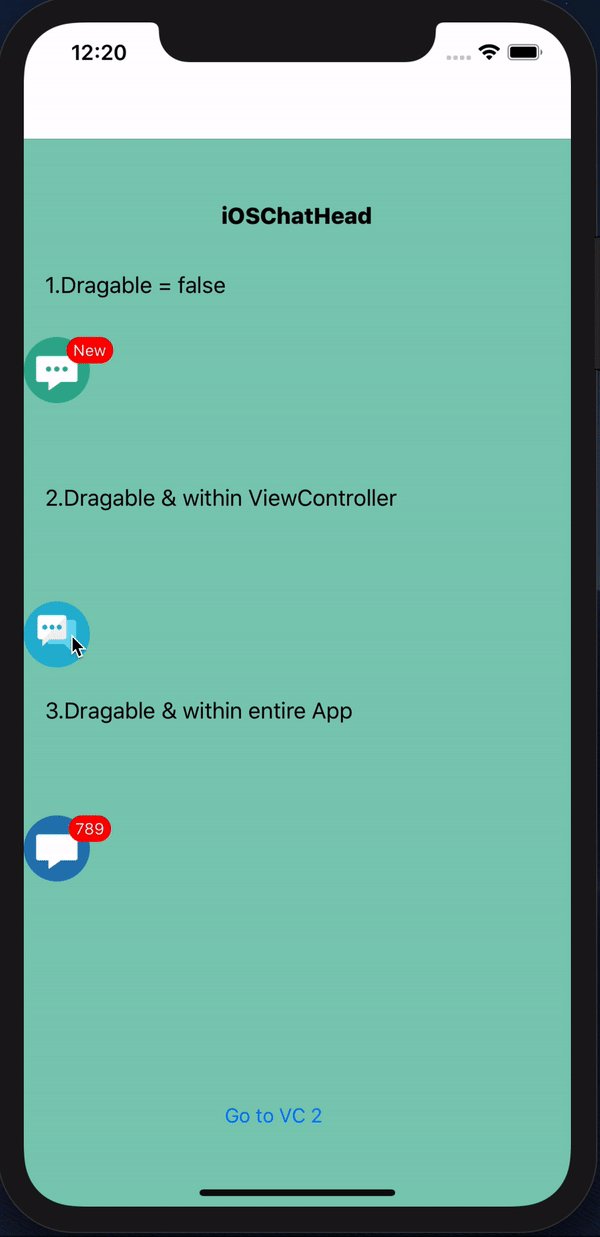
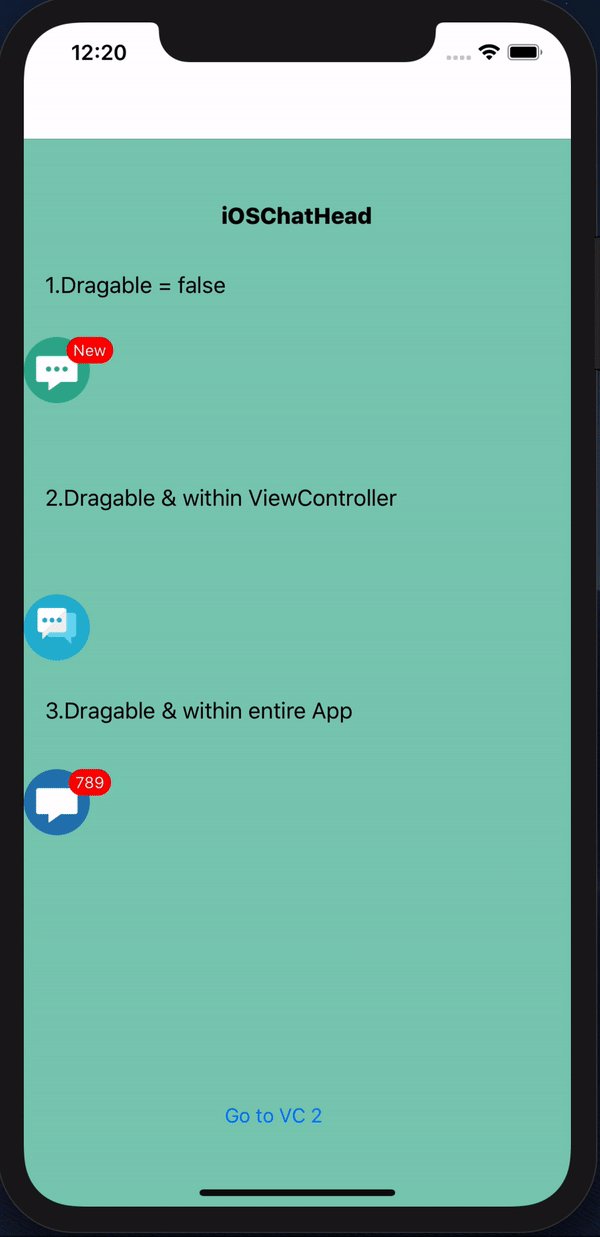
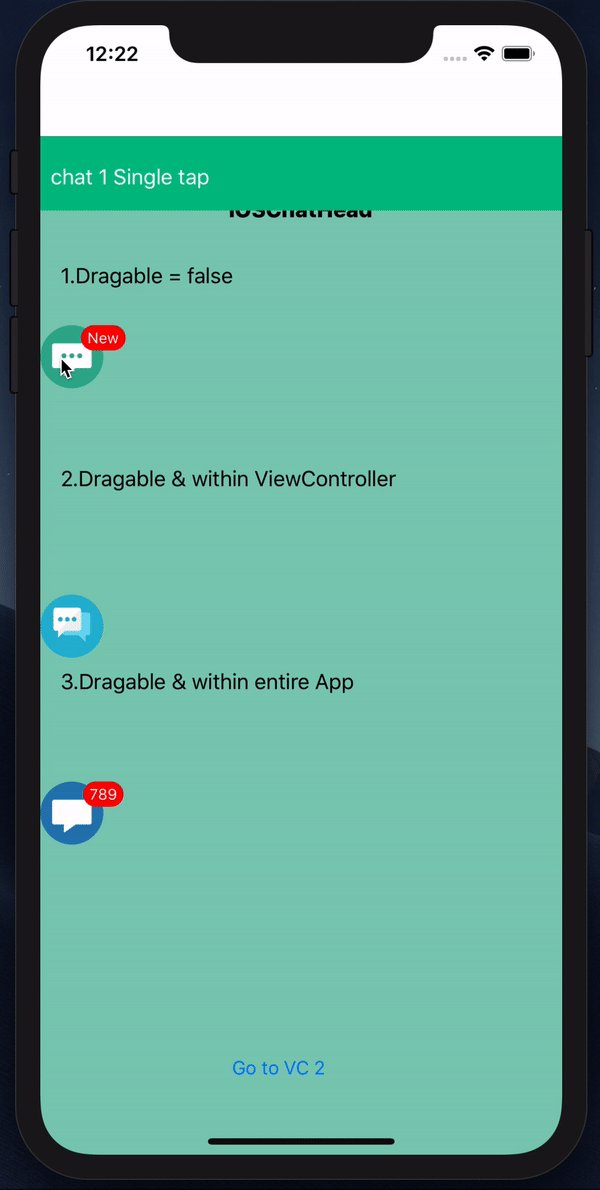
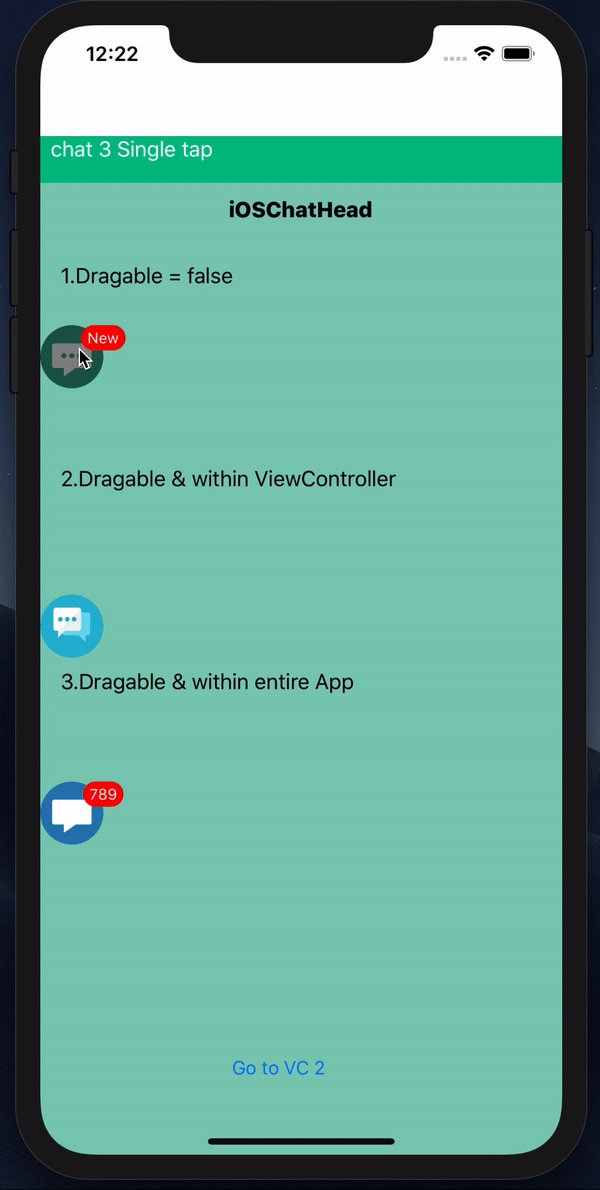
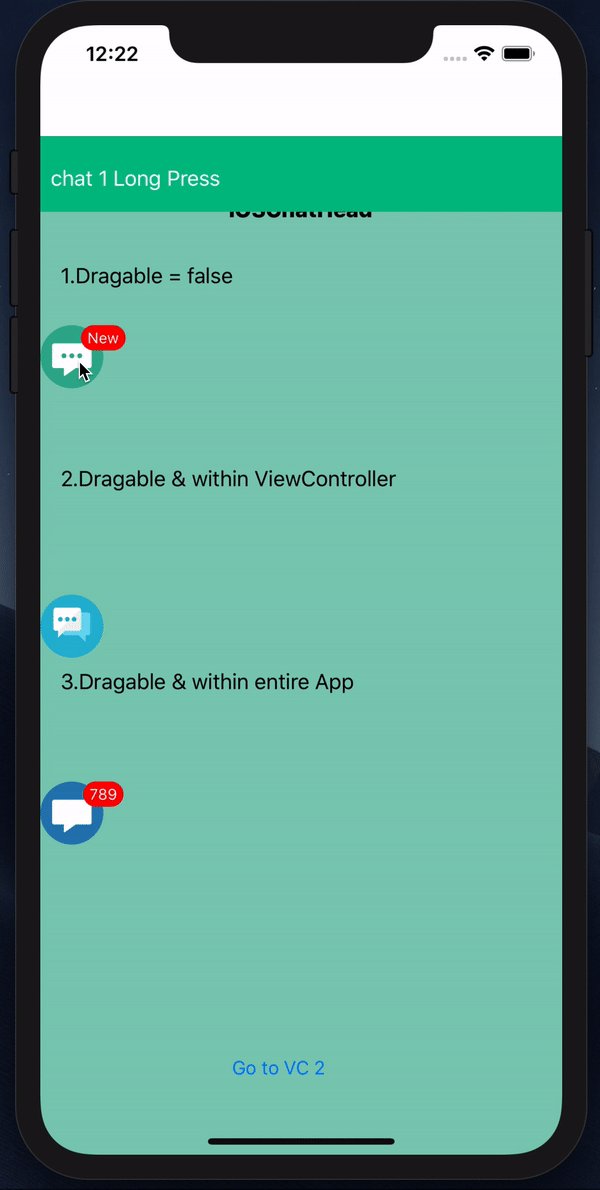
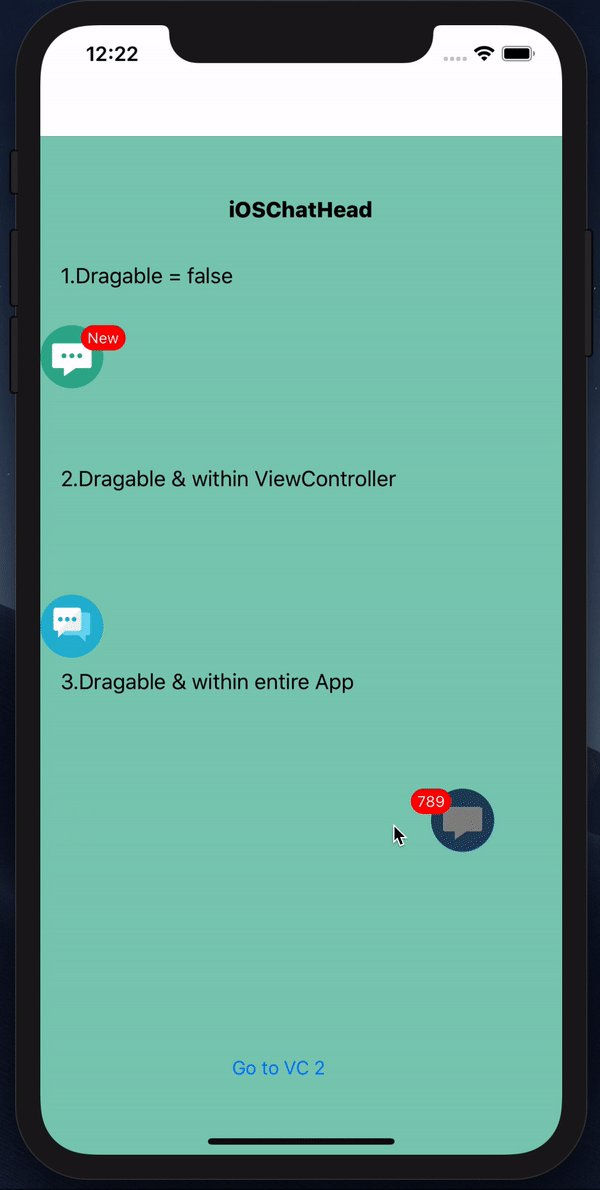
Light Weight iOS chat Head with Badge
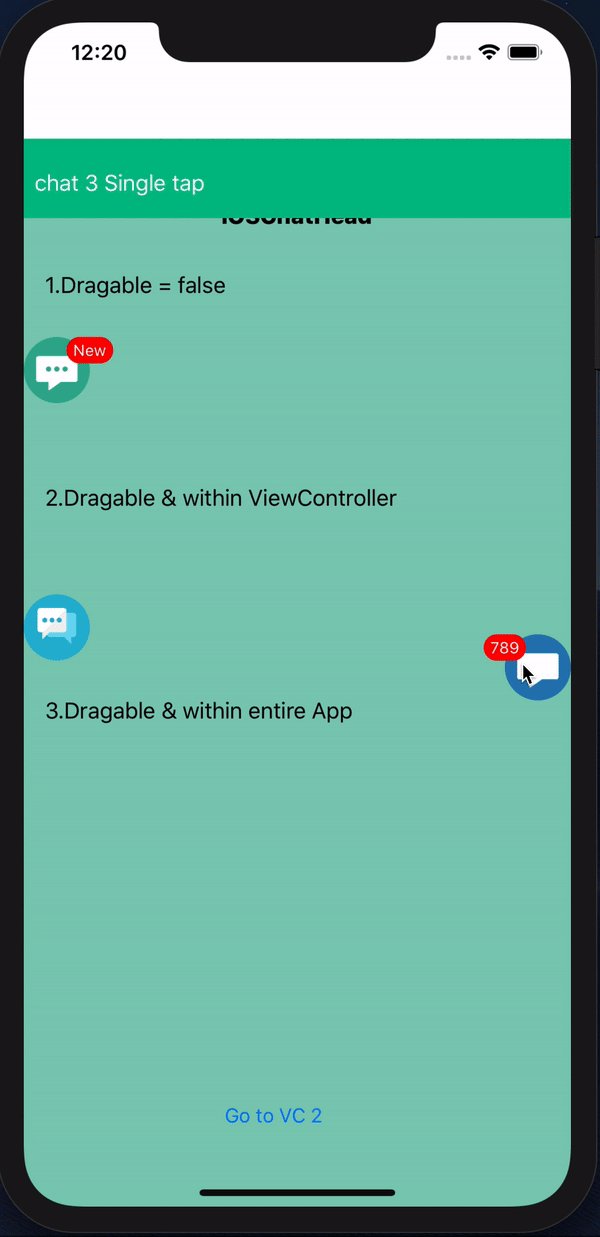
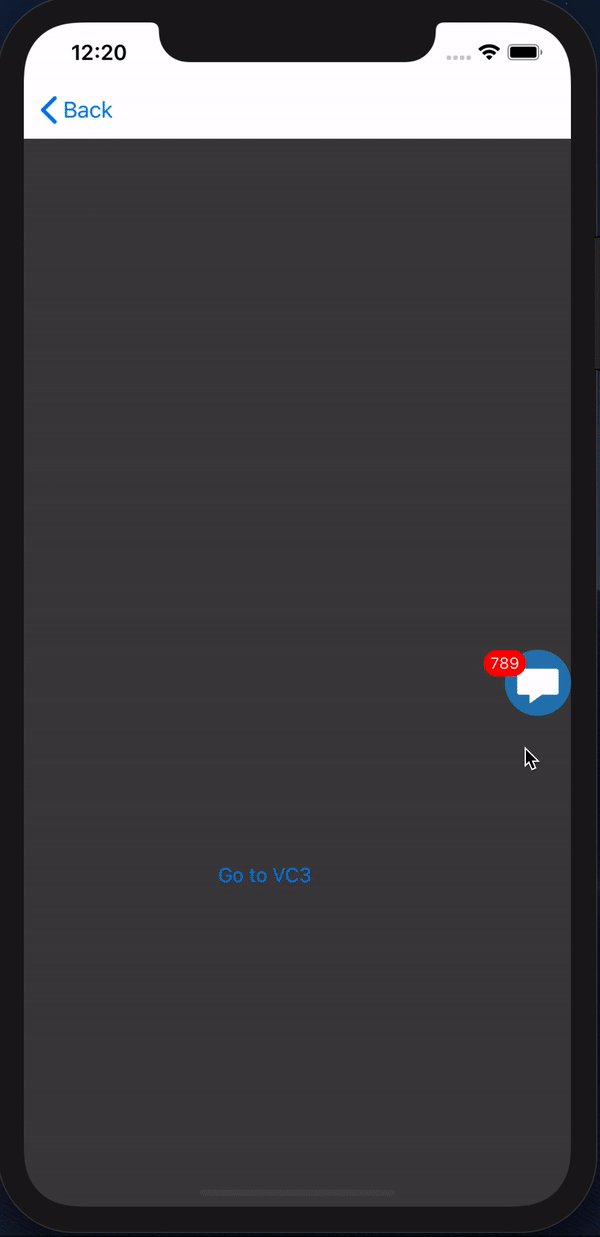
- Gestures
[single tap],[double tap],[longpress],[dragging],[drag done],[auto docking done] - Badge text for icon
