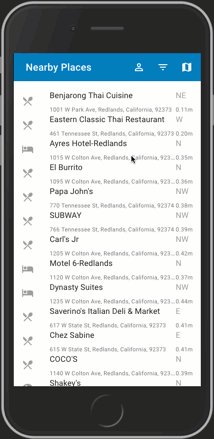
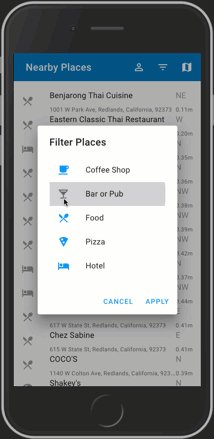
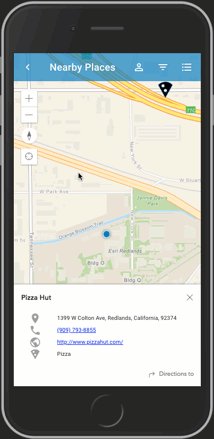
This repo provides an example app called Nearby Places that can be used as as starter for your organizations mapping applications built with ArcGIS API 4 for JavaScript. You can use the Nearby Places as is, or extend it using the ArcGIS API for JavaScript.
- Geocoding with categories
- Device location
- Calculating bearing and distance
- Automatic switch of basemap and renderer based on day or night
- Built as a Progressive Web App
This application takes advantage of numerous technologies for development purposes. It utlizes webpack to compile and bundle the application code and other files. It is written in TypeScript and is built using React, React hooks and custom React hooks.
This application also uses Workbox for Webpack to set up service workers for the application to cache application code and files, as well as uses an appcache fallback for Internet Explorer, Edge, and Safari.
Jest is used for all unit tests.
Feel free to use this project as a starting point for your own applications!
-
Clone the repo and run
npm install. -
NOTE FOR WINDOWS USERS - You may need to install the Windows-Build-Tools to compile npm modules for this project.
npm install --global --production windows-build-tools -
Login to ArcGIS for Developers and register your app to create an Client ID.
-
You will need to register your application with a Client ID so that you can take advantage of the premium Directions and Routing Services from the ArcGIS Platform. It is recommended that you create one application ID for development purposes and another application ID for production deployments.
- Once you have registered your application, copy the client id and create two files in the
env/folder.
env/development.envenv/production.env
In these files you can define the application ID for both environments for your application.
# env/development.env
ARCGIS_APP_ID=THISisMYdevelopmentID
# env/production.env
ARCGIS_APP_ID=THISisMYproductionID
The application ID will be injected into your application during the webpack build process using the dotenv-webpack plugin. Although you can whitelist your application ID to various domains, it still a good practice to not check these .env files into your git repo. The application git repo is already set up to ignore these files.
- You will also want to provide the Portal URL for your Organization, such as
"https://<MY-ORGANIZATION>.maps.arcgis.com"in thesrc/config.tsfile.
// src/config.ts
export const appId = process.env.ARCGIS_APP_ID;
/**
* Users Portal URL.
*/
export const portalUrl = "https://www.arcgis.com"; // default Portal URL- As part of the registration process, add a redirect uri for your app. Navigate to the Redirect URIs section at the bottom of the registration page and set the redirect uri as shown for development purposes. You will also want to add a redirect uri for where your application will be deployed. This redirect uri is the default redirect for
https://www.arcgis.com.
For development purposes, you will want to add the following redirects to your Application ID:
http://127.0.0.1:8080
When you deploy your application, do not use the same Application ID for development as production. You want your Application ID to only redirect to your production website.
npm test- run unit tests with local chrome driver.npm start- compile application and run it in a local server athttp://localhost:8080/.npm run build- compile application for deployment.npm run serve- Run a production build of the application, but serve it up locally to see how the built app will behave.
Use npm run serve to full test that Service Workers are working correctly with webpack-dev-server self signed certificates. Refer to this article on how to run Chrome with proper flags enabled for development purposes.
Find a bug or want to request a new feature enhancement? Let us know by submitting an issue.
Anyone and everyone is welcome to contribute. We do accept pull requests.
- Get involved
- Report issues
- Contribute code
- Improve documentation
Copyright 2018 Esri
Licensed under the Apache License, Version 2.0 (the "License"); you may not use this file except in compliance with the License. You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software distributed under the License is distributed on an "AS IS" BASIS, WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. See the License for the specific language governing permissions and limitations under the License.
A copy of the license is available in the repository's LICENSE file