This project implements a Botkit + Webex Teams adapter bot, based on the generator-botkit Yoeman template, providing a few extra good-practice features, plus several interesting samples:
-
A 'health check' URL: check bot availability, uptime and metadata by browsing to the bot's public URL
-
Quality-of-life features: fallback/catch-all module, welcome message when user joins a space
-
'Help' command auto-generation framework
-
Redis/MongoDB storage support for persistent/scalable storage of conversation state
-
checkAddMention() function to automatically format bot commands for 1:1 or group space usage
Assuming you plan to expose your bot via ngrok, you can run this template in a jiffy:
-
Clone this repo:
git clone https://github.com/CiscoDevNet/botkit-template.git cd botkit-template -
Install the Node.js dependencies:
npm install
-
Create a Webex Teams bot account at 'Webex for Developers', and note/save your bot's access token
-
Launch ngrok to expose port 3000 of your local machine to the internet:
ngrok http 3000
Note/save the 'Forwarding' HTTPS (not HTTP) address that ngrok generates
-
Edit the
.envfile and configure the settings and info for your bot.Note: you can also specify any of these settings via environment variables (which will take precedent over any settings configured in the
.envfile)...often preferred in production environmentsTo successfully run, you'll need to specify at minimum a
PUBLIC_URL(ngrok HTTPS forwarding URL), and aWEBEX_ACCESS_TOKEN(Webex Teams bot access token)If running on Glitch.me or Heroku (with Dyno Metadata enbaled), the
PUBLIC_URLwill be auto-configuredAdditional values in the
.envfile (likeOWNERandCODE) are used to populate the healthcheck URL metadata.Be sure to save the
.envfile! -
You're ready to run your bot:
node bot.js
-
Open the
.envfile, then uncomment theACCESS_TOKENvariable and paste in your bot's access tokenOptional: enter appropirate info in the "Bot meta info..." section
Note that thanks to Glitch
PROJECT_DOMAINenv variable, you do not need to add aPUBLIC_URLvariable pointing to your app domain
You bot is all set, responding in 1-1 and 'group' spaces, and sending a welcome message when added to a space!
You can verify the bot is up and running by browsing to its healthcheck URL (i.e. the app domain.)
-
Create a new project pointing to this repo.
-
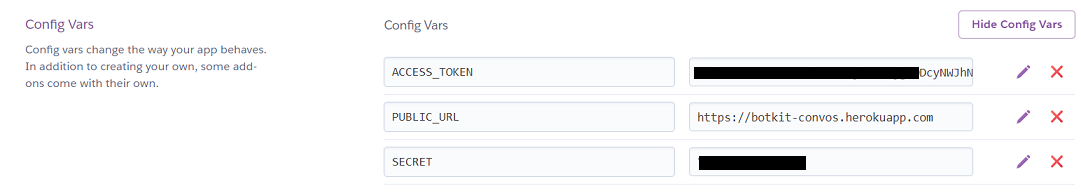
Open your app settings, view your config variables, and add an ACCESS_TOKEN variable with your bot's access token as value.
-
Unless your app is using Dyno Metadata, you also need to add a PUBLIC_URL variable pointing to your app domain.
You bot is all set, responding in 1-1 and 'group' spaces, and sending a welcome message when added to a space!
You can verify the bot is up and running by browsing to its healthcheck URL (i.e. the app domain.)