Fully customizable - Auto Docking
- All Attributes of
UIButton
Just clone and add the following Swift files to your project:
- iOSChatHead.swfit
var chat1:iOSChatHead!
override func viewDidLoad() {
super.viewDidLoad()
self.chat1 = iOSChatHead.init(frame: CGRect(x: 0, y: 150, width: 50, height: 50))
self.chat1.badgeEdgeInsets = UIEdgeInsets(top: 10, left: 15, bottom: 0, right: 15)
//chat1.setImage(#imageLiteral(resourceName: "cha1.png"), for: .normal)
UIApplication.shared.keyWindow?.bringSubviewToFront(self.chat3)
chat1.badgeString = "New"
}Actions && Closures
var tapBlock:(()->Void)?
var doubleTapBlock:(()->Void)?
var longPressBlock:(()->Void)?
var draggingBlock:(()->Void)?
var dragDoneBlock:(()->Void)?
var autoDockingBlock:(()->Void)?
var autoDockingDoneBlock:(()->Void)?You can customize with all properties of UIButton: AND You can customize these properties of the Badge:
badgeString: You can add badge for button.Default vaule is""cornerRadiusFactor: Factor that can change corner radius of badge. Default value is2verticalMargin: This is the space between text and badge's vertical edgehorizontalMargin: This is the space between text and badge's horizontal edgebadgeEdgeInsets: specify amount to inset (positive) for each of the edges. Type isUIEdgeInsetsbadgeBackgroundColor: The badge Background Color. Default value is.redbadgeTextColor: This is Badge Text Color. Default value is.whiteedgeInsetLeft: Can be adjust from Interface Builder EdgeInsetLeftedgeInsetRight: Can be adjust from Interface Builder EdgeInsetRightedgeInsetTop: Can be adjust from Interface Builder EdgeInsetTopedgeInsetBottom: Can be adjust from Interface Builder EdgeInsetBottomanchor: It represent different anchor on button Values are:0 = TopLeft,1 = TopRight,2 = BottomLeft,3 = BottomRight,4 = Center
Jishnu Raj T, jriosdev@gmail.com
iOSChatHead is available under the MIT license. See the LICENSE file for more info.