Fork this project to create your own Rust functions in Node.js. Learn more
- The Rust functions are in the
srcdirectory. You can put high performance workload into Rust functions. - The JavaScript functions are in the
nodedirectory and they can access the Rust functions. - Use the
node node/app.jscommand to run the application in Node.js.
$ docker pull secondstate/ssvm-nodejs-starter:v1
$ docker run -p 3000:3000 --rm -it -v $(pwd):/app secondstate/ssvm-nodejs-starter:v1
(docker) # cd /app
(docker) # ssvmup build
(docker) # node node/app.js
From a second terminal window, you can test the local server.
$ curl http://localhost:3000/?name=SSVM
hello SSVM
This project template works with the VS Codespaces online IDE! Code, build, and run directly from inside the browser. No software download or install needed! Check out the high-res screencast.
VS Codespaces runs entirely in your browser and costs around $1 per work day. It is cheaper than a cup of coffee in the office. Alternatively, use locally installed VSCode and Docker, and launch the IDE with your remote git repository.
1 First, open the VS Codespaces web site and login with your Azure account. You can get a free Azure account.
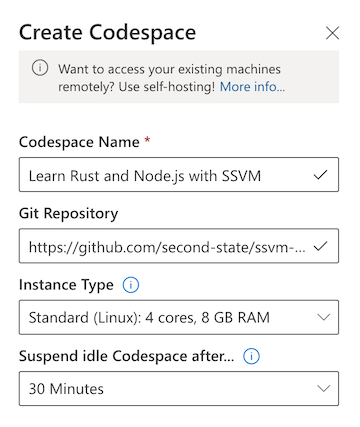
2 Next, create a new Codespace. Put your forked repository into the Git Repository field.
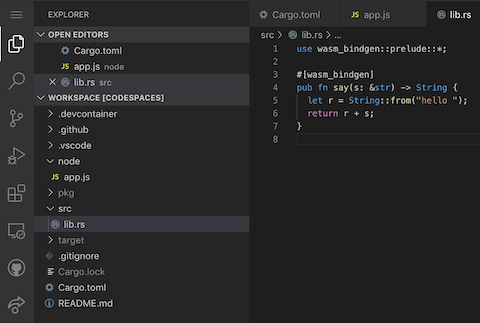
3 Then open the src/lib.rs, node/app.js and Cargo.toml files and see how the Node.js express app calls the Rust function to say hello.
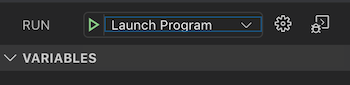
4 Click on the Run button on the left panel, and then the Launch Program at the top to build and run the application.
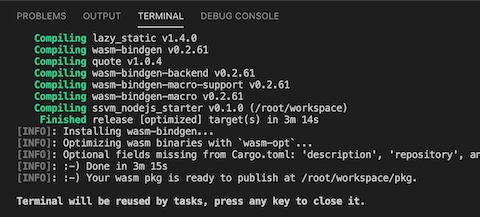
The Terminal window at the bottom shows the build progress. It builds the Rust program, and then launches the Node.js app.
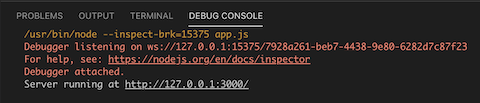
The Debug window shows the Node.js server running and waiting for web requests.
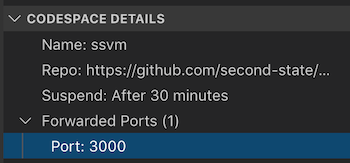
5 Now, you have two choices. You could use the proxy link for 127.0.0.1:3000 to access the running server in a browser.
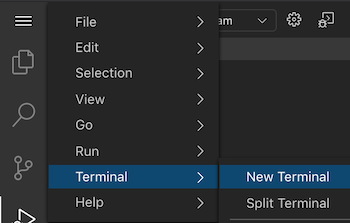
Or, you could open another terminal window in the IDE via the Terminal -> New Terminal menu.
From the terminal window, you can test the local server.
$ curl http://127.0.0.1:3000/?name=SSVM
hello SSVM
Now, you can copy and paste code from this project.
src/lib.rs--> Replace with code hereCargo.toml--> Replace with code herenode/app.js--> Replace with code here
Click on Run to see the build output in Terminal window, and application console output in Debug window.
Try to log into GitHub from the IDE, and use the IDE's GitHub integration features to commit the changes, push the changes back into your forked repository, and perhaps even send us a Pull Request from the IDE!
- The Case for WebAssembly on the Server-side
- Guide on how to Rust and WebAssembly for server-side apps
- The Second State VM (SSVM) is a high performance WebAssembly virtual machine designed for server-side applications.
- The SSVM NPM addon provides access to the SSVM, and programs in it, through a Node.js host application.
- The SSVM ready tool, ssvmup is a toolchain for compiling Rust programs into WebAssembly, and then make them accessible from JavaScripts via the SSVM.
Brought to you by the Open source dev team at Second State. Follow us on Twitter, Facebook, LinkedIn, YouTube, or Medium