npm install
npm run serve
npm run build
npm run test
npm run lint
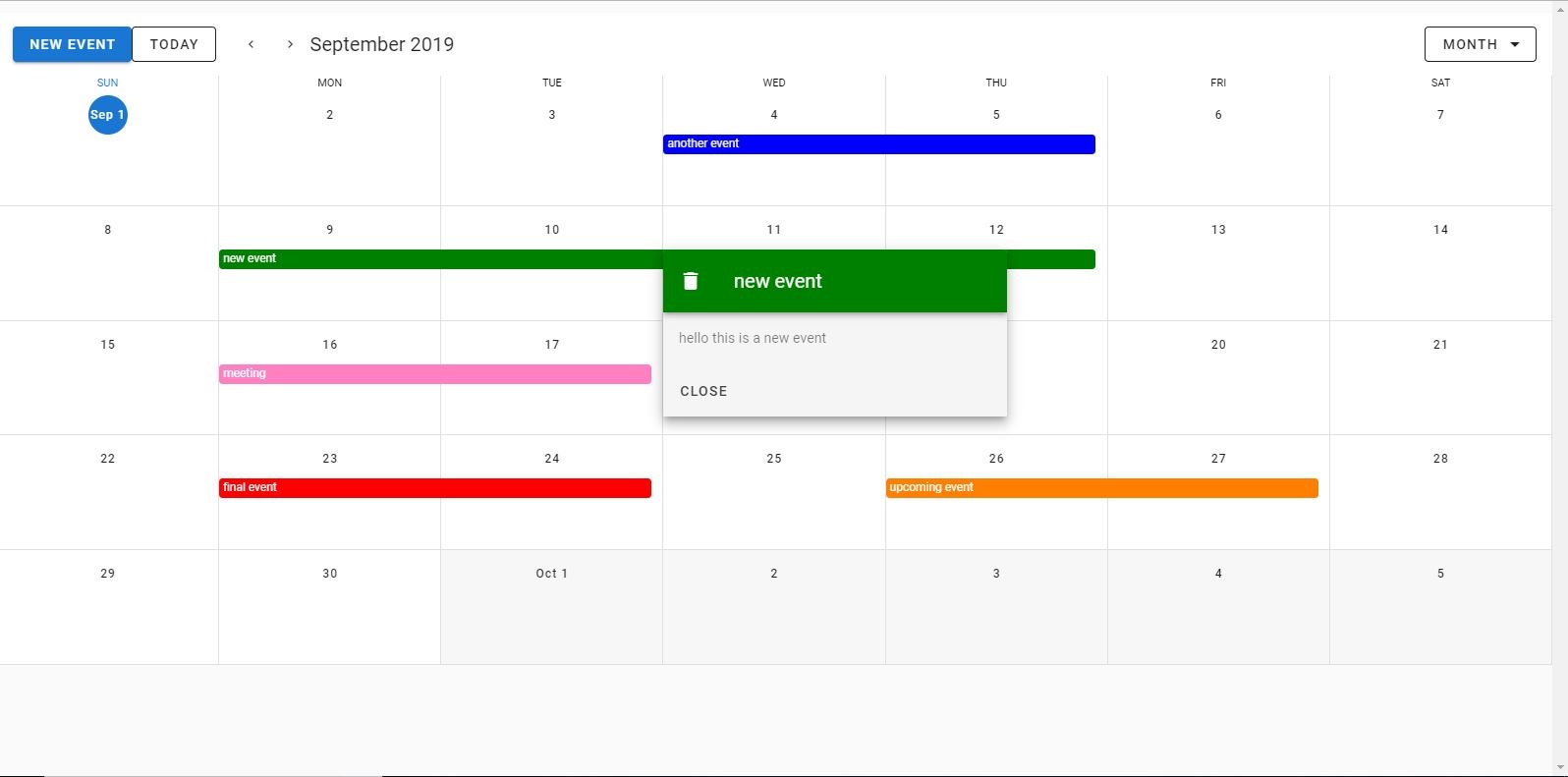
The VueStacks calendar MEVN demo utilizes an Axios HTTP client and Express server to create and delete calendar events.
See full component in components/Calendar.vue
See api/post.route.js to view Express router setup.
See api/post.model.js to view Mongoose schema setup.
- Navigate to the folder “vuestacks-calendar-mevn-mongoose/api” in the CLI
- Run npm init
- Run
nodemon serverto start the server - In cloud.mongodb.com, retrieve the connection string for your MongoDB cluster
- Add your connection string to
DB = ''inapi/DB.js
Enjoy the demo! Submit an issue if you see anything that could be improved!