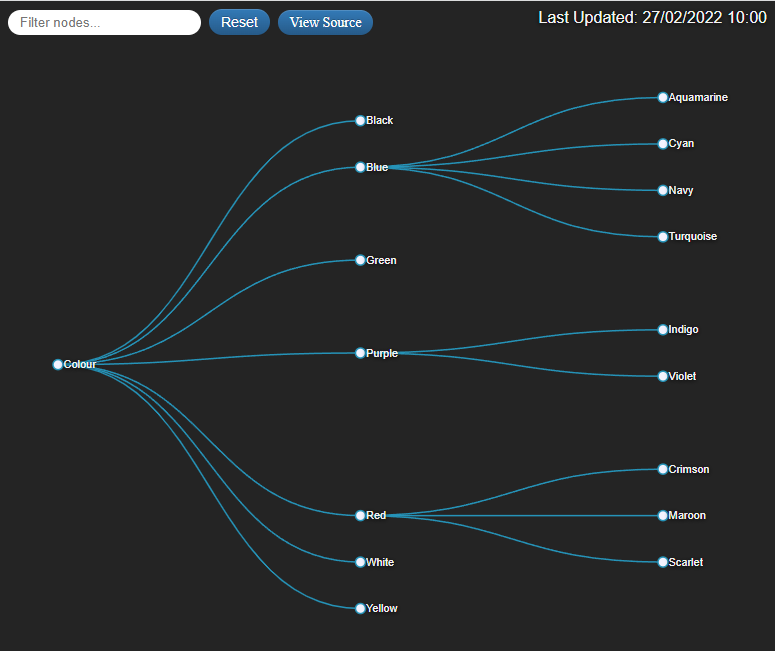
A tree display using react-tree-graph, based on the example at http://bl.ocks.org/d3noob/8375092, with several additional features. Demo:
The tree will automatically resize itself as the page does.
Clicking on a node will redraw the tree, with that node as the root. Clicking the reset button will undo this.
Typing into the textbox will redraw the tree only showing nodes that match one of the following conditions:
- The node contains the filter text (case insensitive)
- One of the node's descendants fulfils condition 1.
- One of the node's ancestors fulfils condition 1, and none of that ancestor's descendants do.
In addition, nodes that match the text will be bolded, and other nodes shown will be faded. Clicking the reset button will clear the filter.
Tree Viewer is implemented in react + redux, and bundled by webpack. The tree is statically imported from json.js. This can be replaced with an alternative method, like an AJAX call.
To run locally, after cloning the repository, run:
npm install
npm run build-dev