A flat bootstrap theme for the Hugo static website engine.
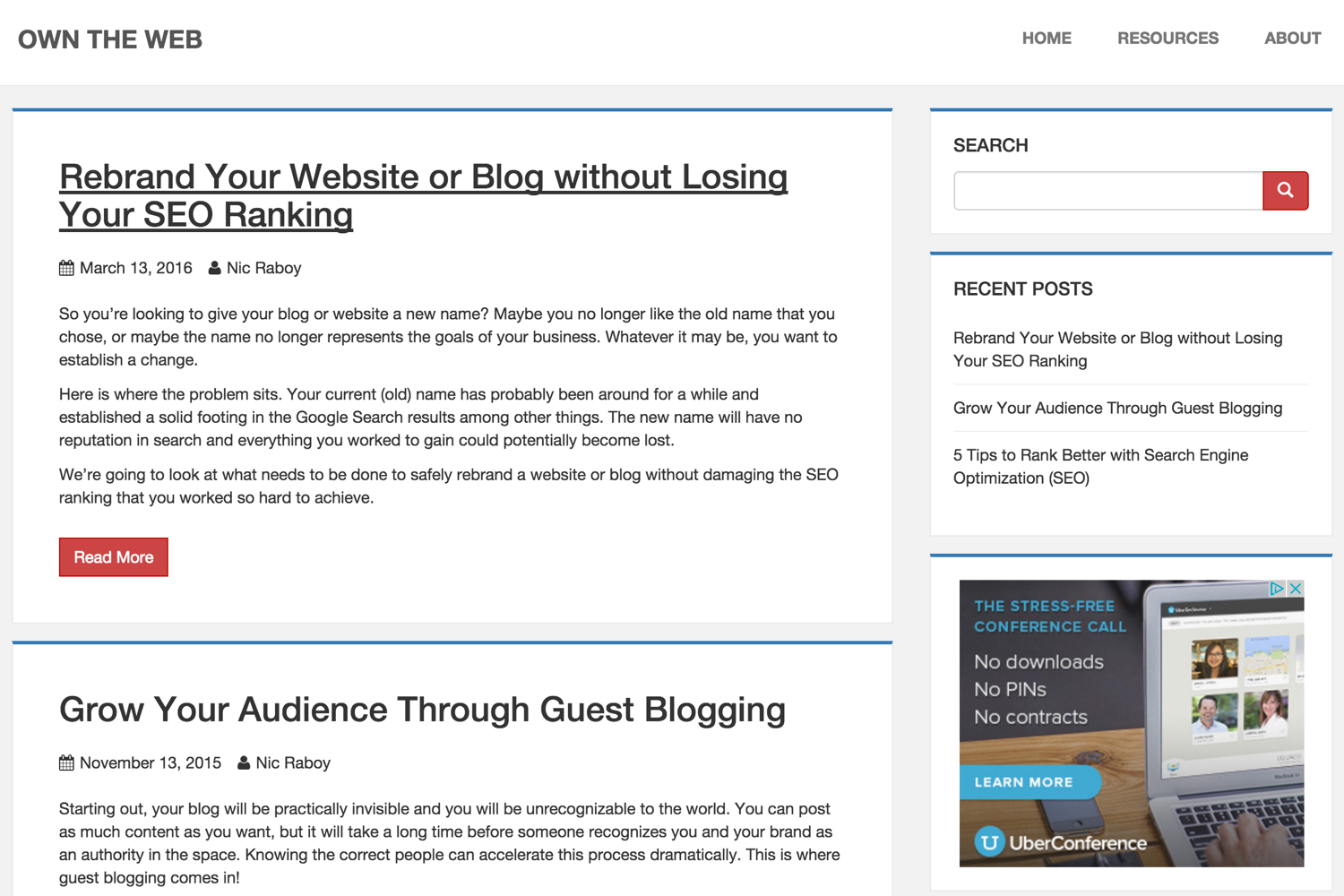
A functional sample of this theme can be seen in action via Own the Web.
Use an existing Hugo project or create a fresh one before trying to install this theme. Within the Hugo project, execute the following command from your Command Prompt (Windows) or Terminal (Mac and Linux):
mkdir themes
cd themes
git clone https://github.com/nraboy/hugo-phlat-theme
See the official Hugo themes documentation for more info.
This theme expects the standard Hugo site layout.
.
└── content
├── post
| ├── post1.md
| └── post2.md
├── page
| ├── about.md
| ├── contact.md
Run hugo --theme=hugo-phlat-theme to generate your site!
This theme relies heavily on a well crafted config.toml file. It will consist of both optional and required parameters.
These parameters are required for the theme to compile and function correctly.
baseurl = "http://replace-this-with-your-hugo-site.com/"
languageCode = "en-us"
title = "Own the Web"
[permalinks]
post = "/:year/:month/:slug/"
page = "/:slug/"
[taxonomies]
tag = "tags"
category = "categories"
[params]
keywords = ["default", "keywords", "if", "no", "front", "matter"]
description = "A description that will appear as a default if front matter does not exist"These parameters are optional, but including them will make your static website look nicer and take advantage of what the theme offers.
These menu items appear in the top right of the screen or within the drop list on mobile or smaller screen devices.
[[menu.header]]
name = "Home"
weight = 1
url = "/"
[[menu.header]]
name = "Resources"
weight = 2
url = "/resources/"
[[menu.header]]
name = "Contact"
weight = 3
url = "/contact/"These menu items appear in the bottom left of the screen.
[[menu.footer]]
name = "Privacy Policy"
weight = 1
url = "/privacy-policy/"
[[menu.footer]]
name = "Sponsors"
weight = 2
url = "/sponsors/"Many of these parameters are social media links that appear at the bottom right of the screen in the footer. Other parameters include Adsense identification numbers, Google Analytics, and similar.
[params]
google_analytics = "UA-XXXXXXX-YY"
google_adsense = "ca-pub-XXXXXXXX"
disqus = "site_name_here"
google_webmaster = ""
bing_webmaster = ""
alexa = ""
twitter = "https://www.twitter.com/nraboy"
googleplus = ""
linkedin = ""
youtube = ""
paypal = ""Phlat was designed and built by Nic Raboy in San Francisco, California.
If you like this theme let me know! You can reach me easiest on Twitter at @nraboy.
This theme is released under the MIT license. For more information read the License.