Projeto de React Native feito durante o bootcamp da Accenture Academy
Tabela de conteúdo
Gama Bank foi realizado durante a Accademia Accenture, programa de capacitação voltado para programadores das áreas de Front End (Angular, React), Mobile (React Native), Back End (Java e Node.js) e Dados (Data Engineer). Ao todo, 220 pessoas foram treinadas pela Gama Academy, uma das principais escolas de capacitação no mercado digital do País.
Este projeto foi realizado por João Pedro, Bruno, Christian e Gustavo, estduantes da turma de React Native, que juntos formam o grupo Reacct Bank
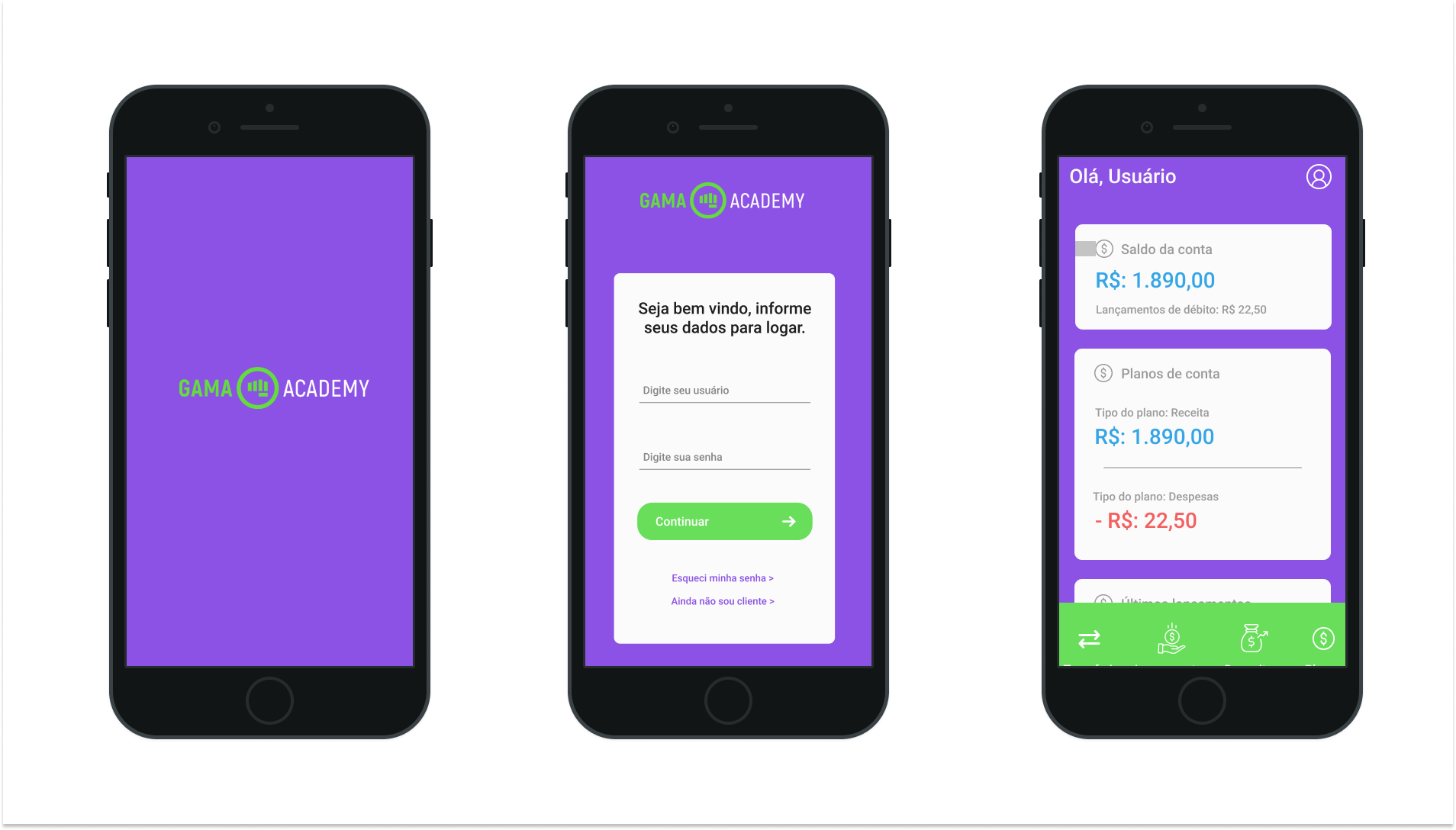
A aplicação mobile multiplataforma consiste em um serviço de banco digital fícticio, que possibilita o usuário a criar conta, fazer lançamentos, transações, transfêrencias e mudar planos através da Gama Educação - API.
React Bank Native
│ README.md
│ .expo
│ .expo-shared
│
└───src
│ └───assets
│ │ fonts
│ │ images
│ │ adaptive-icon.png
│ │ favicon.png
│ │ icon.png
│ │ splash.png
│ └───components
│ └───navigation
│ └───screens
│ └───service
│ └───store
│ │ │ index.tsx
│ │ │ modules
│ └───types
│ └───utils
│ │ auth
│ │ validations
│ app.json
│ App.tsx
│ babel.config.js
│ README.md
│ tsconfig.json
- npm
npm install npm@latest -g
- expo
npm install --global expo-cli
- Clone o repositório
git clone https://github.com/jpmmatias/ReacctBankNative.git
- Instale os NPM packages
npm install ou yarn install
- Abra o projeto
npm run start ou yarn start
- Bruno Lourenço - Responsável pela interação com API na dashobard do projeto
- Christian Spinelli - Responsável pela interação com API na dashobard do projeto
- Gustavo "Piá" de Moraes Xavier - Responsável pela interface
- João Pedro Matias - Responsável pela interação com API nas páginas de login, troca de senha e criação de conta, e interface do projeto
Muito obrigado a todos que nos ajudaram durante o curso
- Professor Douglas Morais, nosso mestre
- Camila, nossa yellow belt
- Accenture
- Gama Academy