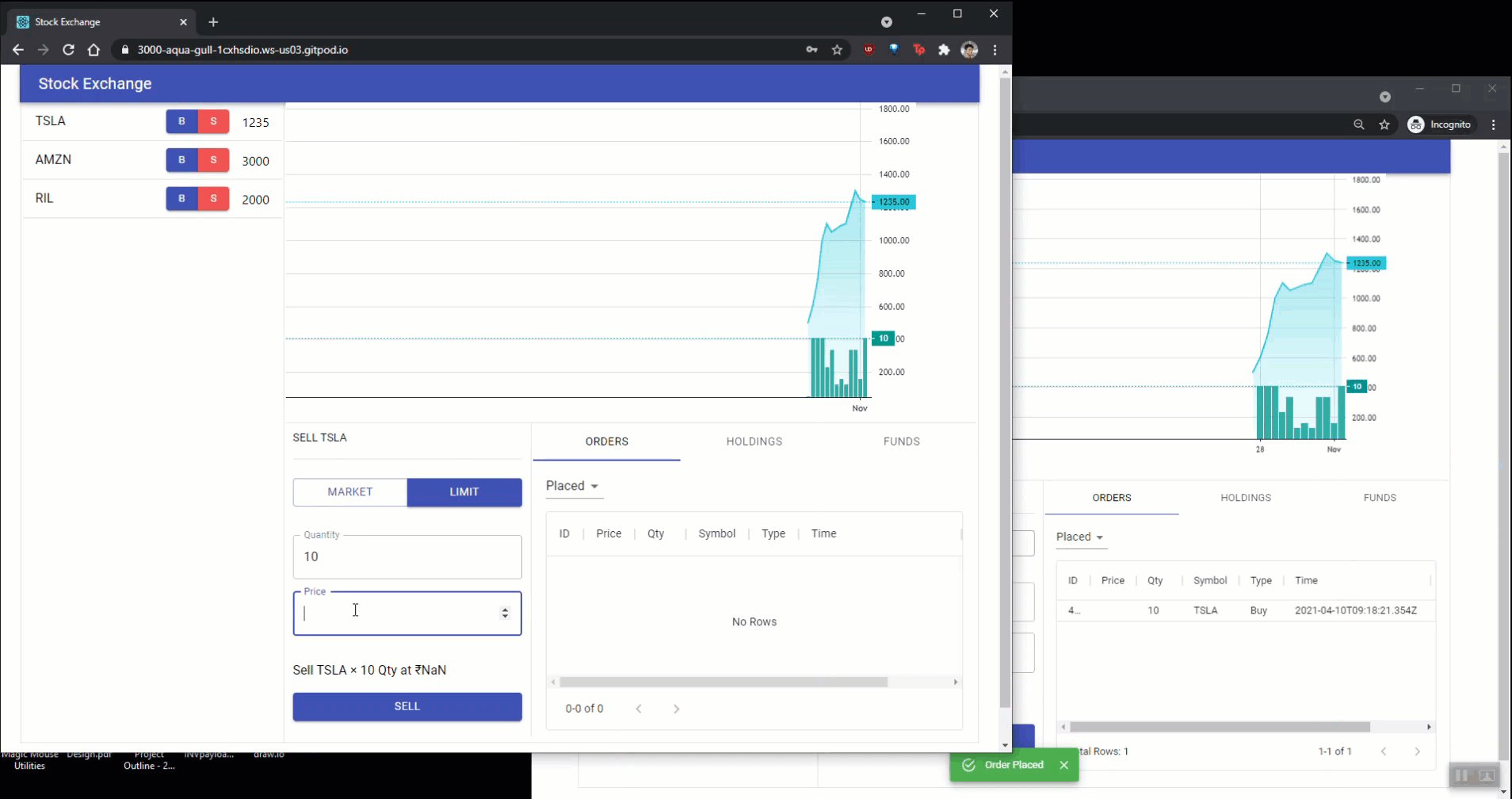
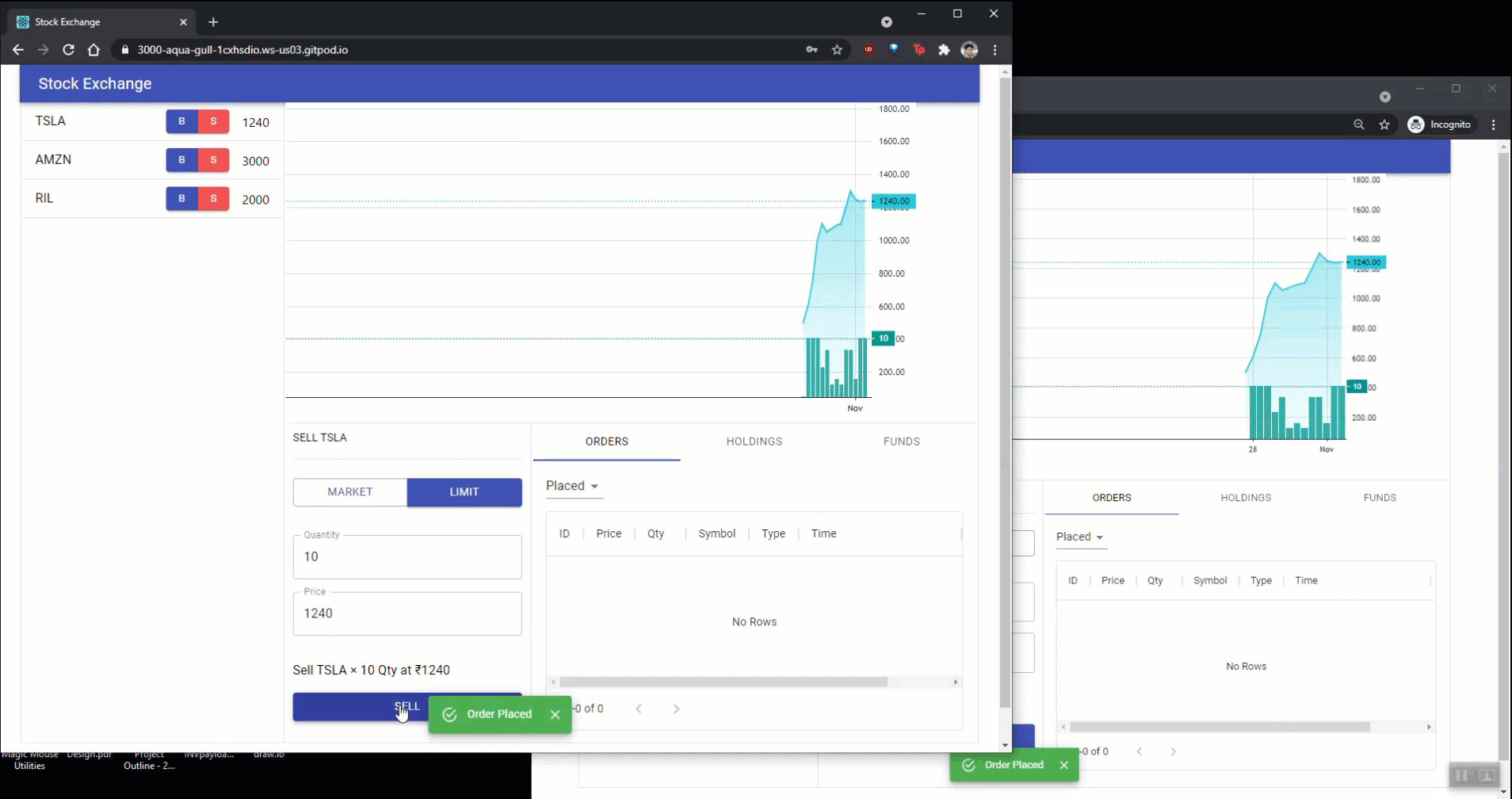
Check the GitPod link for a working demo.
- Order matching
- Order placing
- Tracking users' orders, holdings and funds
- Charting prices
- Clearing house?
This list is incomplete.
- Monorepo (using lerna with yarn; couldn't get it working with yarn workspaces because of a dependency issue; VS Code was not liking yarn2)
- Precommit hooks (husky -> lint-staged, commitlint)
- Conventional Commits
- Extensive testing(unit tests, code coverage ^80%)
yarn install
yarn run build-watch
yarn start
- Persistence
- Different types of orders (Limit and Market are supported as of now; support for Stop loss, Cover Orders, Bracket Orders)
- Cancelling orders
- Roles (Traders, Admins)
- Leverage
- Trading hours
- Pre-market trading
- Automatic square-off
- Tick Size
- Circuit Breakers