Projeto de React feito durante o bootcamp da Accenture Academy
Você pode acessar o projeto clicando aqui!
Tabela de conteúdo
Gama Bank foi realizado durante a Accademia Accenture, programa de capacitação voltado para programadores das áreas de Front End (Angular, React), Mobile (React Native), Back End (Java e Node.js) e Dados (Data Engineer). Ao todo, 220 pessoas foram treinadas pela Gama Academy, uma das principais escolas de capacitação no mercado digital do País.
Este projeto foi realizado por João Pedro, Bruno, Christian e Gustavo, estduantes da turma de React Native, que juntos formam o grupo Reacct Bank
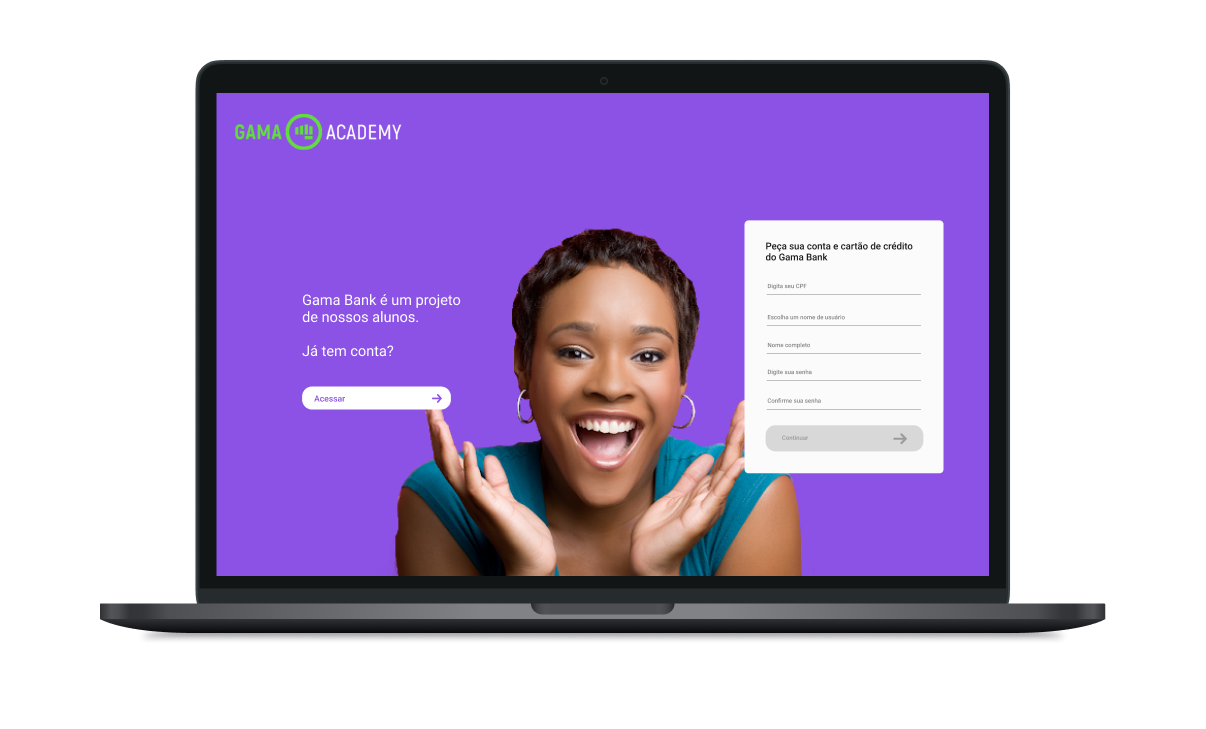
A aplicação web consiste em um serviço de banco digital fícticio, que possibilita o usuário a criar conta, fazer lançamentos, transações, transfêrencias e mudar planos através da Gama Educação - API.
React Bank
│
└───public
└───src
│ └───__tests__
│ │ └───views
│ │ └───components
│ │ └───pages
│ └───assets
│ │ icons
│ │ images
│ └───routes
│ └───services
│ └───store
│ │ └───modules
│ │ │ └───user
│ │ └───index.ts
│ └───styles
│ └───types
│ └───utils
│ │ └───validations
│ └───views
│ │ └───components
│ │ └───pages
│ └───App.tsx
│ │
│ └───index.tsx
└───package.json
└─── README.md
└─── tsconfig.json
- npm
npm install npm@latest -g
- Clone o repositório
git clone https://github.com/jpmmatias/reacctbank.git
- Instale os NPM packages
npm install ou yarn install
- Abra o projeto
npm run start ou yarn start
- Bruno Lourenço - Responsável pela interação com API na dashobard do projeto
- Christian Spinelli - Responsável pela interação com API na dashobard do projeto
- Gustavo "Piá" de Moraes Xavier - Responsável pela responsividade do projeto
- João Pedro Matias - Responsável pela interação com API nas páginas de login, troca de senha e criação de conta, e layout do projeto
Muito obrigado a todos que nos ajudaram durante o curso
- Professor Douglas Morais, nosso mestre
- Camila, nossa yellow belt
- Accenture, agradecemos pela oportunidade
- E a Gama Academy